Coin Flipper
create a coin flipping counter.
The user should be able to click on a button to flip a coin. Every time the user clicks, the coin gets flipped again. The app should also keep track of how many times heads and tails have shown up.
Before building anything, think about the structure of your React app. Don’t build this application with a single component: think about how to break your app up into at least two separate components!
Here’s some inspiration:
If you’d like, get creative and come up with your own coin faces! If you want to use the same coin as I did, you can find the images here:
Heads:”https://tinyurl.com/react-coin-heads-jpg”
Tails: “https://tinyurl.com/react-coin-tails-jpg”
Code 👇
https://github.com/Developer-io-web/Coin-Flipper
Color Boxes
For this part, you should show a series of 16 boxes (a box is just square div with a background color).
Initially, each box should have a background color chosen from a random list of colors.
When you click any box:
- it should change its color to a different random color.
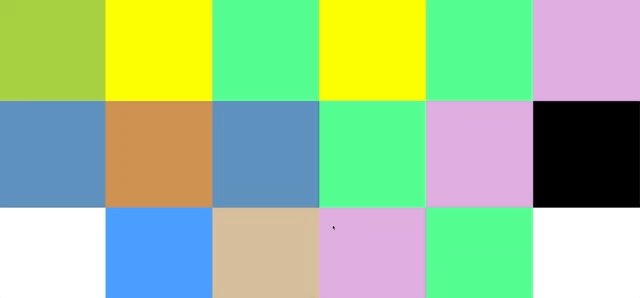
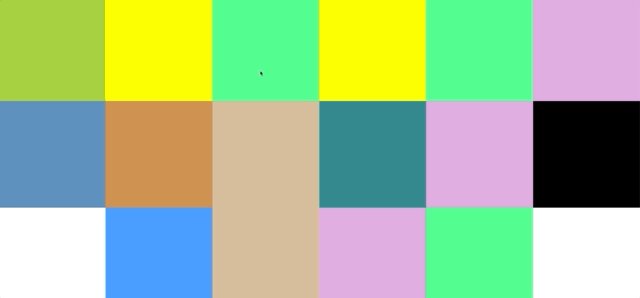
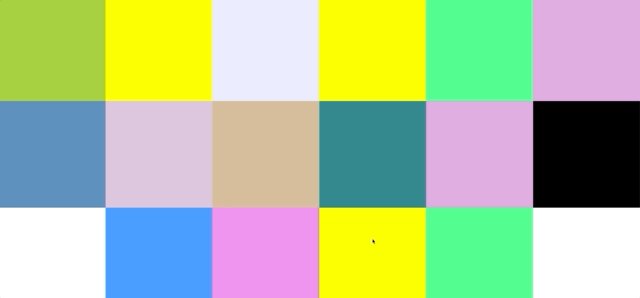
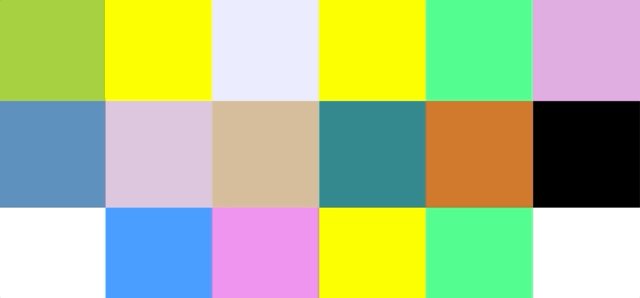
Here’s some inspiration:
Code 👇
https://github.com/Developer-io-web/Color-Boxes
Happy Coding 😄!