If you like my articles, you probably like my tweets and newsletter too. Let's connect on LinkedIn. 🚀
Hello 👋🏻.
Welcome to my "Week in Review" series. Each week I will share what I discovered, learned, and tested with you.
In the past, I have tried many apps to manage my tabs in Chrome and to get my collection of countless open tabs under control. Unfortunately, none of the solutions were sustainable for me. Except for my current and hopefully for the time being the last attempt with Workona. In this issue of the "Week in Review" series, I show you how I have optimized my workflow in Chrome.
Highlights
Last week I asked my community which email client they use. I got a lot of answers. A few e-mail clients were mentioned again and again, including Proton (previously Proton Mail), TwoBird, Superhuman, and Spark. I have tried a few email clients in the past but always came back to Gmail (mobile and desktop). Which client do you use?
What E-Mail client do you use?
I use the Gmail client on my phone and Gmail in the browser. I never got used to the native Mail app on macOS, or other apps.
What about you?06:53 AM - 19 Aug 2020
Another highlight for me was the release of TypeScript 4.0. Especially --incremental with --noEmit , and /** @deprecated */ features are interesting to me. Do you use TypeScript in your projects?
Workona

(Source: workona.com)
How do you manage your Tabs in Chrome? How do you improve your battery life by suspending unused and old open tabs? Do you use The Great Suspender and OneTab? Then you are like me before I found Workona. Let me show you why I like Workona so much.
I am an open tab collector. I open lots of tabs on my phone and on my Macbook on a daily basis. Long story short: I get lost. I mix work, social media, private, and research related tabs way too easily. It was about time I find a solution to this situation.
Luckily I found this tweet proposing a solution to Kevin Kwok, who just lost thousands of tabs in OneTab.
 Joseph Wilkinson@j_wilkinson
Joseph Wilkinson@j_wilkinson 01:55 AM - 11 Jul 2020
01:55 AM - 11 Jul 2020
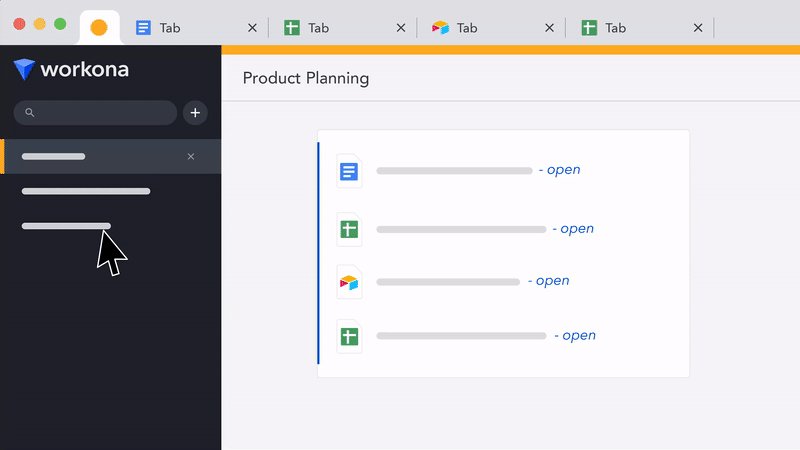
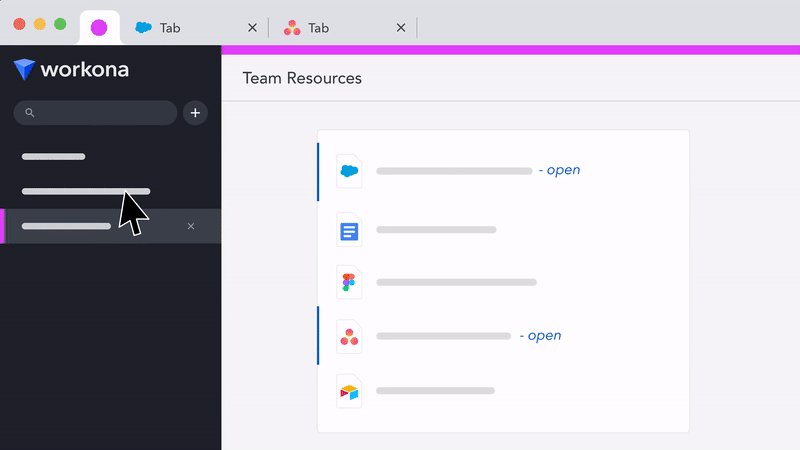
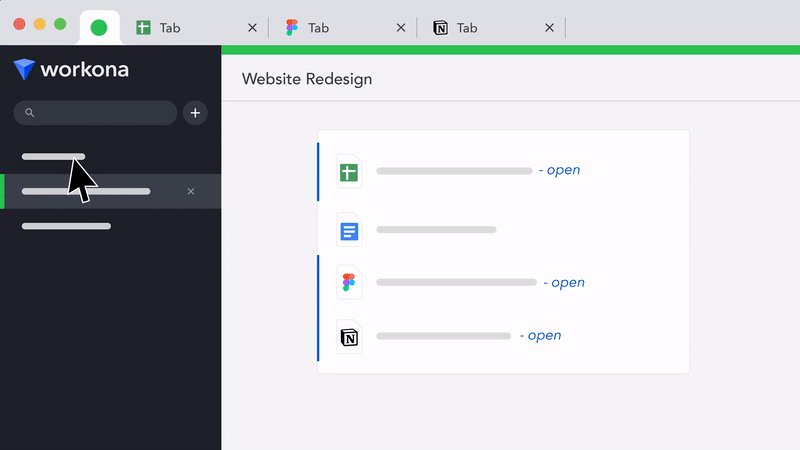
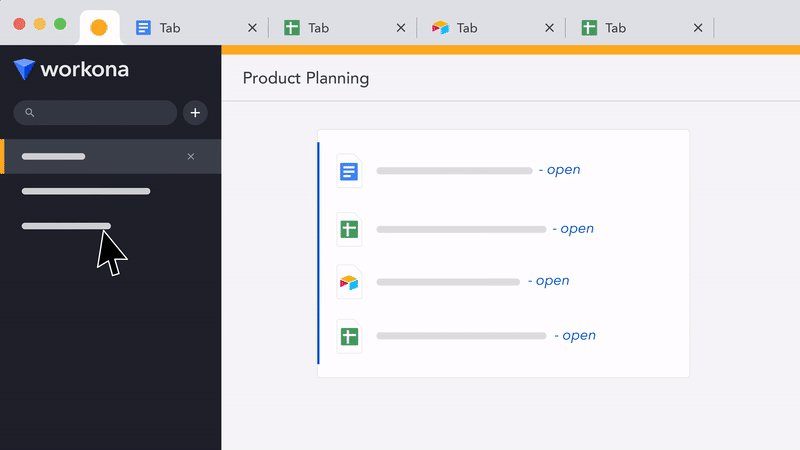
I went to Workona’s page and was convinced almost immediately. It combines the most loved features of OneTab, The Great Suspender, and other extensions in one app. You can organize your tabs in multiple workspaces (e.g. one for work, one for social media, ...), share workspaces with your team, and suspend tabs easily.
Workona's strength lies in the workspaces. You can think of a workspace as an independent theme (e.g. work). In this theme, you have all currently open tabs and blocks. Blocks contain a list of saved links. You can have and manage several blocks within a workspace.
Let's take a look at this using the workspace Social Media. In this workspace, I have 2 blocks: "Twitter" and "Misc. "Twitter" contains the most important links for Twitter for me. These are for example tools, chats, the Twitter Analytics page. "Misc." contains among others Reddit and YouTube.
