How its started
A few weeks ago, during my training to get the web developer diploma. I had to work on accessibility on the Internet. ♿
Being buddy with the W3C and all the tools that are necessary to make the website accessible by anyone.
So I read up, and downloaded tools like Wave, headingsMap, Colorblindly.
That, by the way, you can find the Wave extension on the banner of this article. 😄
The problem
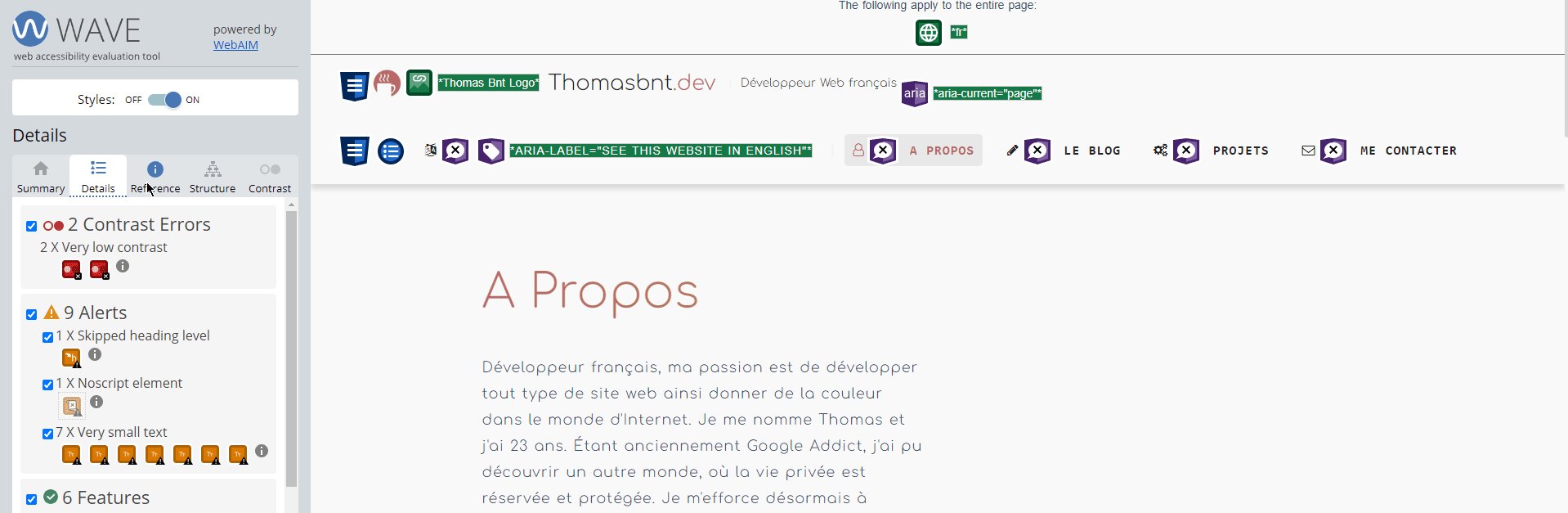
When I did tests on my personal website, a lot of issues regarding contrast in text and colors. Undefined link icons with aria-label, errors regarding the title level being skipped. Anyway, it was not good. So I improved it by fixing all these problems.
