If you like this article, chances are you will like my tweets or newsletters too. If you are curious, have a look at my twitter profile. 🚀
Hello 👋🏻.
Welcome to my "Week in Review" series. Each week I'm going to share what I discovered, learned, and tested with you.
Let's jump right into it.
Highlights
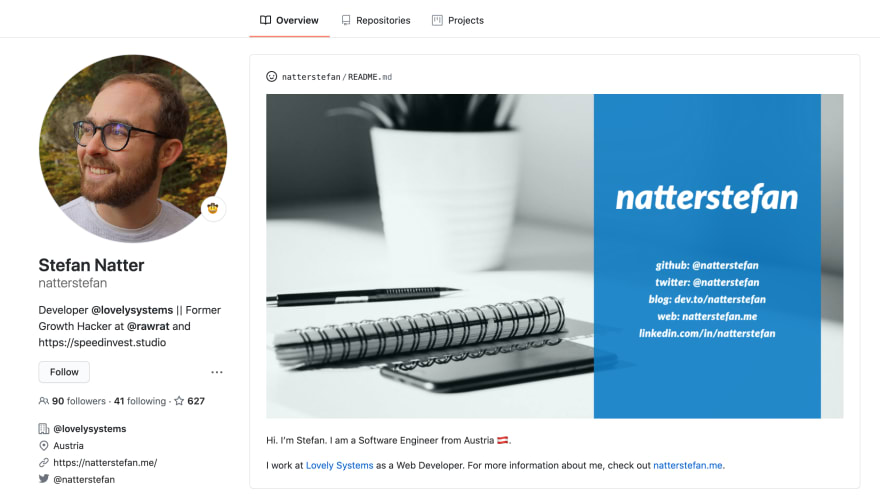
One of the biggest news with lots of tweets last week was GitHub's profile README! You can finally add more than just pinned repositories to your GitHub profile! Take the chance and use this valuable free advertising space now.
I updated my GitHub profile immediately too. Mine is pretty simple, but I have seen so many creative ones. Like the one from Cyris or Jay Rogers. Of course, Jhey had to optimize it by using CSS animation inlined within an SVG 😅. You can find many more inspiring ones here. Developers like Anurag created tools like GitHub Readme Stats and others explain how to track and display profile views.
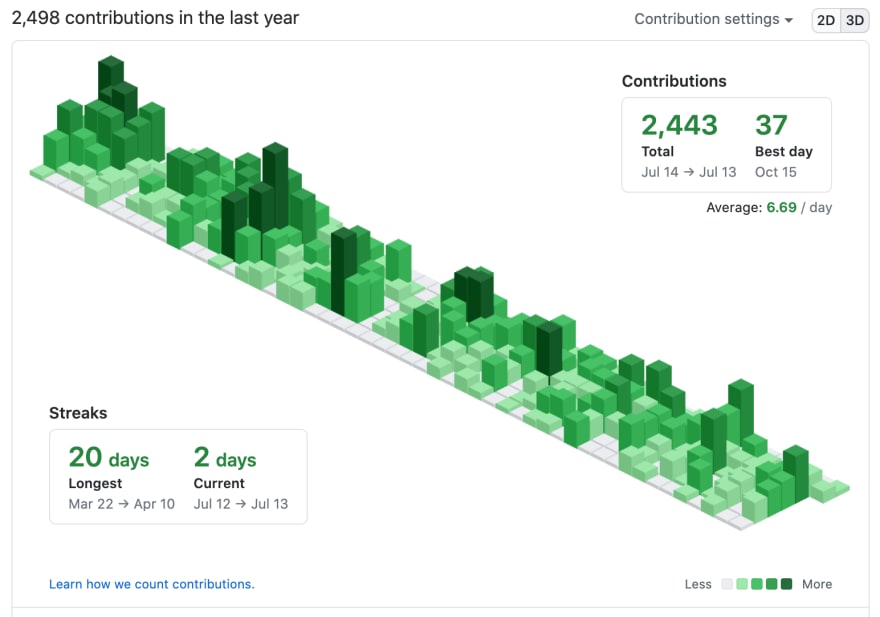
Chaoo Charles shared another awesome browser extension with me called "GitHub Isometric Contributions" (Open Source). It transforms your GitHub contributions into a fancy chart.
In the last week, I published two new articles on dev.to:
- How to add a README to your GitHub profile - it was shared by ThePracticalDev on Twitter too 🕺🏻.
- and Enhance your git commands with ASCII Art ☜(˚▽˚)☞
It hardly surprised me when I read Cloudflare's summary of their question "Will JavaScript libraries ever be updated?". Take your own projects as a baseline for the question. How often (and do you) update your dependencies? Thanks to Dependabot, although the e-mails can be annoying, and to Renovate we have tools helping us to stay up to date with our apps.
📗 Currently Reading
I finished reading "This Is Marketing: You Can’t Be Seen Until You Learn To See" by Seth Godin. It is an insightful book for marketers and non-marketers. If you want to build an audience for your product, service, or company you should read it.
