We are super excited to announce that over the last couple of days, we put our heads together to improve our Svelte SDK. We added TypeScript to the library to make sure you’ll get an even better experience working with our Svelte SDK 🎉
➡️ Want to check out how to connect Storyblok to your SvelteKit project right away? Follow this 5 minute tutorial.
➡️ Curious to see the TS support in action? This way, please: Storyblok Svelte & TS SDK Demo.
Now, when using storyblok/svelte in your own project, you get auto-completion, static typing & warnings in case something doesn’t add up (even if you are not using TypeScript yourself! 👀)
Check it out yourself:

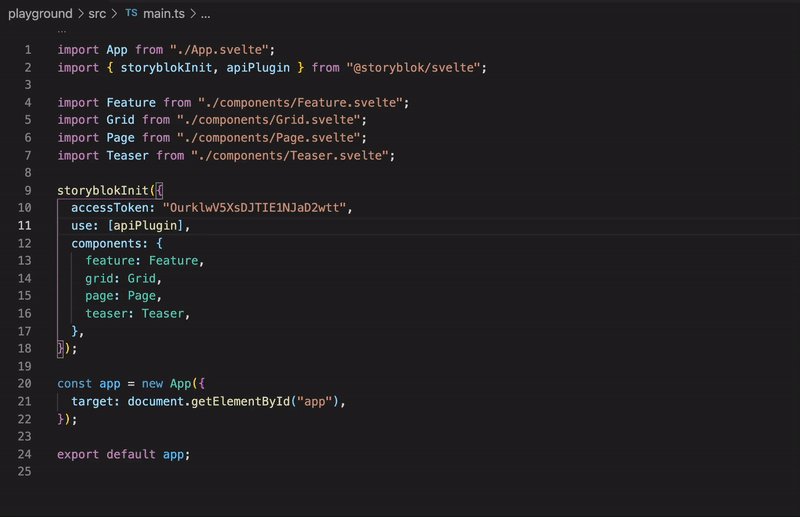
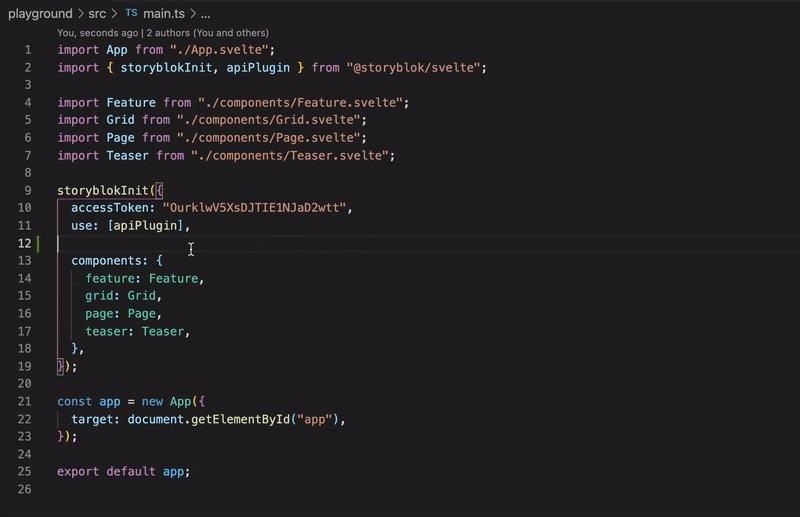
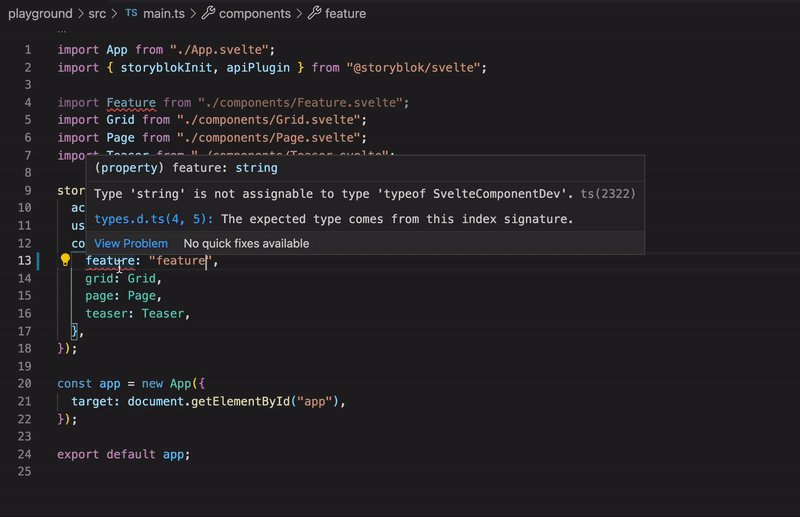
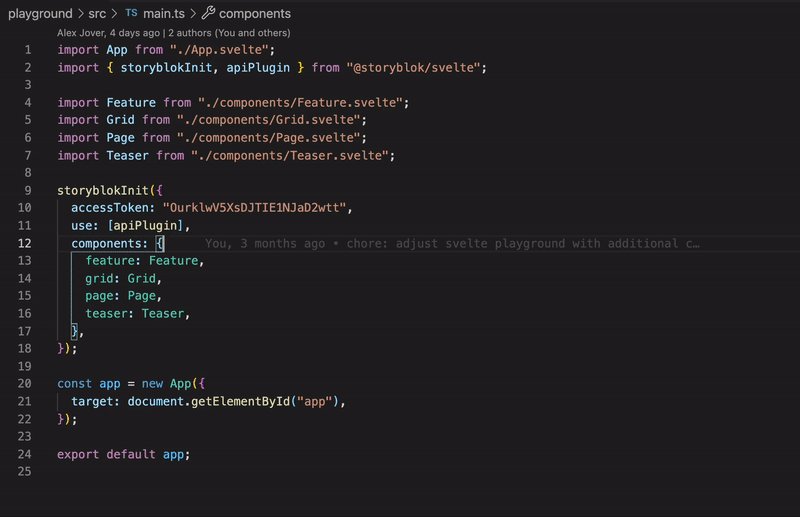
In main.ts we can now get suggestions for the different parameters of the storyblokInit() and will get an error in case you are adding the components in an incorrect format.
