If you like this article, chances are you will like my tweets or newsletters too. If you are curious, have a look at my twitter profile. 🚀
Hello 👋🏻.
Welcome to my "Week in Review" series. Each week I'm going to share what I discovered, learned, and tested with you.
Let's jump right into it.
Highlights
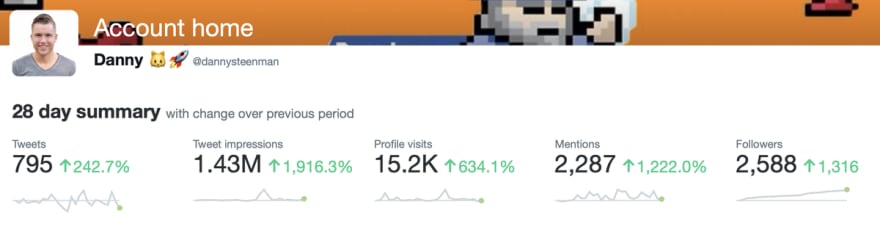
I landed another well-performing tweet. This one got me lots of likes, attention, and even some followers.
 Programming Tip:
Programming Tip:
Code JavaScript underwaterr, so nobody could see you crying.05:26 AM - 16 Jul 2020
Besides that, I got to know some more people from the German-Speaking countries Austria, Germany, Liechtenstein, and Switzerland.
I’m curious. 🤔 Comment below ⬇️, if...
- you follow me 🐦
- and live in Austria 🇦🇹, Switzerland 🇨🇭, Liechtenstein 🇱🇮 or Germany 🇩🇪.
I wanna get to know my German-speaking followers better. 👋😁14:53 PM - 13 Jul 2020
Have you seen debuild.co in your feed last week? This website is incredible! The video that was posted on Reddit is just insane! Go check it out. I am sure you wanna play with the website afterward (thanks to Cyris for sharing it on Twitter).
How I take Notes
Taking notes is an essential task for me (e.g. when organizing my work, or preserving the important pieces of new topics). I must use a proper tool for this task. That is why I tried a lot of tools in the past to find one that matches as many of my needs as possible. Because managing notes and creating a knowledge database can be a time-consuming (sometimes frustrating), and complex task. Here are a few of the tools I tried:
- Evernote
- MediaWiki
- Bear
- Apple's notes app
- Roam Research
- and Notion
Notion
Notion is great. You can do a lot with it! Taking notes obviously and organizing meetings, product launches, Kanban or Scrum teams, and much more. Notion even has its public Template Gallery.
Notes are clustered in workspaces. Each workspace has sub-workspaces again. For instance, I have my own personal workspace "Stefan" with "Work" and "Private" sub-workspaces. Each of those sub-workspaces contains pages, tables, boards, lists, calendars, and galleries. A note lives in a note lives in a note and so on. With this structure and flexibility, the possibilities to structure your thoughts are almost endless.
Notion is great when it comes to tables. They act as databases. You can use them for all sorts of things. Create a mini-CRM for your clients, organize your books, links, or newsletter issues. Each item in a table can be linked to other tables and pages and so on. That is huge and helpful! Another major benefit for me is the integrated markdown support. Content can be formatted with Markdown. That is very convenient when you are already used to Markdown.
Roam Research
Roam is different. The goal is not only to create notes but also to link the contents with each other to create your knowledge graph. This is not only powerful but also the way humans think. We process interconnected ideas, thoughts, and notes in our heads to articulate our thoughts and learn.
The graph of information is THE feature of Roam. In Notion, you connect pages with links. Similarly, when you link an article to another one on the web. When you want to see how things are connected you need to either have a good structure in your workspace or follow the links. You do not get an overall overview of how information is connected. A big plus of Roam Research.
Roam offers two pricing plans right now. Go to their website to find out more.
Nonetheless, I have used Roam only a few times and very inconsistently. I cannot say more about it, except that the biggest advantage for me was the knowledge-graph like overview you get. This can be super handy when looking up something months after you have taken notes.