Fixing concerns with the right tools
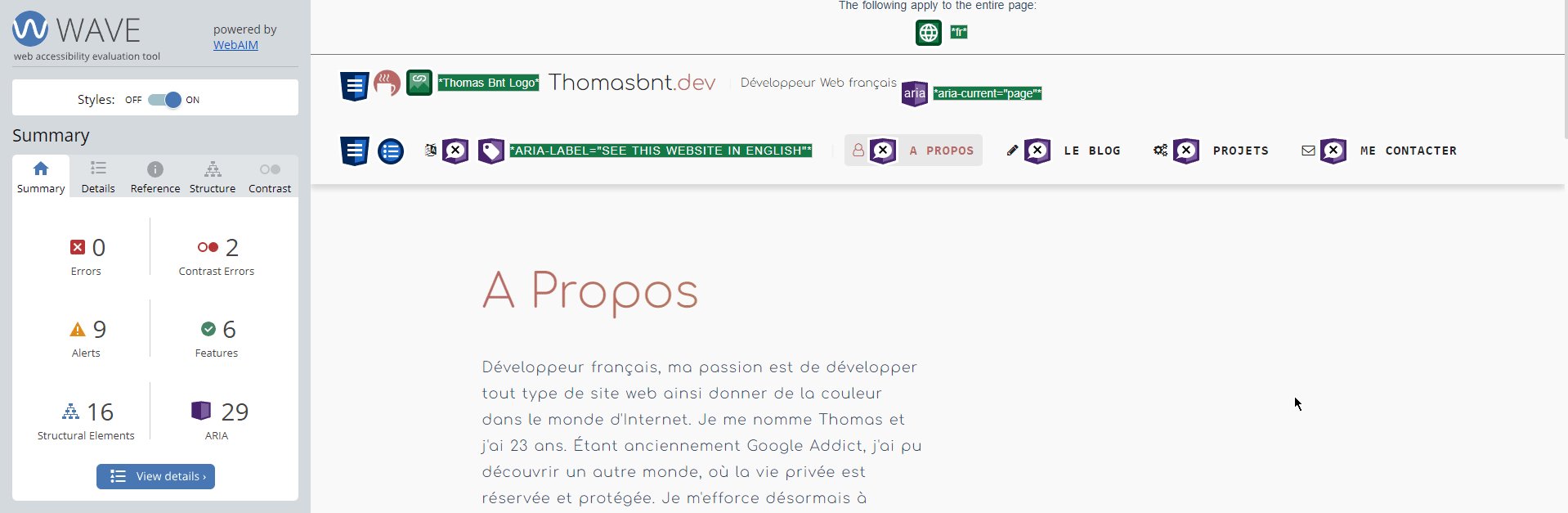
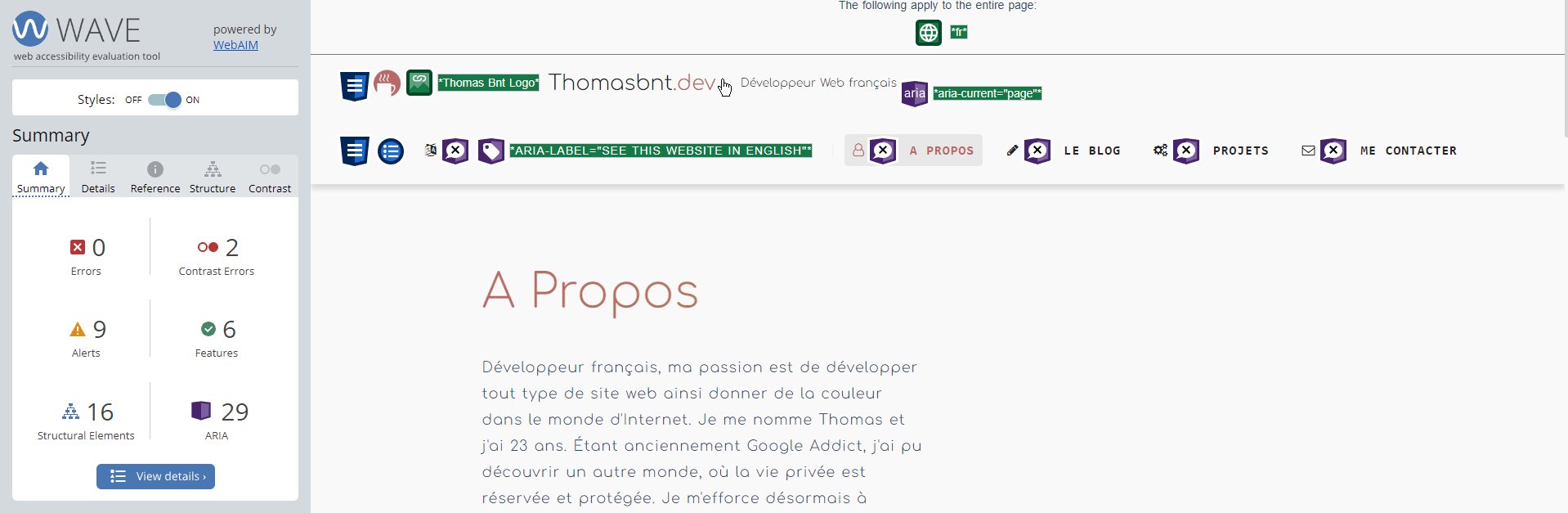
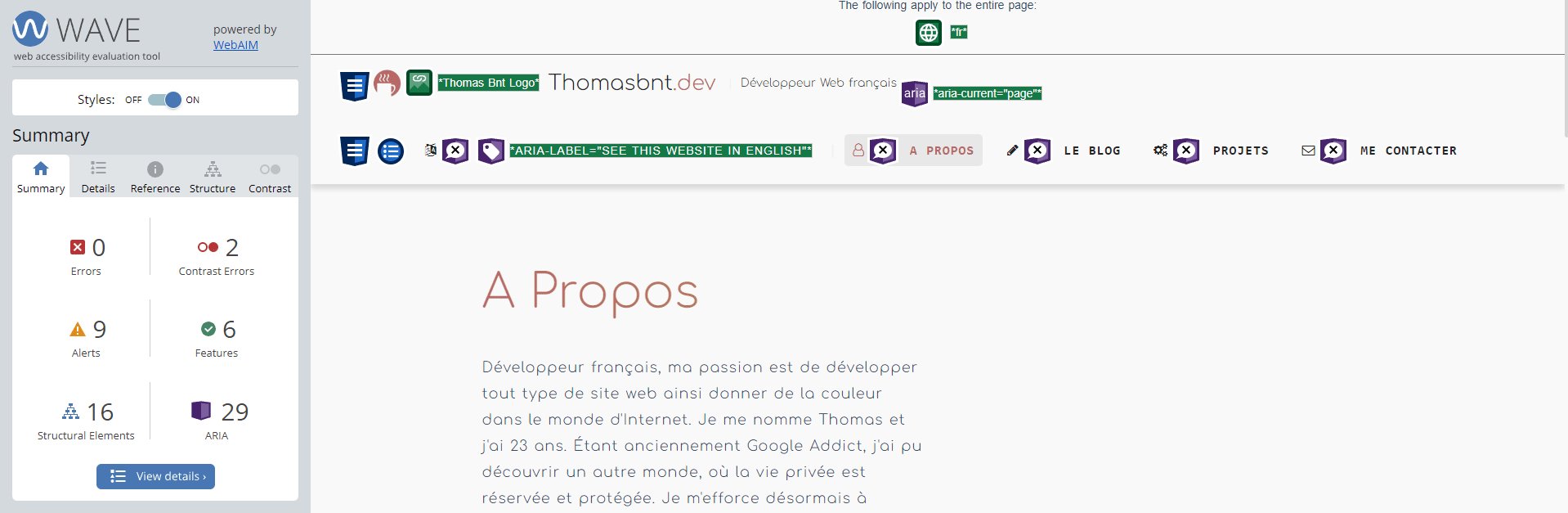
To determine where I had problems, most of the time I used Wave, a free extension available everywhere that scans your page and shows you the errors.
I also use other extensions that I mentioned above. And some websites to test the efficiency of the speed and rendering of the page.
