The content of this article was also delivered (along many other great talks) at Svelte Spring Summit 2022 and can be seen here:
('Svelte - a shortcut to a11y?' _[starting at 25:29](https://www.youtube.com/watch?v=qqj2cBockqE&t=1529s))_
Don’t you wish a framework would take care of accessibility for you? Remind you, where things need fixing, where you forgot to add an alt-attribute or whether you accidentally mixed up some semantics?
Svelte - Accessibility First?
I was thrilled when I discovered that Svelte did not only claim to be ‘accessibility first’ but also had warnings that would point out accessibility issues at compile time. It was actually part of the reason why I decided to dive into Svelte in the first place - after all, ‘accessibility first’ is quite a cool statement!
So let’s have a closer look at these compiler warnings, check what kind of accessibility issues they discovers, which ones go unnoticed and most importantly, what we can do to bridge the gap in between.
Compiler Warnings
If you’ve build anything with Svelte lately, you probably noticed the accessibility warnings you get if you for example forget to add an alt attribute to an image element. There are a number of these warnings in place chat check at compile time, mainly focussing on the individual components. They check for example for things like:
Autofocus
If you set autofocus to an input element, this will 'teleport' users to said element, more often than not confusing them unnecessarily on how they got there - especially on mobile. This confusion only intensifies if people are using assistive technology - like for example a screen reader - to navigate your page. Autofocus should therefore be avoided.
<!-- A11y: Avoid using autofocus -->
<input autofocus>
Tab Index
Tab order (also called focus order sometimes) generally describes the order in which you reach each (interactive) element on your application when using the tab key to navigate. This order should be as meaningful as possible and resemble the way a user would intuitively read through the page - in English that would be from top to bottom and from left to right. By changing an elements’ tab index, this order can be modified:
-
tabindex = 0includes elements which normally wouldn’t be in the tab order at all can be included and will be reachable via keyboard. -
tabindex = -1removes elements from the navigation sequence -
tabindex ≥ 1takes the corresponding element out of the natural flow - the element with the highest number will be first in the tab order
It’s not recommended to use a positive tab index. Instead, structure the page in a way that creates a logical tab order by default using semantic HTML.
Required Attributes
Another thing Svelte’s a11y compilers are good at noticing are required attributes like the above-mentioned alt-attribute on <img> elements. Besides the alt-attributes, this also applies to captions on video tracks, language attributes on HTML elements and hrefs in links.
These attributes are not only generally considered best practice and should be used as intended anyway, but also provide context to screen readers. Without a language attribute, for example, the screen reader doesn’t know which pronunciation to use when reading out content, captions and alternative texts on visual content help provide information that would otherwise be lost to folks with visual impairments.
For more info check here: [27:52](https://youtu.be/qqj2cBockqE?t=1672)
There’s more
The a11y compiler warnings also detect errors in semantic structures - even if for now just at a basic level, like whether a fig caption is the direct child of a figure element.
A full list of warnings can be found in the documentation, I highly recommend checking it out. There is also an issue on Github providing a roadmap of what other accessibility features are planned.
This is pretty cool - but is it enough?

Well - No.
Of course, having these compilers is already a big step towards making accessibility part of the conversation, including it in the development process more or less from the start and catching some errors early.
That being said, they of course only check at compile time
only check for some of the many pitfalls.
In order to make our sites more accessible, we need to go a step further.
For more info, please check here: [30:48](https://youtu.be/qqj2cBockqE?t=1827)
Going beyond compiler warnings
Check the section on what you can do to improve accessibility here: [32:44](https://youtu.be/qqj2cBockqE?t=1959).
When aiming to improve accessibility, it’s important to not only check while compiling but also at run time. Since of course, there is always something to be improved, we will focus on some of the most common errors and how to fix them.
Color Contrast
By far the most common error found in the WebAIM Million(a report checking 1 million web pages for WCAG compliance) is low colour contrast. The contrast in luminance between background and foreground needs to be at least 4.5:1 to comply with the AA standard of WCAG. This helps for example people with visual impairments, but also people looking at their screen in bright sunlight.
There are many different tools to check colour contrast, for example, colourcontrast.cc, which also offers a chrome extension that easily lets you pick colours from a page with a colour picker.
Tab order
We already briefly touched upon tab order and it’s great that Svelte is warning us about setting tab index (incorrectly). It’s really important to stick to the natural user flow as much as possible - regardless of whether people are navigating via keyboard, mouse or assistive technology. To make ensure this, there are great tools like taba11y that help you visualise the tab order on your page.

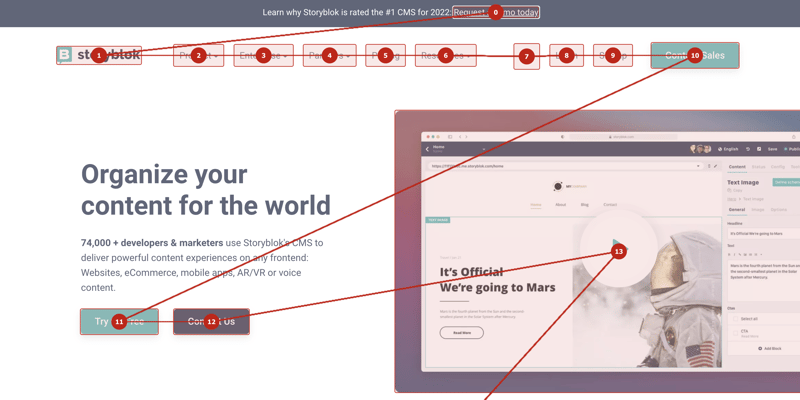
Visualising tab order on Storyblok.com homepage with taba11y
Semantic HTML
A big issue which is often overlooked, especially when working with modern frameworks, is the importance of sticking to the ‘basic’ rules of semantic HTML. This includes things like the aforementioned required attributes that the Svelte warnings are checking for, but also the structure of a page: which landmarks are used, how elements are nested, how buttons and links are used and so on.
It’s definitely a good start to go back to the basics here and inspect the use of the different elements one by one - is the page structured in a way that gives it meaning? Are there maybe more specific or accurate elements that could be used? Instead of using a div and giving it style and functionality, use the inherit functionality of semantic HTML.
Another great tool you could use are HTML Validators - I have to admit, I didn’t know about these until attending a talk by Manuel Matuzović at the Accessibility Club Meetup in Düsseldorf. HTML Validators help you check - similar to the Svelte warnings - whether the way you used is valid. Enter an URL or upload a file and the validator will provide you with errors and warnings, helping you improve your HTML.
Like is true for most cases - one shouldn’t fully replace the other. Make use of the tools, they are a great way to support us in our efforts to make the web a little more accessible one step at a time. But don’t fully rely on them - just because, you are not receiving any errors doesn’t necessarily make your site fully accessible. But it’s a good start.
And as always with web accessibility: 10% done is better than not getting started at all. Svelte is providing a great start with the accessibility warnings - it’s on us not to stop there but rather use them as a starting point for further investigation.



















