If you like this article, chances are you will like my tweets or newsletters too. If you are curious, have a look at my twitter profile. 🚀
Hello 👋🏻.
Welcome to my "Week in Review" series. Each week I'm going to share what I discovered, learned, and tested with you.
I spend lots of hours each week in my VS Code. That is why sooner or later I had to customize it to improve my productivity. In this week's "Week in Review" episode the main topic is about VS Studio Code extensions.
Let's jump right into it.
Highlights
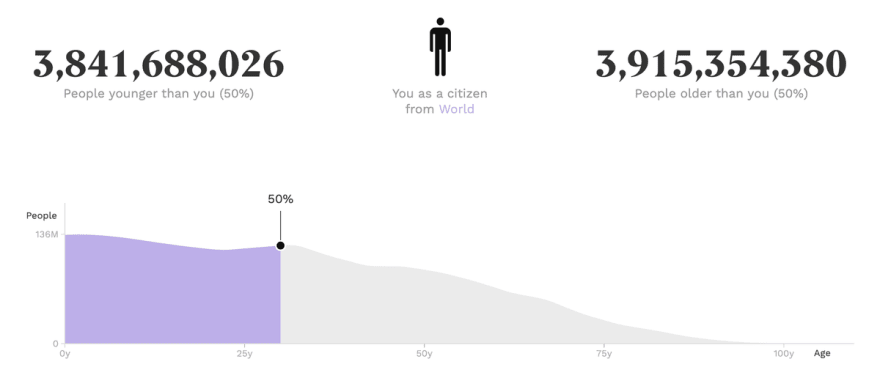
According to population.io, 50% of the world's population is now ~50% older and ~50% younger than me. 😝 From now on I'm getting older than the majority of the population. Check it out, it's an interesting website with lots of other insights.
 It's official now! 50% of the world's population is younger and 50% is older than me. 😂
It's official now! 50% of the world's population is younger and 50% is older than me. 😂
(FTR: today is not my birthday, I just checked population.io)15:18 PM - 25 Jun 2020
position: sticky played a major part in a recent story for one of our clients. "Position: stuck, and a way to fix it" and "Simple Solution to Prevent Body Scrolling on iOS" were both helpful for realizing the designer's wishes. During work, I remembered reading an interesting article about how to avoid z-index by Daniel Rotter.
Thinking about starting your AWS certification journey? Then Rishab Kumar's article "How you can start your AWS Certifications journey for free 📚" is for you!
Rafflecopter makes it “mega simple” to launch and manage a giveaway for any brand, on any website, as much as you want, with no I.T. help required.
Is what they say on their website. I haven't used it (yet), but I will as soon as I start my first giveaway. Have you tried Rafflecopter? Share your thoughts with me, please.
I invested some time and updated my Zoom-Slack-Status-Updater. You can now also set the "Do not disturb" feature on Slack when joining a Zoom meeting.
👨🏻💻👩🏻💻 VS Code
There are three interesting features I recently discovered in VS Code: Multi-Root Workspaces, Tasks, and Code Tours. I might write an article about each of them in the future, but for now, let's focus on VS Code extensions.
Top 5 Extensions
If I could only choose five extensions, I would probably install these:
- Prettier
- Bracket Pair Colorizer
- Settings Sync; but because this feature will be part of VS Code soon, I add Better Comments onto the list instead
- Path Intellisense
- Open in GitHub, Bitbucket, Gitlab, VisualStudio.com
You can see a list of all my installed extensions on howivscode.com/natterstefan.
Other extensions
- Alternate File: Switch to and create spec files for any framework
- Bookmarks
- Color Highlight
- File Utils
- GitLens
- Live Share
- Snipsnap - Code Snippets for Javascript libraries
- Toggl for VS Code -> this is my own Extension 😁
- Toggle - super helpful to quickly switch between light and dark mode when working outside
- Version Lens
- WakaTime
📗 Currently Reading
Right now I am reading "This is Marketing: You Can’t Be Seen Until You Learn To See" by Seth Godin and listen to "Thinking, Fast and Slow" written by Daniel Kahneman on Audible.
⛓ Links of the Week
- Have you seen the
#:~:text=appendix after selecting a result in Google's list of results too? Google Search now highlights website content based on search results. Here is an example link (see the image above) for you. 9To5Google explains the feature in more detail if you are interested. - One hot topic for Webpack 5 is Module Federation. I got in touch with it about two months ago when I met Jack. Every now and then we share some thoughts on Twitter and I watched his live stream last week.
Module Federation in Javascript | Introduction | thedeployguy thedeployguy.com/2020-05-31-fed…05:07 AM - 23 Jun 2020
- When you start working with ReactJS you hear a lot of people telling you "Fix re-render of components". I was told the same thing, and many of you may be too. But as Kent C. Dodds puts it "Fix the slow render before you fix the re-render". When you starting optimizing your app, read "Profile a React App for Performance" too.
