Following up on the 2 new regions announcement, we're thrilled to unveil the latest updates to our SDK family, introducing cutting-edge features, supporting the latest frameworks versions, and expanding our horizons to better serve our incredible community.
✨ What Changed?
🌍 2 new regions: We added dedicated Australia 🦘 and Canada 🍁 regions, now available across all our SDKs. Having a Storyblok space hosted in your region is not an issue anymore! Check the new regions blog post to know all the details about it.
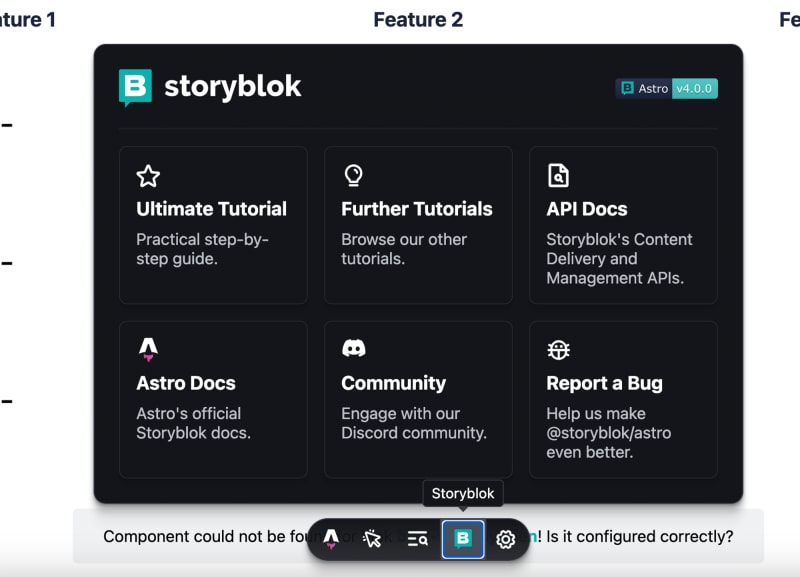
🚀 Astro 4 support: We’re surfing the Astro 4 wave, featuring the brand-new Toolbar—now access to docs is instant! We’re also dropping support for Astro 2 (still available on @storyblok/astro@3)
🌟 Svelte 4 and SvelteKit 2.0 support: Enjoy all the performance and UX improvements the Svelte team accomplished on SvelteKit 2.0.
🛠️ Breaking change alert - storyblok-js-client v6: We updated all SDKs to the latest js-client v6, including a bunch of bugfixes and improvements. Be aware that now the error messages have a different format, check out the details in the js-client v6 release.
🔄 Steps to Update to the Latest SDK versions
As simple as installing the latest version of the SDK of your choice on your project. As an example, for React SDK:
npm install @storyblok/react@latest
🌍 Expanding Horizons: Leveraging the New Regions
Integrating the newly introduced regions into your workflow is seamless! When initializing your SDK, simply add the region parameter within the apiOptions. To know all regions available, simply check out the SDK readme.
import { storyblokInit, apiPlugin } from "@storyblok/react";
storyblokInit({
accessToken: "YOUR_ACCESS_TOKEN",
use: [apiPlugin],
apiOptions: {
region: "ca", // or "eu" (default), "us", "cn", "ap"
},
});
🛠️ Full List of New Frontend SDKs versions
-
JS SDK (
@storyblok/js) - v3.0.0 - Vue SDK - v8.0.0
- Nuxt SDK - v6.0.0
- React SDK - v3.0.0
- Astro SDK - v4.0.0
- Vue 2 SDK - v4.0.0
- Nuxt 2 SDK - v3.0.0
- Svelte SDK - v4.0.0
- Gatsby SDK - v7.0.0
🧑💻 Ready to try it out?
We really value your feedback, so don’t hesitate to jump in and ask your question in Storyblok Discord, or open an issue in the related SDK Github repo.
Are you new here? Go to Storyblok QuickStart and get your project fully integrated with your favorite framework in just 1 command!
Happy coding! 🎉