Andy Matuschak’s "Evergreen Note Taking System" described by Joshua L. Mitchell made me thinking a lot about the way I organize my notes and thoughts with Notion. His evergreen notes idea caught my attention. Let's see if I can apply his ideas in practice. Another great article by Nat Eliason explains the benefits of Roam in excellent detail.
I will give Roam Research a try now again.
Foam
Besides Roam, there is Foam (MIT) (thanks to Juan for the tip). It is a
personal knowledge management and sharing system inspired by Roam Research, built on Visual Studio Code and GitHub.
I am not using it yet, but I'd love to test it. I've seen Scott Spence using it and now I am curious. Do you use it or have tested it in the past? Tell me more in the comments, please.
Scott Spence's article "My Second Brain - ZettelKasten" covers his experience with Notion, Roam, and Foam. It is worth reading.
📗 Currently Reading
I started reading "Clean Code" by Robert "Uncle Bob" C. Martin and listened to "Thinking, Fast and Slow" written by Daniel Kahneman on Audible again. I am at ~70% of the book now.
What are you reading? Share your recommendations in the comments below. 🙏🏻
⛓ Links of the Week
- Last week was all about GitHub's new profile feature. It is no wonder that many developers release tools after tool creating shiny GitHub profiles. Danny Verpoort deployed a tool for quickly creating Markdown profiles for instance.
- I started using calendly again. When you got the link you can book a meeting with me without sending emails back-and-forth. That is great, isn't it?
- Galleries are popular elements on all sorts of websites. Next time you need one, take a look blueimp's Gallery (component for React). My friend Lukas showed me the examples last week. Compared to other image galleries (e.g. react-image-gallery), this one takes care of handling vertical images out of the box. I have seen other solutions either ignoring or not properly handling different image ratios without further CSS adjustments.
- Want to start a side-project or learn new technology and need an API? Here are 10+ fun APIs to inspire your next project by Niall.
- In April 2020, Visual Studio Code got a new feature called "Semantic token styling". It allows you to customize semantic theming (e.g. parameters or declarations) in your themes. My parameters are now light grey and italic. I can easily identify them when screening my code quickly.
- Are you looking for free vector Illustrations for your project? Then you need to check out "Ouch! Illustrations 2.0"! Their collection is huge!
- The Open Graph as a Service (MIT) by Vercel generate cards for Twitter, Facebook, Slack, etc. You can try it out here: og-image.now.sh.
- Last week I had to debug a Travis build and was happy I knew how. It is actually very simple. You run the Travis build in debug mode and connect to it with SSH when it is ready. Now you can run your scripts and debug them until you know how to fix the issue.
- Awais caught my attention too when he shared this tweet. Have you ever heard of earthly.dev before? According to the docs "It allows you to execute all your builds in containers. This makes them self-contained, reproducible, portable and parallel. You can use Earthly to create Docker images and artifacts (eg binaries, packages, arbitrary files)." THIS SOUNDS GREAT! Also after I had to invest time to debug a Travis build this makes me want to test earthly as soon as possible!
- Are "re-renders" actually that bad in React? This is a topic we discuss in Pull requests and reviews some times in our team. I read a comprehensive article by Kent C. Dodds covering this topic. It has the matching title "Fix the slow render before you fix the re-render".
- Another aspect of how to optimize React's performance is the usage of
useCallbackanduseMemo. When should you use it? How frequently should you use it and when does it worse than good? We have diverse points of view on our team sometimes. That is why I shared "When to useMemo and useCallback". (also by Kent C. Dodds) with my team last week. What is your opinion? - Are you looking for an Analytics-Insights-A/B-Testing service? Then maybe splitbee is for you. Thanks to Max Stoiber for sharing it.
- After the Twitter incident last week, the VPN topic was trending in some tweets. I had an interesting discussion about setting and maintaining a self-hosted VPN with Arthur Davi. He suggested ProtonVPN and is interested in setting up WireGuard, like me. I need to allocate time to set this up and try it. Do you use WireGuard already, what are your thoughts about it?
