In this short tutorial we will see how to use strike tag (cut text) in tailwind css.
view
Example 1
You can use "line-through" class to create strike tag in tailwind css.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tailwind CSS Strike Example</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="flex items-center justify-center h-screen">
<p class="line-through">strike tag (cut text) in tailwind css </p>
</div>
</body>
</html>
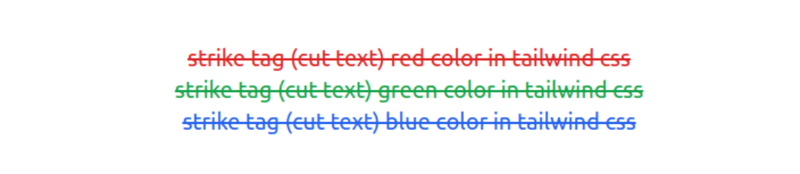
Example 2
tailwind strike tag with color and size.
<p class="text-xl text-red-600 line-through">strike tag (cut text) red color in tailwind css </p>
<p class="text-xl text-green-600 line-through">strike tag (cut text) green color in tailwind css </p>
<p class="text-xl text-blue-600 line-through">strike tag (cut text) blue color in tailwind css </p>
Example 3
tailwind hover strike tag.
<p class="hover:line-through">Hover strike tag (cut text) in tailwind css </p>