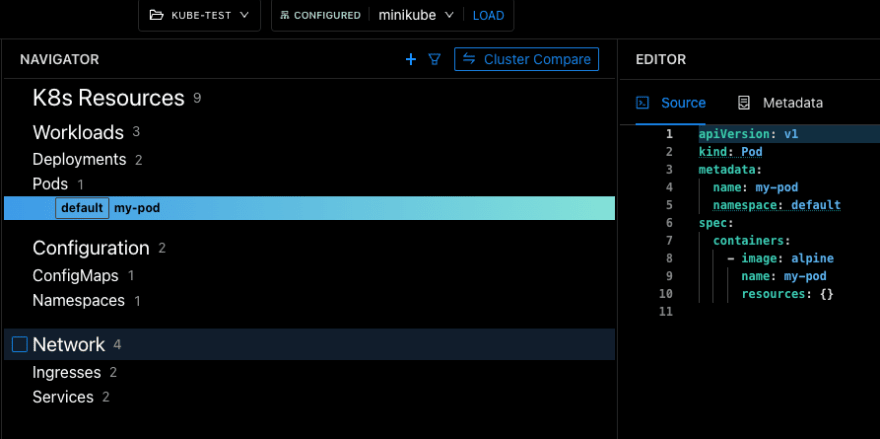
Monokle is a great tool to inspect your Kubernetes manifests with an easy and intuitive interface showing you how your manifests are connected to each other and how they translate to your existing cluster. It also allows your team to avoid drifts between your manifests and clusters as you keep adding more and more components.
Apart from inspecting your existing manifests, Monokle allows you to create manifests both from scratch and from templates. These templates help you gain speed while creating new components, but more importantly, they reduce grounds for errors from wrongly misconfiguring them.
For example, if your team has a policy of adding a specific property to every component, you can enforce the correct creation of these properties in your template instead of having the developer manually create the manifest and forgetting to add the required property.
When you create your templates with Monokle, you will be able to have a form that developers will fill out to create the resources they need, as seen in the example below.
Monokle comes with a number of default templates to get you started with Kubernetes, and in this tutorial, you will learn how to make your own template for a simple Kubernetes Pod.
Setting up the project
Templates are installed through a plugin in Monokle. A plugin is basically a Github repository with a valid Monokle package.json.
So, first of all, let’s go ahead and create a Github repository -you can call it monokle-templates-plugin - and connect the repository to your local machine.
We will create now the package.json for our template plugin in the root of our repository:
Template configuration
- a Monokle template configuration
- a Form configuration
- and a Kubernetes YAML manifest with placeholders
We will expand on those in the next section while we are creating them.
1. Monokle template configuration
We will need a specific folder for each template. Let’s create a folder and call it basic-pod-template, just like we have defined it in the path section of our package.json:
$ mkdir basic-pod-template && cd basic-pod-template
Let’s now create the template configuration, which is Monokle-specific and defines what type of template you are creating. There are two types of templates in Monokle for now: vanilla and helm-charts; we will be creating a simple vanilla type template.
Create the file monokle-template-json with following content:
In the code above, we have defined the fields forms.schema and forms.uiSchema. Both of these fields define files that will be used by Monokle to provide users of our template with a nice input form. The form-schema.json file will contain the form fields that we will request the user to input, and the form-ui-schema.json defines how the form is going to appear (titles for the fields, descriptions, etc).
Let’s go ahead and create our form-schema.json defining the basic fields that we will request from the user to create a Pod:
This is a standard JSON schema format, which you can read more about in the json-schema website. JSON schema is used in most projects to define custom forms like the one we are creating now, where you can define, among other things, the required fields of your form, as seen in the required section.
Monokle uses the react-json-schema-form frontend component to render the forms for these templates. It takes the form fields definition which we just created, and a UI form definition, which we will build next.
Create the file the file form-ui-schema.json with the following content:
Notice that we are using a custom widget, internally defined for Monokle, called namespaceSelection. This widget provides the user with a dropdown of available namespaces.
