What
Create React App(CRA) is a command line tool which setups the React Application for us.
Why
Starting new React Project is Complicated u have to include a lot of files to be able to write code.
Create React App simplify it using 1 line of code , it setup the React Application for us.
It will automatically download all the files and all the dependencies. Like Babel and Webpack.
What is Webpack 🤔 ?
- It is a Module bundler.
- It will take all your files (JavaScript , CSS etc) and combine them into Single JavaScript file and Single CSS File.
- When all the files are combined it is easier for the user to download the website faster.
-
Also React uses some new Features of the JavaScript which are in-compatible to the Browser so webpack convert it in that browser understand.
Like JSX code into plain JavaScript and Import Syntax into what browser understand*.*
How
To set up the React Application u first have to install the node.
npx create-react-app my-app
cd my-app
npm start
After this A new browser window will pop up with your newly created React App! If not, open your browser and type localhost:3000 in the address bar.
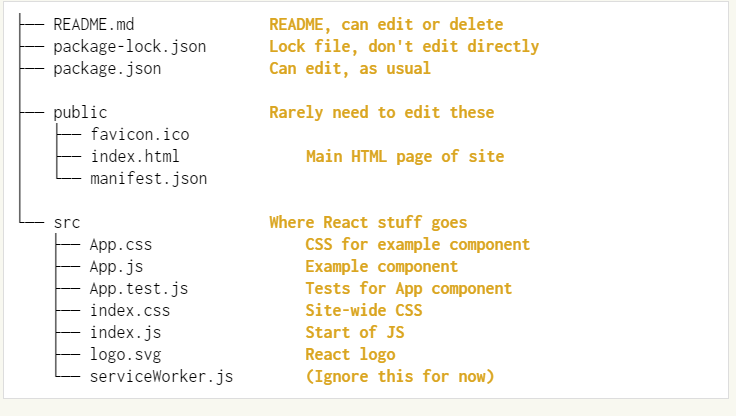
Skeleton
- Generally we only make changes in the
src folder(in this we define all our Component) rest we leave as it is.
Modules
ES Modules have 2 types of statements → Export and Import
Export
- we can export a function or a variable from a file.
- There are 2 types of Exports → named and Default.
Let’s Suppose we have 2 files in src folder , index.js and helpers.js and we want to export from helpers.js and import to index.js.
**Helpers.js**
function helper(){
console.log('How can I Help you?')
} //**We have this Function to export**
export default helper; **//This means that when this file is exported this is the main thing that has to exported.
index.js**
import h from './helpers' **//U can import it by any name if u are using the Default
Export**
h();
Named Export
**Helper.js**
function helper(){
console.log('How can I Help you?')
}
function Sing(){
console.log('Sing a Song');
} **// We have these Function to Export.
Index.js**
import {helper,Sing} from './helpers'; //**We have used named Export so we have
to specify the name.**
helper();
Sing();
Mixed (default + named both at one time)
**Helper.js**
function helper(){
console.log('How can I Help you?')
}
function Sing(){
console.log('Sing a Song');
}
function Play() {
console.log('Let"s play a Game');
}
export default helper;
export {Sing,Play}
**Index.js**
import helper, { Sing, Play } from "./helpers";
**// Deafult we don't have to include in the curly braces and named we have to include in the curly braces**
helper();
Sing();
Play();
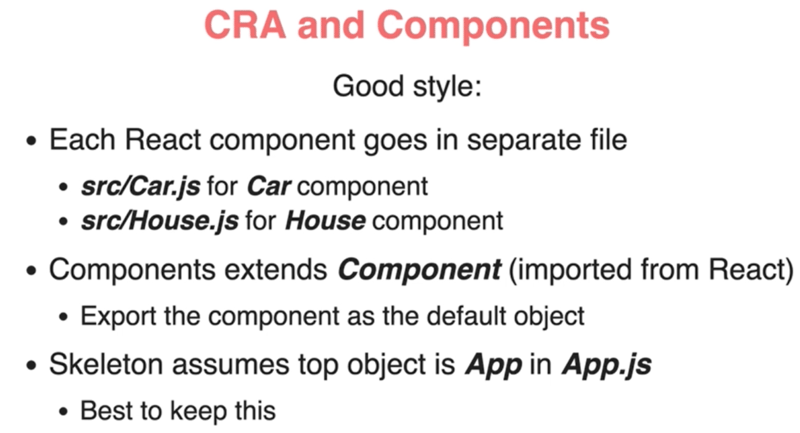
Some Conventions →
**Like,
import React,{Component} form 'react'
//So now we don't have to write like React.Component
class App extends Components{
//This will also work.
}**
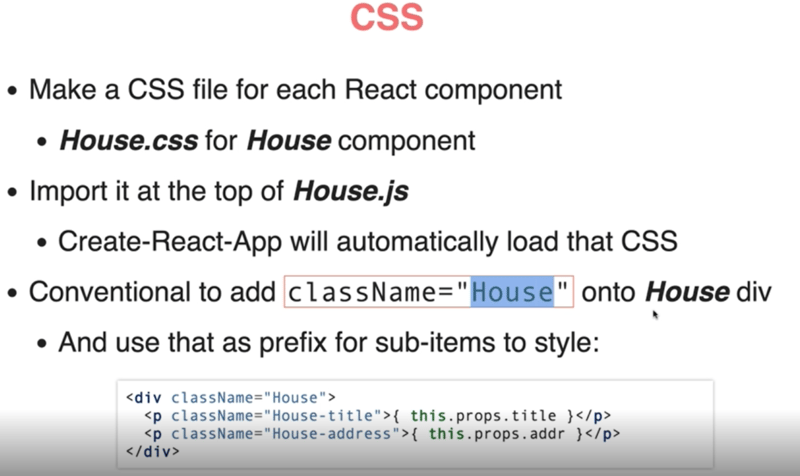
- Including CSS file in the js file
-
If u have a CSS file named
House.cssu can import in the House.js file like this 👇
import './House.css'
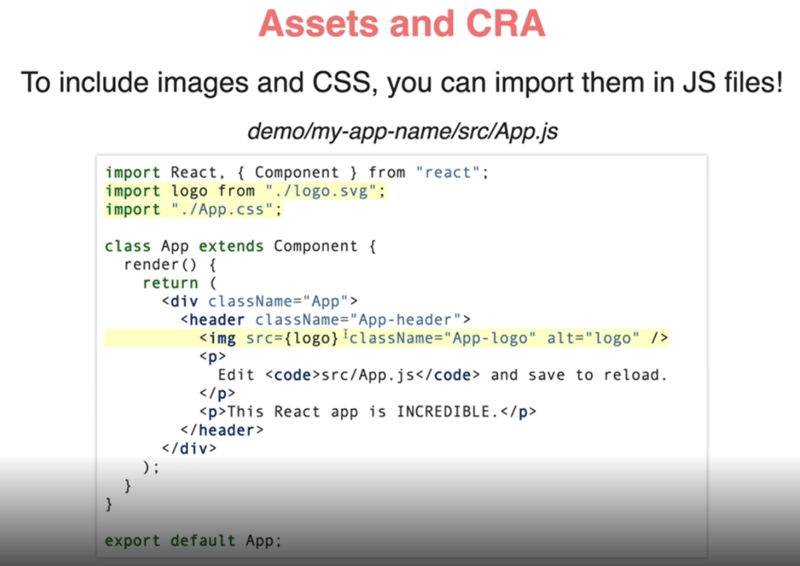
- including image in the Js file
Happy Coding!☺️