By clicking on "Open all" I can quickly open all links of a block and close them just as quickly. This has made my workflow much easier and improved.
Similar to the Great Suspender, Workona suspends tabs. For this purpose, a certain number of maximum active tabs can be defined. If you have more tabs open Workona starts to suspend them.
Quickly switch between topics has never been easier.
Let me know what you think about Workona, if you try it.
📗 Books
I currently read "We Are All Leaders: Leadership is not a position, it's a mindset" by Fredrik Arnander.
Do you summarise the books you read? This is something I pay more attention to at the moment. This ultimate guide gave me a few tips and tricks to help me along the way.
What are you reading? Share your recommendations in the comments below. 🙏🏻
⛓ Links of the Week
- Last week I had an interesting call with Kilian Valkhof founder of Polypane. Wow, I am still fascinated by what his product can do. It shows you your website simultaneously on several devices. So you can see at a glance how users with different screen sizes see your site. Polypane equips you with a variety of tools. These include filters for people with visual impairments, daylight simulator, thumb reach, and much more. Try it out and be amazed!
- So I was all the happier when I discovered emailregex.com. They state that their RegEx covers 99.99% of email cases. But not only that, but they also have RegEx for URLs, IP addresses, and phone numbers. Furthermore, the Regex Visualizer helps to understand a RegEx better (another great site is regex101). I have never seen my RegEx like this before. You have to try it.
- Instantly play "Bazinga" and other sounds with myinstants.com.
- Baremetrics has put together interesting benchmarks (e.g. average revenue per user) from over 800 startups.
- Pull to Refresh is a nice to have feature not only in your native apps but also in your web apps. Here are two examples for your next project.
- Do you know when to use
noopener,noreferrer, andnofollow? - Next time you need to render a hexagonal grid with React, check out these two open source solutions: react-hexagon and reacht-hexgrid.
- If you want to build your own hexagon grid, you should read this ultimate and comprehensive article. It covers different approaches, formulas, and algorithms.
- BlitzJS looks very promising and promises great things. The website says big and bold "Makes you far more productive than you ever dreamed was possible 😉". BlitzJS is still in alpha and I haven't had time to try it out yet. But, hopefully, this should change soon. Have you already tried it? Please let me know.
- In one of our projects our designers found this interesting Bubble Layout on CodePen. Looks like a very sophisticated solution and interesting user interface. Based on this idea we created our own implementation in the project.