3. YAML manifest template
Finally, we’ll define the YAML manifest template with the placeholders that we will update the form data with. Note that we are using forms as an array because we can define multiple successive forms in our monokle-template.json, instead of having one huge form. In our case, as we have only one form, we will use forms[0] to access it.
Create the template.yaml file and populate it with:
As you can see, we have been able to enforce a specific type of property, by marking the form field as required and formatting it in a specific way in our template. You can also see that Monokle uses [[,..]] as the syntax for interpolation of form values and simple scripts written in javascript.
Upload your project to Github
Let us wrap up with the creation of the template and upload the package.json and our template folder to the Github repository that we created at the beginning of this tutorial.
Importing your template in Monokle
Now that we have defined our template configuration, the form definition and our manifest with its placeholders, we need to import the template to Monokle in our configured project.
Click on the plugin section, on the top right of Monokle’s interface
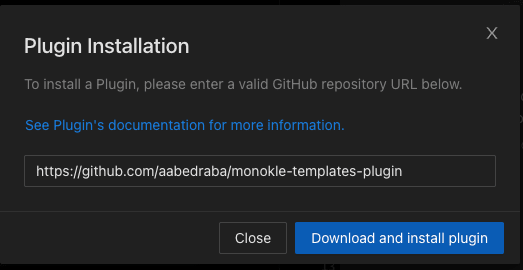
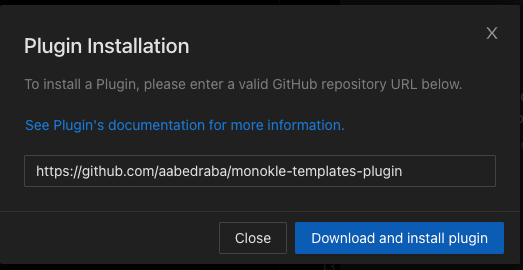
Click on install, and add your Github repository link on the prompted field.
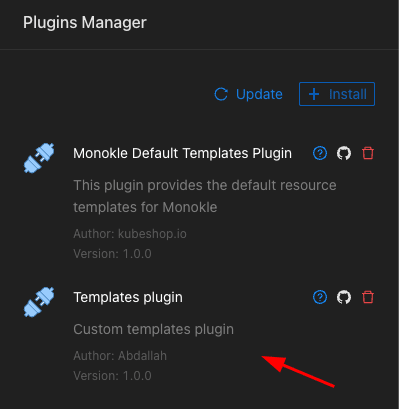
You will now find your brand new plugin in the Plugin Manager, as shown below
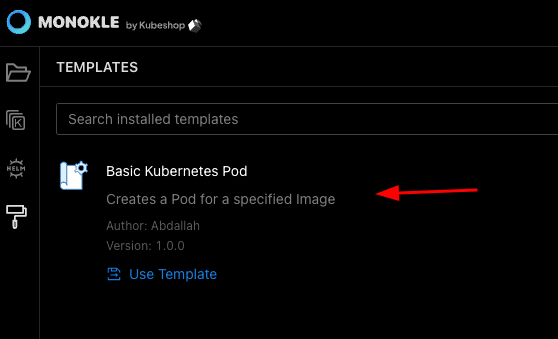
If you check the Templates section, you’ll now find your new template available to use.
Using your template
Let’s create a basic pod by using the template and filling the form:
Now that the Manifest is created, we can save it and deploy it!
And just like that, you’ve created a template! 🥳
Next Steps
All the steps from this tutorial can be found in this Github repository – feel free to clone it, make your own changes and use it as a starting point to your new templates. You can also read and learn more in the Monokle documentation about plugins and templates.
Check Monokle on GitHub — and let us know if you’re missing something we should be adding to make your everyday life with k8s manifests and resources easier.
- Download the latest release on GitHub
- Check out the documentation
- Get in touch with us on our Discord server