In this section we will see how to use highlight text in tailwind css. we will see, highlight text color , highlight text background color with Tailwind CSS 3.
view
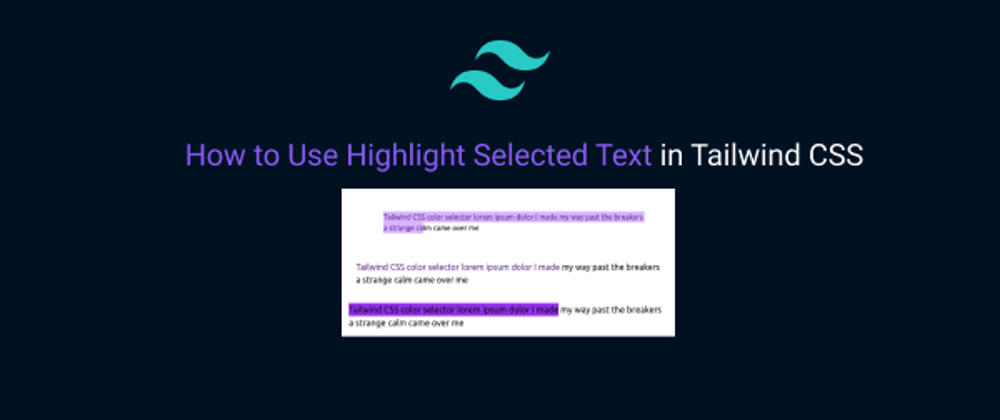
Example 1
Tailwind CSS highlight section text color.
<div class="max-w-xl selection:text-purple-900">
<p>
Tailwind CSS color selector lorem ipsum dolor I made my way past the breakers
a strange calm came over me
</p>
</div>
Example 2
Tailwind CSS highlight section background color.
<div class="max-w-xl selection:bg-purple-600">
<p>
Tailwind CSS color selector lorem ipsum dolor I made my way past the breakers
a strange calm came over me
</p>
</div>
Example 3
Tailwind CSS highlight selection background color and text color.
<div class="max-w-xl selection:bg-purple-300 selection:text-purple-900">
<p>
Tailwind CSS color selector lorem ipsum dolor I made my way past the breakers
a strange calm came over me
</p>
</div>