- If you are lucky and you do not have to support Internet Explorer, you can use a CSS rule I found last week:
clamp(). Similar to the Fluid Typography solution it allows you to dynamically grow a font-size between a defined min and max range. -
Promise.allis helpful when working with a list of promises but it has one catch: it rejects immediately when one promise rejects, regardless if there are promises left. Lucky for non-IE developers, there is a solutionPromise.allSettled. You get an array of outcomes including rejected and resolved promises. - Do not call a React function component!
- Do you know the result of
~~(1.25*3)in JavaScript (solution)?
🐦 Tweets of the Week
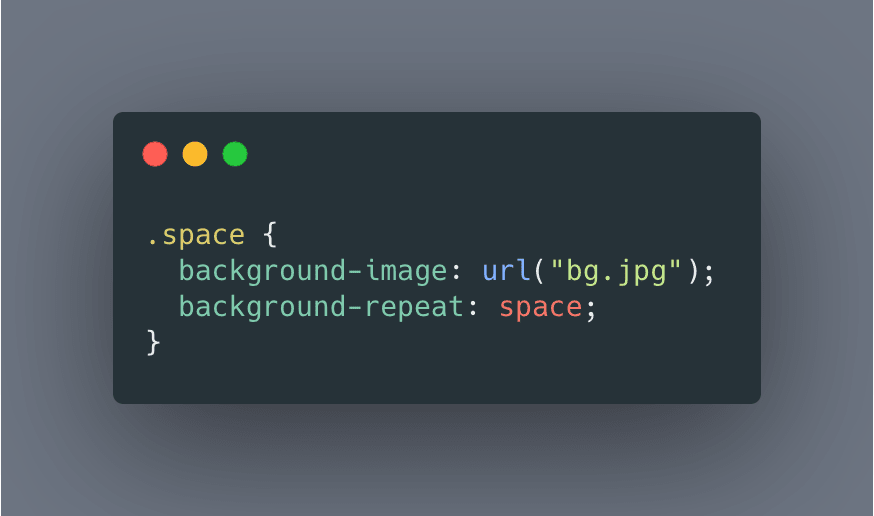
 #CSS Tip: 💅
#CSS Tip: 💅
Repeat background images without clipping by using
background-repeat: space | round
☝️"space": Repeat as much as possible without clipping
✌️"round": Stretched (w/o gaps) until there is room for more images. New image is added -> other images shrink
accordingly.06:33 AM - 18 Aug 2020
 Just crossed 450 books read 📚
Just crossed 450 books read 📚
The result of Consistency, Focus, Patience, Persistence & deep reading over 10 yrs
The journey started w/ my desire to escape poverty by taking my education into my own hands
Each Decade adds a Column
🧵45 lessons on Becoming a (Better) Reader👇🏾17:59 PM - 16 Aug 2020
This summer marked four years of working full-time on my own business, which is officially longer than I was a professional programmer working for other companies 🤯
💡 Here are some of the things I believe the most strongly about making a living as an independent maker...14:01 PM - 20 Aug 2020
 Guillermo Rauch@rauchg
Guillermo Rauch@rauchg Headless web browsers are a simultaneously amazing and underutilized technology.
Headless web browsers are a simultaneously amazing and underutilized technology.
This resource is (literally) priceless:
theheadless.dev16:40 PM - 19 Aug 2020


 Jhey 🐻@jh3yy
Jhey 🐻@jh3yy "The Impossible Checkbox 🐻"
"The Impossible Checkbox 🐻"
Now with sound! 🔊
⚒️ @reactjs && @greensock
💻 codepen.io/jh3y/pen/LYNZw… via @CodePen17:58 PM - 18 Aug 2020
 Hacker News@newsycombinator
Hacker News@newsycombinator I use Obsidian to manage my goals, tasks, notes, & knowledge base joshwin.imprint.to/post/how-i-use…06:02 AM - 19 Aug 2020
I use Obsidian to manage my goals, tasks, notes, & knowledge base joshwin.imprint.to/post/how-i-use…06:02 AM - 19 Aug 2020
 Product Hunt • Text me (415) 481-3148@producthunt
Product Hunt • Text me (415) 481-3148@producthunt Build your own branded app
Build your own branded app
meow.ph/fitter18:30 PM - 18 Aug 2020
 Simon Høiberg@simonhoiberg
Simon Høiberg@simonhoiberg And if anyone is interested in checkout out the source code of the winner-picker app, you can find it here 👇
And if anyone is interested in checkout out the source code of the winner-picker app, you can find it here 👇
github.com/Silind/twitter…16:44 PM - 17 Aug 2020
This is it for week 34/2020.
See you next week - thank you. 👋🏻
Stefan
If you like this article, chances are you will like my newsletter too. 🚀
Let's stay connected on Twitter, LinkedIn, and GitHub.
You can buy me a coffee or support my work on Patreon too if you want.
This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.



























