Say you have a background that you want a certain colour, but you only want to show parts of the background. Enter the CSS mask property. Think of it like a cookie cutter. You want to bake a cookie, not a rectangular piece of dough. So how does this fit into a real world example on the web?
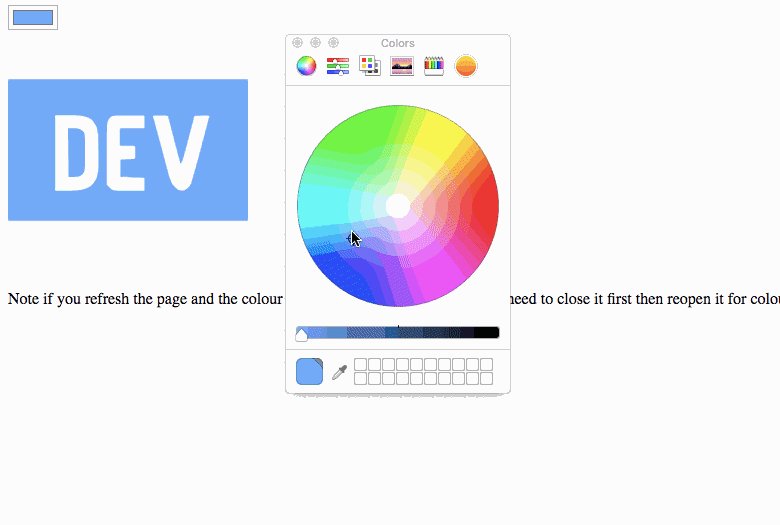
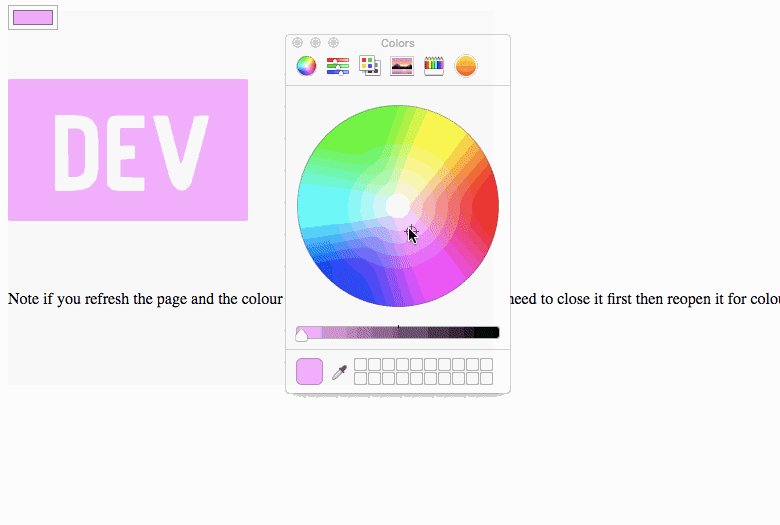
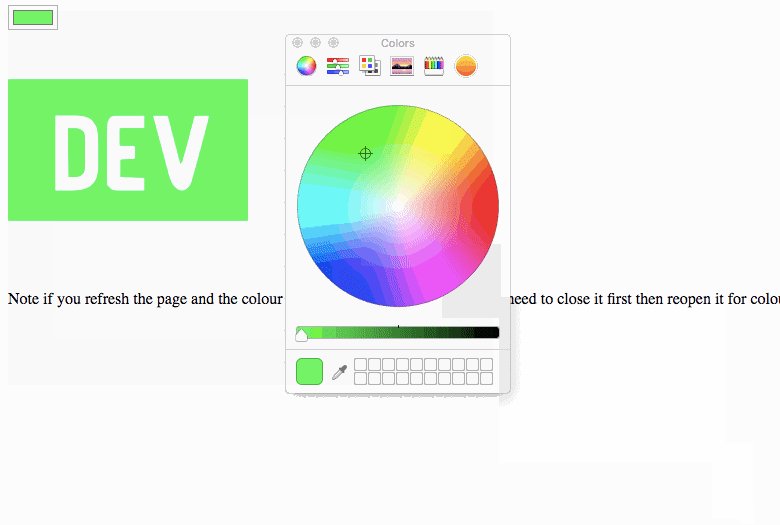
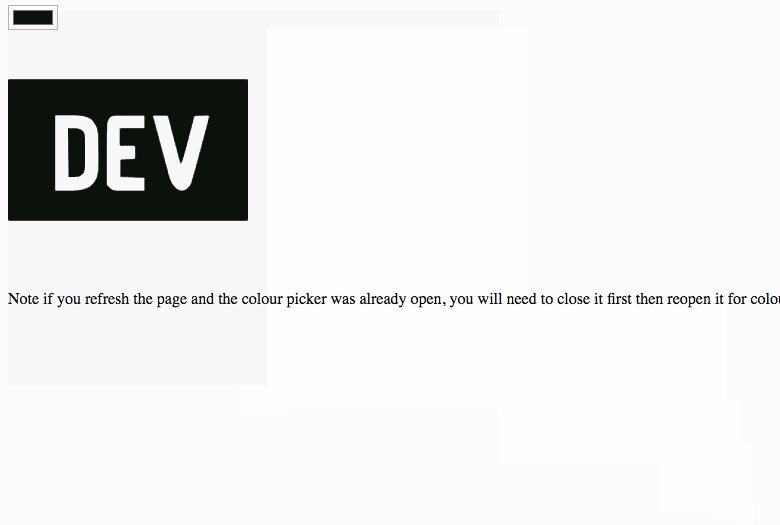
Have you ever had an icon you liked and wanted to put on your site, but were like, "It would look so much better if I could integrate it with the colours in my site"? CSS mask property to the rescue. As you can see, if you interact with the codepen below, as you change the colour via the colour picker, the colour of the logo, dev.to in this example, will only apply the background colour to the parts of the SVG that are filled. Shout out to simpleicons.org for the dev.to icon!
If you want to see it in action, take a look at the icons in the menu of my website, iamdeveloper.com.
Support for the CSS mask property is pretty good unless you still need to support Internet Explorer. If that's the case, a quick Google will provide you with some fallback options.
Also, there's a little bonus with this blog post. I use CSS variables and JavaScript to get the logo colour to change, so check that out too in the codepen.
Note: If you're using a browser that does not support <input type="color" /> it will act like a regular text input. You'll need to type in a valid hex colour and press ENTER on your screen keyboard for the colour to change
Have some fun and try it out in the codepen! 👋
Photo by Neven Krcmarek on Unsplash