- All tools from the W3C
- Nu HTML Checker W3C
- PageSpeed Insights
- Web Vitals - Web Dev
- Accessibilty - Web Dev
And some GOOD stuffs :
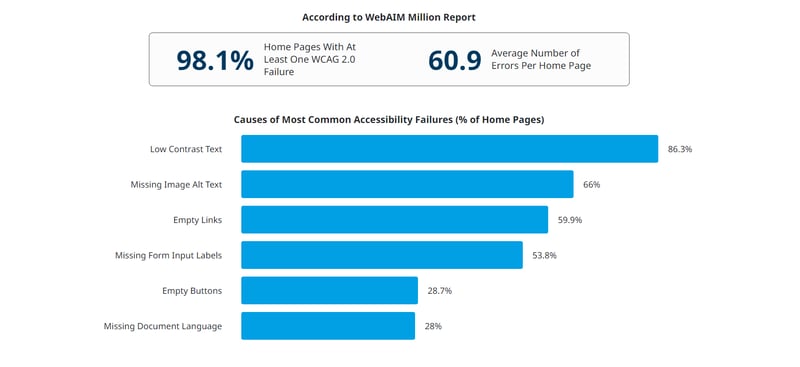
In some statistics
Update your website to make it more accessible 🚀
| ☕ | Check my Twitter account. You can see many projects and updates. You can also support me on Buy Me a Coffee, Stripe or GitHub Sponsors. Thanks for read my post ! 🤩 |
|---|