How to make Your Own Hook
What
React Hooks are simple JavaScript functions that we can use to isolate the reusable part from a functional component.
How To make Your Own Hook
If you are using the same Function again and again but with different Names, you can make a Hook So that you don’t have to write the same code over and over again.
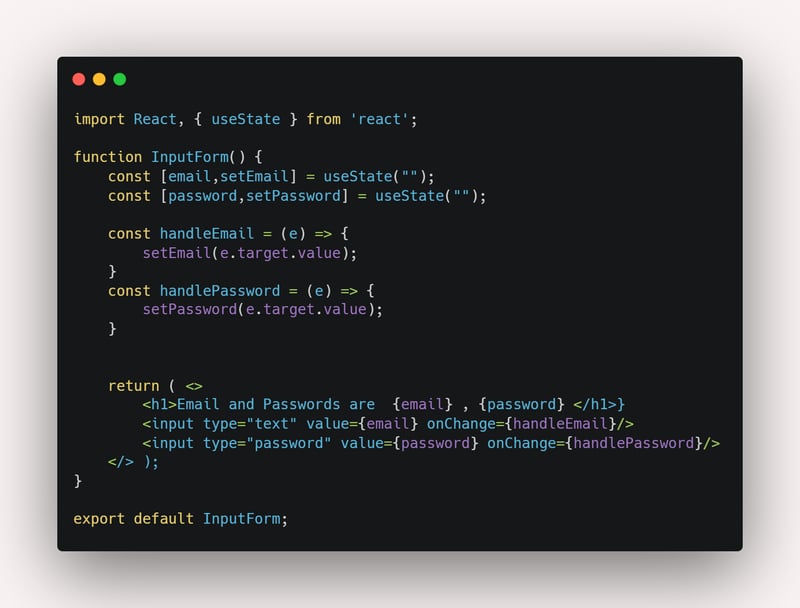
Let’s Take the Example a Simple Input Form.
In this InputForm Component, we are using the handleChange Function Multiple Times with the same Name. So we can make a Hook For this Purpose.
Before Starting making a Hook we have to Think of what are the Re-useable Functions in Input Form.
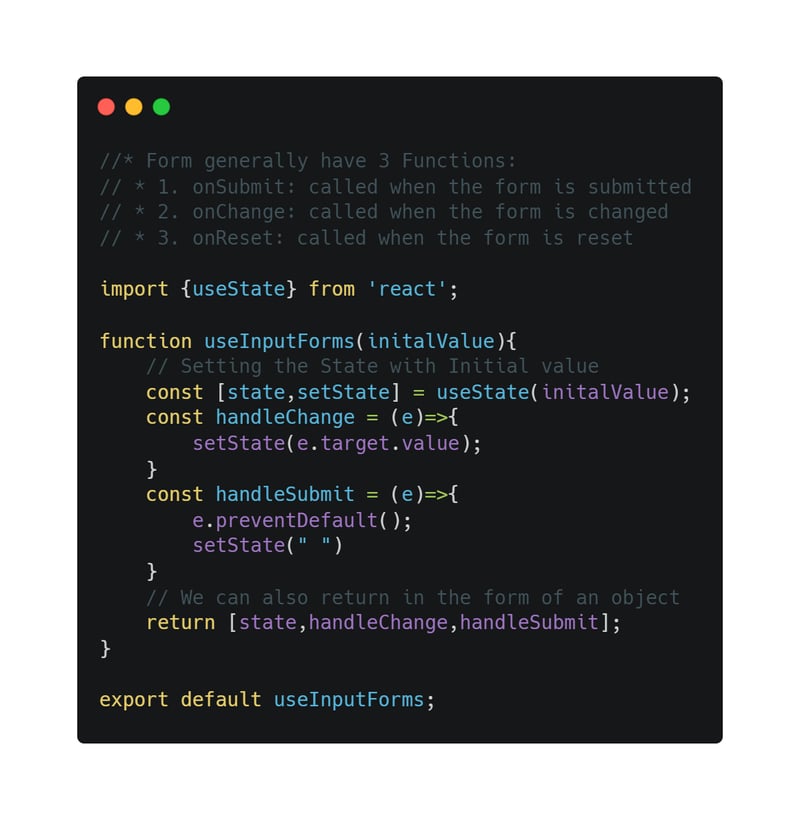
So generally we have ,
1. onSubmit Function: called when the form is submitted
2. onChange Function: called when the form is changed
3. onReset Function: called inside of the OnSubmit Function
So what our Hook will do, it will takes the Initial Input [Empty string ], set the state using the Initial value , then it will return 3 things
- state
- handle Change
- handle Submit
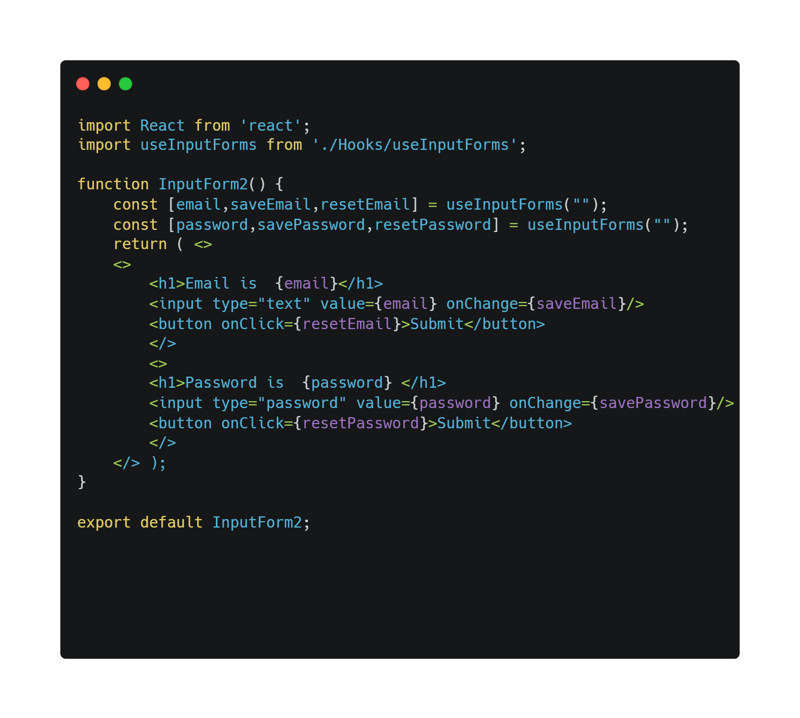
In the Form of an Array or Object an then we can use it the Component.
UseInputForm Hook
Code
Follow For More Such Videos 😊