- Alfred is great. You can find a list of my workflows here. I added Power Thesaurus Search for Alfred on my list this week.
- Last week lots of interaction circles were shared on Twitter. Simone was anxious to know how easy it is and how fast he can build the tool himself. He shared the "Twitter Interaction Circles: An Exercise Project with NodeJS, Canvas and API" guide on HackerTyper.
- PiHole is an excellent piece of software. It is a black hole for Internet advertisements. NextDNS is basically a SaaS solution alternative.
- Rendering a massive list of React components can be time-, memory- and CPU-consuming task. Lucky for us Rinas Musthafa shared a solution with us. It looks auspicious; and I wanna try it next time I need it.
- Did you know you can provide a function for
React.useStatewhen the initial state is the result of an expensive computation? I just recently discovered that this is possible. - It is also somewhat possible to render React hooks conditionally.
- I am a member of a very funny private group on Twitter, and some of our members started playing Cards against Humanity online with cah.ninja. I missed the sessions so far, but I know the game and the site and it is indeed funny.
- Detect if a user is online or offline with just a few lines of code. (Thanks Niall)
5 Tweets of the Week
I'm no Twitter pro but here's my tips to grow your audience:
- Post engaging/relatable tweets
- Share your projects
- Engage with your followers
- Tips you learn through your day
- Help & support other devs
- Don't spam your tweets
- Less is more, quality > quantity
(0/1)21:41 PM - 27 Jun 2020

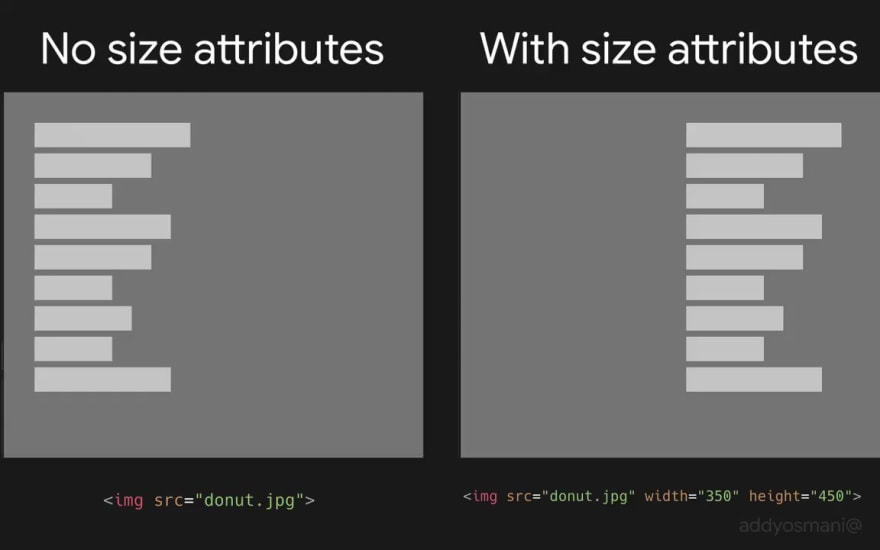
 Tip: Set width & height on your <img> elements. This now allows modern browsers to infer their intrinsic size pre-download, reducing layout shifts.07:30 AM - 27 Jun 2020
Tip: Set width & height on your <img> elements. This now allows modern browsers to infer their intrinsic size pre-download, reducing layout shifts.07:30 AM - 27 Jun 2020
.@JeffBezos is a copy 🐈 haha twitter.com/ft/status/1276…17:28 PM - 26 Jun 2020Financial Times @FTAmazon acquires self-driving start-up Zoox for over $1.2bn https://t.co/76W80p2RTJ

 Understanding the JavaScript event lop would demystify *a lot* of things for you and help you wrap your head around the entire runtime of your apps.
Understanding the JavaScript event lop would demystify *a lot* of things for you and help you wrap your head around the entire runtime of your apps.
Resources I'd *strongly* recommend:
🔸 Visualization in the browser latentflip.com/loupe/
🔸 In The Loop youtube.com/watch?v=cCOL7M…06:30 AM - 25 Jun 2020
 Product Hunt@producthunt
Product Hunt@producthunt Make sure your website is running up to spec 💯
Make sure your website is running up to spec 💯
meow.ph/the-new-websit…16:30 PM - 24 Jun 2020
YouTube Video of the Week
This is it for week 26/20.
See you next week - same place, same platform. 👋🏻
Thanks,
Stefan
If you like this article, chances are you will like my tweets or newsletters too. If you are curious, have a look at my twitter profile. 🚀
Let's stay connected on Twitter and LinkedIn.
This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.




























