Last week, I gave a talk on Storybook at a The Collab Lab meetup.
What is Storybook?
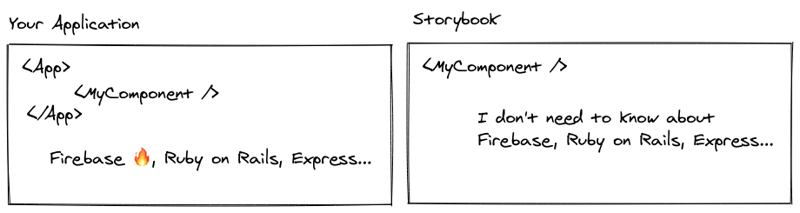
Think of it as a workbench for building out components that your application consumes without the burden of running your application. It is also living interactive documentation for your entire team/consumers of components.
By building out your components in isolation, it forces you (in a good way) to really think about how you are building your component. Building things in Storybook will potentially (hopefully) help you avoid tightly coupling things together.
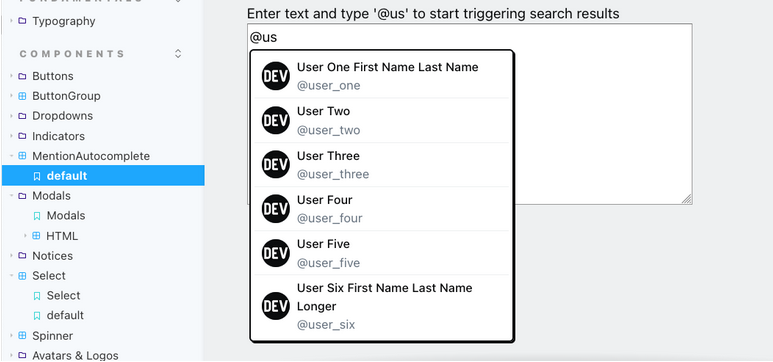
For example, at Forem, we use Elastic Search for search results including the list of users returned in the mention autocomplete component below.
This component knows nothing about Elastic Search. All it knows is that it gets a list of users from a function prop called fetchSuggestions and renders them. In Storybook, we mock that prop by creating a function that returns some mocked data.
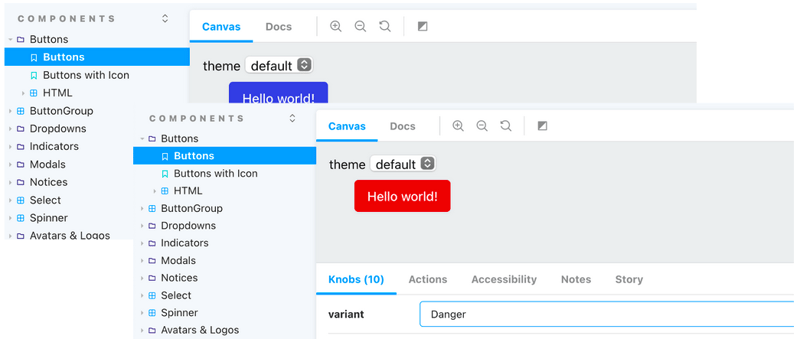
A Storybook story is view of a component in a certain state. A component can have many stories. Here we show a button component with different variants.
Storybook was originally built for React only but has since evolved to support most of today’s popular frameworks like Vue, Angular, and Svelte etc.
There's more, including some live coding and incorporating Storybook into a The Collab Lab project, so check out the full talk and slide deck.
If you aren't already, give The Collab Lab a follow on DEV!