| ⚠ | This post was written for the v0 of the API. (December 2022). DEV/Forem posted a depreciating alert for this version. It might not work anymore. Please refer directly to the documentation of the new version. |
|---|
 ✂️✂️✂️ Remove API v0 support ✂️✂️✂️
#19062
✂️✂️✂️ Remove API v0 support ✂️✂️✂️
#19062
What type of PR is this? (check all applicable)
- [x] Refactor
- [x] Optimization
Description
After the transition period and now that the API V1 docs are ready we're in shape to get rid of the old V0 API endpoints and stick with the new major version going forward.
This PR gets rid of the concerns extraction of logic (used to avoid repeating the code on shared controllers) so it will all be easier to find/understand in the codebase.
Related Tickets & Documents
N/A
QA Instructions, Screenshots, Recordings
- Check out the code locally and try out some API endpoints
- Check out the specs in place and ensure they're
✅
UI accessibility concerns?
None - backend change
Added/updated tests?
- [x] Yes
[Forem core team only] How will this change be communicated?
Will this PR introduce a change that impacts Forem members or creators, the development process, or any of our internal teams? If so, please note how you will share this change with the people who need to know about it.
- [ ] I've updated the Developer Docs or Storybook (for Crayons components)
- [ ] This PR changes the Forem platform and our documentation needs to be updated. I have filled out the Changes Requested issue template so Community Success can help update the Admin Docs appropriately.
- [ ] I've updated the README or added inline documentation
- [ ] I've added an entry to
CHANGELOG.md - [ ] I will share this change in a Changelog or in a forem.dev post
- [ ] I will share this change internally with the appropriate teams
- [ ] I'm not sure how best to communicate this change and need help
- [ ] This change does not need to be communicated, and this is why not: please replace this line with details on why this change doesn't need to be shared
[optional] Are there any post deployment tasks we need to perform?
This is a sensitive change. I strongly recommend some manual monitoring over the next hour or two after this is merged to ensure no edge case scenarios are causing an elevated amount of user facing errors
[optional] What gif best describes this PR or how it makes you feel?
Introduction
DEV (dev.to) are a public API where you can get posts and profiles from Forem API. ✨
Let's go !
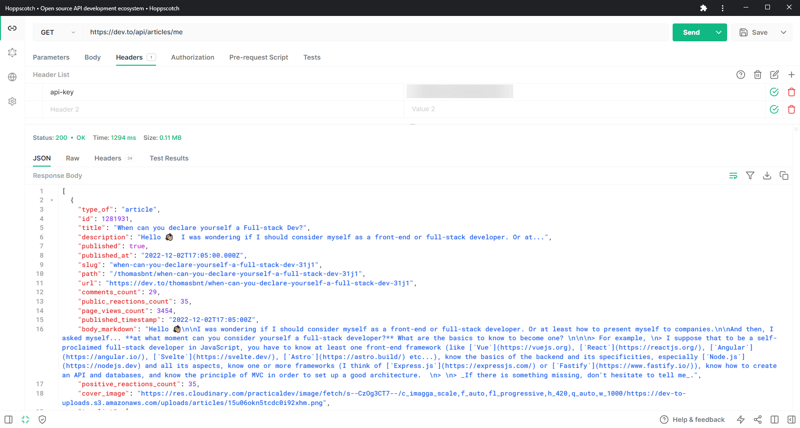
For testing this API, you can take any HTTP Client. I will take Hoppscotch available wherever you want!.
First time, go to create your API key here (on DEV Community 👩💻👨💻 API Keys section).