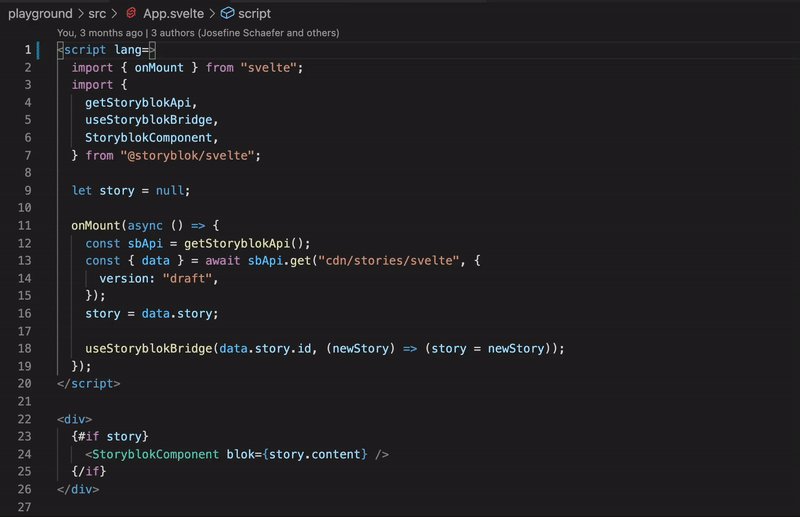
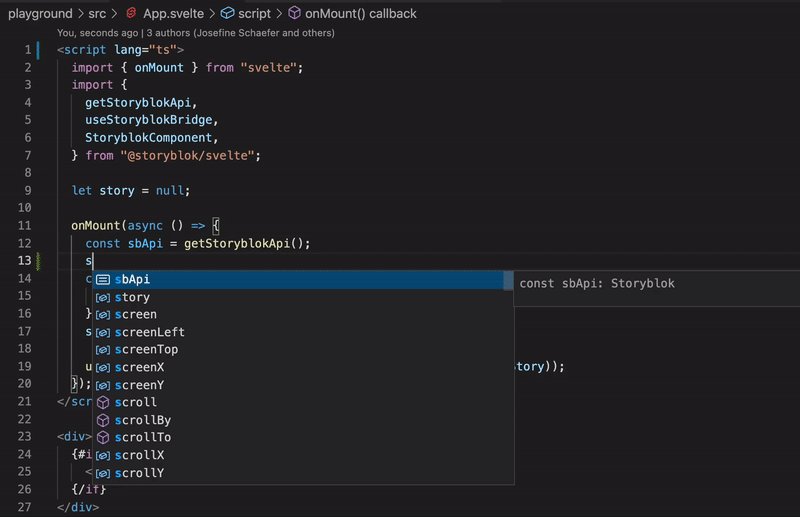
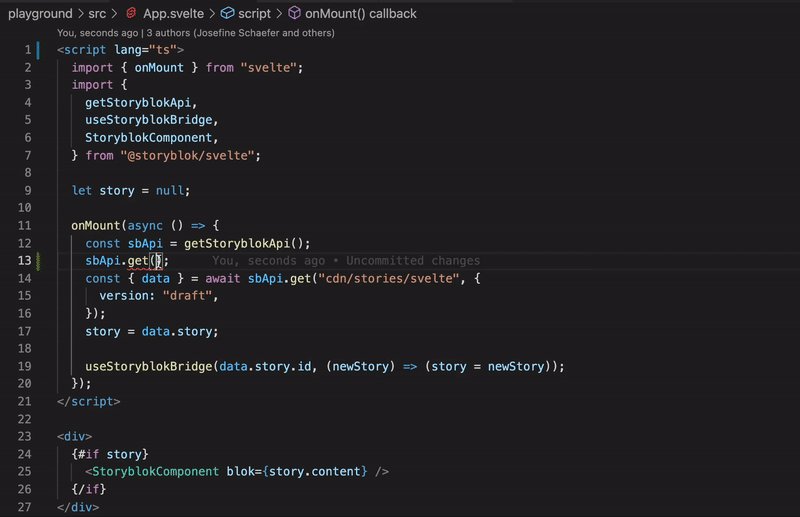
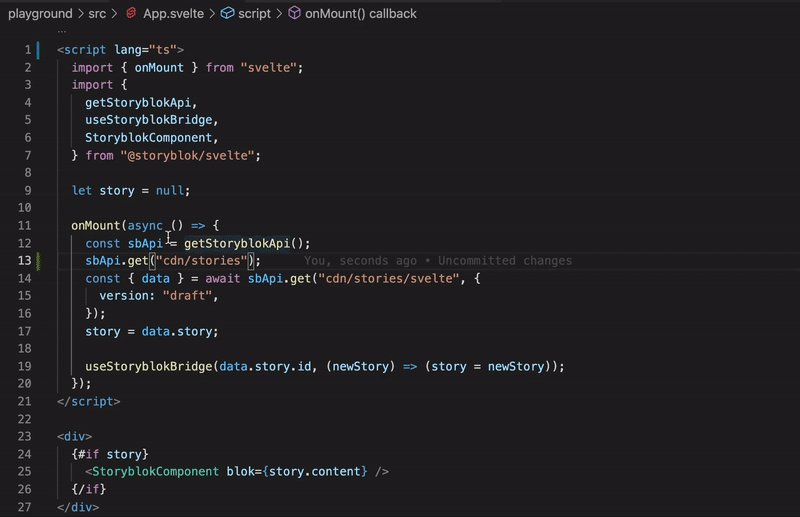
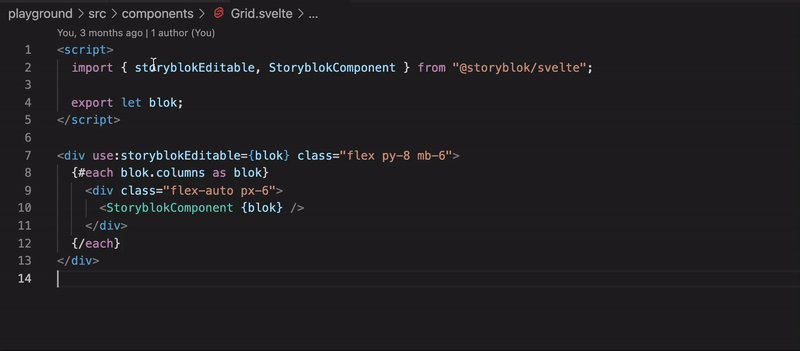
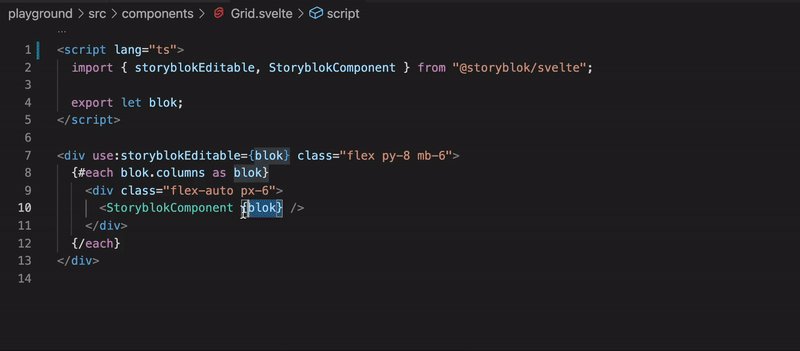
Adding the lang=“ts” to your .svelte files gives your static typing and will suggest all the methods available for different functions.
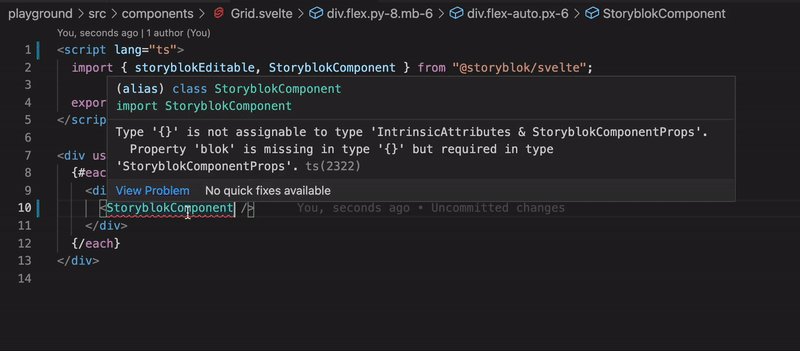
