Introduction
For a few years now, I've been registered on the Last.fm website. It's a site that allows you to save the artists you listen to and see similar artists. You can also see the artists you have listened to and listen to them again on Spotify or YouTube.
It allows you to have statistics, to know which style of music you listen to the most, the total number of songs, etc. A tool for music lovers like me who like to see the evolution of his listening. I know I'm repeating myself quite often with the word "listens", and this is not over! 😆
So I made a little project from the Last.fm API to see the artists, albums and my recent listens.
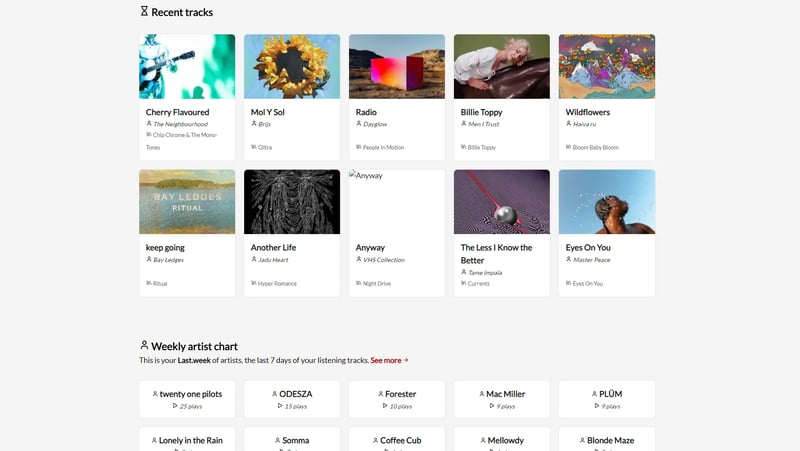
Here is a preview of the website created using VueJS and Last.fm API. You can see it in action here. Just add your Last.fm API key and your Last.fm username to see your data.
Creation of the project
To start, we will create a Vite project with Vue.js 3.
Why Vite?
Vite is a build tool that aims to provide a faster and lighter development experience for modern web projects. It consists of two main parts:
- A development server that offers rich features over native ES modules, such as extremely fast hot swapping of modules (HMR).
- A build control that bundles your code with Rollup, preconfigured to produce highly optimized static assets for production.
npm create vite@latest
No pre-configuration needed of the project, I just use SASS in addition to the CSS. If you are doing the same thing, consider installing SASS in devDependencies.
npm install -D sass
As for the code and how sass is interpreted in the views, just declare :
<style lang="scss" scoped>
...
</style>
And Vite will take care of everything, even the production version.
That said, Vite does provide built-in support for
.scss,.sass,.less,.styland.stylusfiles. Source
The architecture
The architecture is specific to Vue.js 3. I simply added SASS as written above. An .env file where I store my Last.fm username and as far as the API key is concerned, I don't store it since it will be handled with the localStorage so as not to leak the token. But in the project, I make sure that the token can be retrieved if it is available in the .env file under the value VITE_LASTFM_KEY.
The .env file :
# Required
VITE_USERNAME=thomasbnt
## Get your API key here: https://www.last.fm/api/account/create
# Caution : VITE_ prefix is required, and he show to the client your key.
VITE_LASTFM_KEY=YOUR_API_KEY
# Leave it like that if you don't want to settle anything
VITE_LASTFM_LIMIT_FOR_RECENT_TRACKS=10
For the rest, I use the basic components of Vue.js 3. Nothing could be simpler.
API requests
Concerning the requests, I referred to the documentation of the Last.fm API that you can find here. It is rather clear and simple to understand, in any case I had no difficulty to get the data and play with it.
For the requests, I used fetch. For example, to get my last listened songs with the method user.getRecentTracks :
async getUserRecentTracks() {
if (localStorage.getItem("lastfm_key")) {
const username = localStorage.getItem("username") ? localStorage.getItem("username") : import.meta.env.VITE_USERNAME
const key = localStorage.getItem("lastfm_key") ? localStorage.getItem("lastfm_key") : import.meta.env.LASTFM_KEY
const response = await fetch(
`https://ws.audioscrobbler.com/2.0/?method=user.getrecenttracks&user=${username}&api_key=${key}&limit=${this.limit}&format=json`
)
const data = await response.json()
this.recentTracks = data.recenttracks
}
}
Which gives us this part with the magic of Vue.js and a bit of style:
You can find this component on GitHub /src/components/RecentTracks.vue.
Use of localStorage
As you will have seen slightly above, I use the localStorage to store the Last.fm API key. This allows you to keep the API key out of the source code and hide it. But it also has a drawback, which is that if you switch browsers, you won't be able to access your data anymore. To get around this problem, I added a button to retrieve the Last.fm API key and store it in the localStorage.
async getUserRecentTracks() {
+ if (localStorage.getItem("lastfm_key")) {
+ const username = localStorage.getItem("username") ? localStorage.getItem("username") : import.meta.env.VITE_USERNAME
+ const key = localStorage.getItem("lastfm_key") ? localStorage.getItem("lastfm_key") : import.meta.env.LASTFM_KEY
const response = await fetch(
`https://ws.audioscrobbler.com/2.0/?method=user.getrecenttracks&user=${username}&api_key=${key}&limit=${this.limit}&format=json`
)
const data = await response.json()
this.recentTracks = data.recenttracks
}
}
Conclusion
Quite a short article about the use of the Last.fm and Vue.js API, but I prefer to redirect you directly to the source code. It allows understanding better its use and to see the whole code.
The project is open source and is available on GitHub.
- You can contribute and even test it locally.
- And directly test on the deployment here.
| ☕ | Check my Twitter account. You can see many projects and updates. You can also support me on Buy Me a Coffee, Stripe or GitHub Sponsors. Thanks for read my post ! 🤩 |
|---|