- This guy automated excuses when coming home late.
- My friend Cyris released an interesting Alexa skill: "Magic number". I cannot install it yet (not available on amazon.de) but hopefully soon! I asked Cyris already.
This week I have more than just a few tweets I want to share with you. Two very inspiring friends of mine and a famous YouTube channel released their online courses about how they grew their Twitter audience and profile.
- Danny Thompson's "HOW TO GET FOLLOWERS ON TWITTER! How I went from 0 to 30k Followers in 90 Days!"
- Raf Rasenberg's "How I Grew From 1k to 10K Followers on Twitter in Less Than 2 Months (Twitter Course)"
- and "Episode #4 - How To Use Twitter For Yourself As A Developer" from the guys of Whiskey Wednesday.
- My friend Catalin is about to release an ebook this summer too.
Go check them out and be amazed. Thank you, guys! Speaking of twitter, famous verified Twitter accounts got hacked last week too. Hopefully, you did not transfer some Bitcoin to the published address.
🐦 Tweets of the Week
I finally got my first Meme from the DML himself - and one from my friend Marc! Awesome.
 When people think you're a programmer, but that's just your day job.13:27 PM - 17 Jul 2020
When people think you're a programmer, but that's just your day job.13:27 PM - 17 Jul 2020
 I did some self reflection and found the following tweet I send out last month.
I did some self reflection and found the following tweet I send out last month.
I said: "I’m lucky if I gain 10 new followers within a day 😅 (bots included 🤖)."
But now I gain 4x times that amount per day on average as you can see in the photo. So how did that happen? 🧵🧵17:04 PM - 15 Jul 2020
 Nehemiah@nehemiahkiv
Nehemiah@nehemiahkiv Looking to grow your audience on Twitter?
Looking to grow your audience on Twitter?
I've saved you the trouble.
Here's my review of @DThompsonDev course on @gumroad
"HOW TO GET FOLLOWERS ON TWITTER! How I went from 0 to 30k Followers in 90 Days!"
Oh, and it's a thread. 🧵🧵🧵12:10 PM - 16 Jul 2020
 Dan Spratling 🚀@dan_spratling
Dan Spratling 🚀@dan_spratling Copywriting is a core part of your website but is often overlooked.
Copywriting is a core part of your website but is often overlooked.
You can have a perfectly designed, perfectly built site which still fails your users.
Copy tells users what to do, and how.
It guides their experience & emotions
Here's how to improve your copy
🧵👇13:08 PM - 13 Jul 2020
 Simon Høiberg@simonhoiberg
Simon Høiberg@simonhoiberg How to get clients as a freelance consultant:
How to get clients as a freelance consultant:
📞 Take contact
Don't be afraid to reach out, even if they didn't ask for you.
🔥 Add value upfront
Share an article/video you did or offer your advice.
🙏 Be generous
Offer an hour of consulting for free to see how you can help.10:50 AM - 13 Jul 2020
 Shoutout to whoever recommended putting roller blade wheels on your office chair. So much smoother and it’s not marking the flooring up! $30 and apparently they fit almost any chair.
Shoutout to whoever recommended putting roller blade wheels on your office chair. So much smoother and it’s not marking the flooring up! $30 and apparently they fit almost any chair.
Now do take this thing to the skate park for some sick jumps15:05 PM - 17 Jul 2020
📼 Video of the Week
A good friend of mine released new songs this year and thanks to COVID-19 he cannot promote them the way he planned to. I will use my platform to share some of his songs. Here is one of them. Enjoy it and please leave a comment on YouTube! You do me and my friend a huge favor. THANK YOU!
This is it for week 29/20.
See you next week - same place, same platform. 👋🏻
Thanks,
Stefan
If you like this article, chances are you will like my tweets or newsletters too. If you are curious, have a look at my twitter profile. 🚀
Let's stay connected on Twitter and LinkedIn.
This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.



