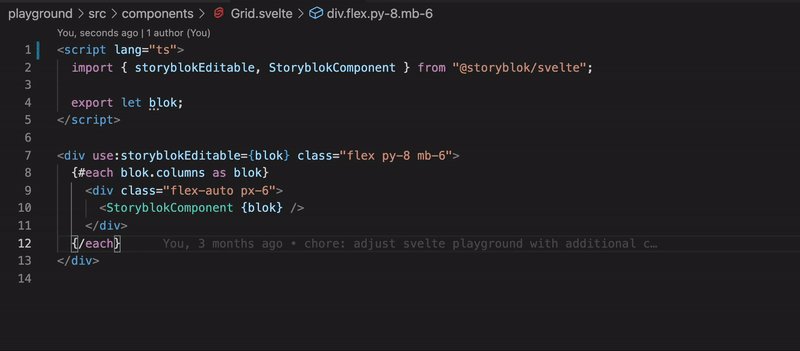
Even if you forget to pass on the {blok} attribute, you will get a friendly reminder.
Stay tuned - we are planning to roll out TypeScript support for all our other SDKs as well 🎉
By the way, if you are looking for some guidance on how to integrate TypesSript in your Svelte project, check out this article in their docs.
And of course, we are curious to know what you think! Let us know how you like it and what would make it even better! ⬇️