To get your articles, GET
https://dev.to/api/articles/meand adding to the headerapi-key:
GET /api/articles/me HTTP/1.1
Api-Key: YOUR_AWESOME_KEY
Host: dev.to
You get information of your articles, but for this example I only show the latest :
[
{
"type_of": "article",
"id": 1281931,
"title": "When can you declare yourself a Full-stack Dev?",
"description": "Hello 👋🏼 I was wondering if I should consider myself as a front-end or full-stack developer. Or at...",
"published": true,
"published_at": "2022-12-02T17:05:00.000Z",
"slug": "when-can-you-declare-yourself-a-full-stack-dev-31j1",
"path": "/thomasbnt/when-can-you-declare-yourself-a-full-stack-dev-31j1",
"url": "https://dev.to/thomasbnt/when-can-you-declare-yourself-a-full-stack-dev-31j1",
"comments_count": 29,
"public_reactions_count": 34,
"page_views_count": ----,
"published_timestamp": "2022-12-02T17:05:00Z",
"body_markdown": "Hello 👋🏼\n\nI was wondering if I should consider myself as a front-end or full-stack developer. Or at least how to present myself to companies.\n\nAnd then, I asked myself... **at what moment can you consider yourself a full-stack developer?** What are the basics to know to become one? \n\n\n> For example, \n> I suppose that to be a self-proclaimed full-stack developer in JavaScript, you have to know at least one front-end framework (like [`Vue`](https://vuejs.org), [`React`](https://reactjs.org/), [`Angular`](https://angular.io/), [`Svelte`](https://svelte.dev/), [`Astro`](https://astro.build/) etc...), know the basics of the backend and its specificities, especially [`Node.js`](https://nodejs.dev) and all its aspects, know one or more frameworks (I think of [`Express.js`](https://expressjs.com/) or [`Fastify`](https://www.fastify.io/)), know how to create an API and databases, and know the principle of MVC in order to set up a good architecture. \n> \n> _If there is something missing, don't hesitate to tell me_.",
"positive_reactions_count": 34,
"cover_image": "https://res.cloudinary.com/practicaldev/image/fetch/s--CzOg3CT7--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/15u06okn5tcdc0i92xhm.png",
"tag_list": [
"discuss"
],
"canonical_url": "https://dev.to/thomasbnt/when-can-you-declare-yourself-a-full-stack-dev-31j1",
"reading_time_minutes": 1,
"user": {
"name": "Thomas Bnt",
"username": "thomasbnt",
"twitter_username": "Thomasbnt_",
"github_username": "thomasbnt",
"user_id": 18254,
"website_url": "https://thomasbnt.dev",
"profile_image": "https://res.cloudinary.com/practicaldev/image/fetch/s--zpCwDOpw--/c_fill,f_auto,fl_progressive,h_640,q_auto,w_640/https://dev-to-uploads.s3.amazonaws.com/uploads/user/profile_image/18254/c3e35d32-bfe2-48ed-93b7-f2caf9c60gd7.png",
"profile_image_90": "https://res.cloudinary.com/practicaldev/image/fetch/s--Iv24f4-g--/c_fill,f_auto,fl_progressive,h_90,q_auto,w_90/https://dev-to-uploads.s3.amazonaws.com/uploads/user/profile_image/18254/c3e35d32-bfe2-48ed-93b7-f2caf9c60gd7.pngg"
},
"flare_tag": {
"name": "discuss",
"bg_color_hex": "#1ad643",
"text_color_hex": "#FFFFFF"
}
},
]
In image, here is the request!
With this app, we are cool others features like GraphQL and WebSocket. You can export your request to CURL or others languages, very clean ! 😍
Coding time!
With this data, we can create a multitude of cool websites.
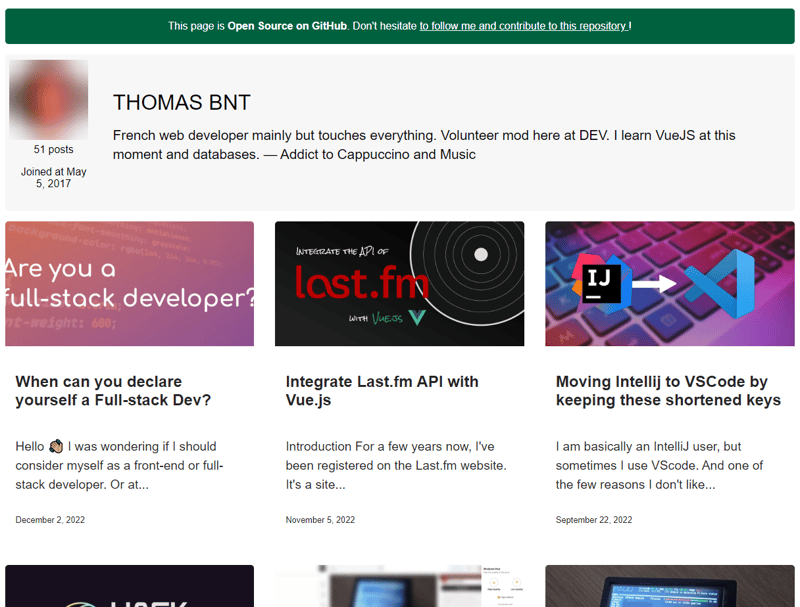
In my case, I'm creating a simple page to see my posts and my profile (profile picture, description, joined timestamp, total of posts).
I created the project with Vue.js and the DEV/Forem API. You can see the final code and the preview of the website.
I show you how I GET my information from a Vue component. It's like doing it with an HTTP client, except that it's JavaScript.
const USERNAME_DEVTO = "thomasbnt";
export default {
data() {
return {
posts: {
data: [],
},
userLink: `https://dev.to/${USERNAME_DEVTO}`,
};
},
mounted() {
fetch(
`https://dev.to/api/articles?username=${USERNAME_DEVTO}&per_page=200`
)
.then((res) => res.json())
.then((data) => {
this.posts = data;
})
.catch((error) => console.log(error));
},
}
Very easy, love to work any API 🤩
You can check the full component here.
Don't hesitate to contribute, and you can also test different APIs. ✨
| ☕ | Check my Twitter account. You can see many projects and updates. You can also support me on Buy Me a Coffee, Stripe or GitHub Sponsors. Thanks for read my post ! 🤩 |
|---|