The next book I am reading is "Clean Code" by Robert "Uncle Bob" C. Martin.
Due to an injury, I did not further listen to "Thinking, Fast and Slow" written by Daniel Kahneman on Audible last week.
What are you reading? Share your recommendations in the comments below. 🙏🏻
⛓ Links of the Week
- Are you using Notion? Then this tool is probably for you. Create interactive presentions slides from your Notion pages with wunderpresentation! I got another tip for you shared by Emma Butler: "Alternative for Paying for more Members" in Notion. Nabil shared his Software Project Template with me last week too.
-
thefuck(GitHub) corrects errors in previous console commands. A life-saver for me. - JetBrain's Mono has three new lighter weights now.
- A few weeks ago I jumped on the Alfred train and got hooked. Here are some Workflows I installed recently: DeepL Alfred Workflow, Alfred Top, Dark or Light, Hide Desktop, Notion Search, and Alfred Project Manager. Here is another amazing list of Alfred Workflows.
- Ever heard of roamresearch.com? It is a note-taking tool of a different kind. Instead of organizing notes in folders or with "flat" labels, it creates an interconnected knowledge graph. I have to admit I still not got used to it and use Notion instead.
- Here is how you can activate the CSS Overview Tab in Chrome - thanks, Niall!
- In my previous reviews, I mentioned Jhey multiple times. He recently published an article with an overview of his work. It is incredible. CSS magician.
- Matching my article about the git alias, I found this one with a great trick for navigating faster in your terminal.
- I fell in love with DeepL. They do an amazing job and translations seem pretty accurate and sometimes even better (IMHO) than Google's.
- This is how you can listen to variable changes in JavaScript.
- In case you do not know it already: I ♥️ Storybook. No wonder I get excited when reading they introduce "Storybook Args".
- You might already know carbon.now.sh, do you? Copy and paste a few lines of code into their online editor and download an image of your code. But you do not even need to leave your editor to create screenshots with syntax highlighting. It is super easy in VS Code with polacode or CodeSnap.
- Sizzy will change your life as a web frontend developer. It transformed mine at least! 🎉
- js-coroutines is for you if you need to manipulate (e.g. sort or compress) large data sets in JavaScript while staying smooth and interactive at 60fps.
- Last week, I discovered ToolDeck. They promise to be the "Launchpad for your favorite tools". Sign up with Twitter or GitHub and create your own deck of tools. The idea is great, but it just does not fit in my daily routine. Nevertheless, I found some helpful tools in their Explore and Feed tab. I might not use it frequently but visit it every now and then to find new (dev) tools.
-
react-responsive is helpful when using CSS media queries to React. Add their
useMediaQueryhook to your component and control what happens based on the current screen size, orientation, and many more. - Last but not least another fun site: open a new window somewhere in the world here.
Tweets of the Week
 🛰️Francesco💙JavaScript@francescociull4
🛰️Francesco💙JavaScript@francescociull4 🔗Useful URL ⓨⓐⓨⓣⓔⓧⓣ
🔗Useful URL ⓨⓐⓨⓣⓔⓧⓣ
A simple way to add bold, italic, and other effects on twitter messages
yaytext.com/bold-italic/05:42 AM - 08 Jul 2020
🧵Design Tips for Developers 🧵
With so much to learn, design is easy to neglect but learning a few basic design principles is a great investment for any developer.
Apply the following to your own projects to make a huge visual difference 👇
#100daysofcode #CodeNewbies #webdev08:24 AM - 09 Jul 2020
 Marc Backes ⚡️@_marcba
Marc Backes ⚡️@_marcba In case somebody is interested in my watering scheduler, here's the source code:
In case somebody is interested in my watering scheduler, here's the source code:
🔗 github.com/themarcba/wate… twitter.com/_marcba/status…10:05 AM - 09 Jul 2020Marc Backes ⚡️ @_marcbaToday I wrote a silly over-engineered app that reminds me to water the plants 🌱💧 If it doesn’t rain in the morning, it sends me an SMS. If the daily temperature is > 24 degrees Celsius, it sends an additional SMS in the evening. It also logs every attempt to counter-check.
Find a list of my favorite GitHub repositories which are helpful for every (self-taught, no CS degree) developer!
A Thread 🧵13:11 PM - 10 Jul 2020
Website of the Week
Jason Lengstorf's website is full of tiny details that make the website shine. Click on his head in the navigation or hit the reload button in the Hero element. Then you know what I mean. (Thanks to Danny Thompson for the link).
Video of the Week
A good friend of mine released new songs this year and thanks to COVID-19 he cannot promote them the way he planned to. I will use my platform to share some of his songs. Here is one of them. Enjoy it and please leave a comment on YouTube! You do me and my friend a huge favor. THANK YOU!
This is it for week 28/20.
See you next week - same place, same platform. 👋🏻
Thanks,
Stefan
If you like this article, chances are you will like my tweets or newsletters too. If you are curious, have a look at my twitter profile. 🚀
Let's stay connected on Twitter and LinkedIn.
This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.