실시간 데이터 시각화: 미래는 지금
오늘날의 세계에서 데이터는 끊임없이 변화하고 업데이트되고 있습니다. 빅 데이터는 이제 예외가 아니라 표준입니다. 새로운 데이터를 입력하거나 페이지를 새로 고칠 때만 업데이트되던 정적인 데이터의 시대는 지났습니다. 이제 우리는 머신러닝을 활용하고 다양한 데이터 소스에서 데이터가 발생하는 대로 스트리밍, 처리 및 시각화되는 실시간 데이터 시각화의 힘을 활용할 수 있습니다.
라인 차트, 막대 그래프의 자동 업데이트부터 새로운 데이터를 창의적으로 보여주는 철저한 대화형 시각화에 이르기까지 데이터 분석의 기회는 무궁무진합니다. 이 기능을 통해 의사 결정 프로세스와 비즈니스 인텔리전스를 촉진하는 가치 있는 인사이트를 얻을 수 있습니다.
실시간 시각화란 무엇인가요?
실시간 시각화에는 모든 유형의 데이터를 실시간으로 변경되는 대로 시각적으로 해석하고 게시하는 프로세스가 포함됩니다. 논의의 신뢰성과 전문성을 보장하기 위해 이 분야의 권위 있는 출처 중 하나인 인터랙션 디자인 재단의 정의를 참조합니다.
데이터 시각화 예시
실시간 시각화는 단순한 차트부터 복잡한 인터랙티브 그래픽까지 다양한 형태를 취할 수 있습니다. 스스로 그려지는 꺾은선형 차트, 소셜 미디어 트래픽을 기반으로 한 히트 맵, 복잡한 데이터를 나타내는 분산형 차트, 파이 차트 등이 그 예입니다. 선택한 시각화 유형은 데이터의 유형과 해당 데이터 포인트에 따라 달라집니다.
스스로 그려지는 꺾은선형 차트
높이가 변하는 막대 그래프
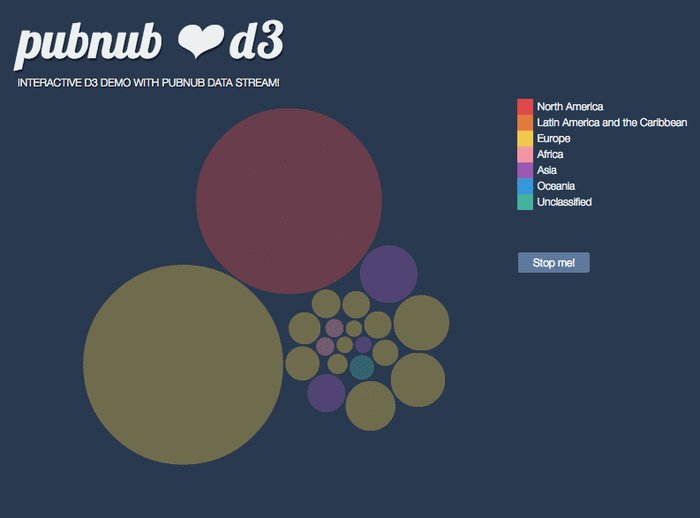
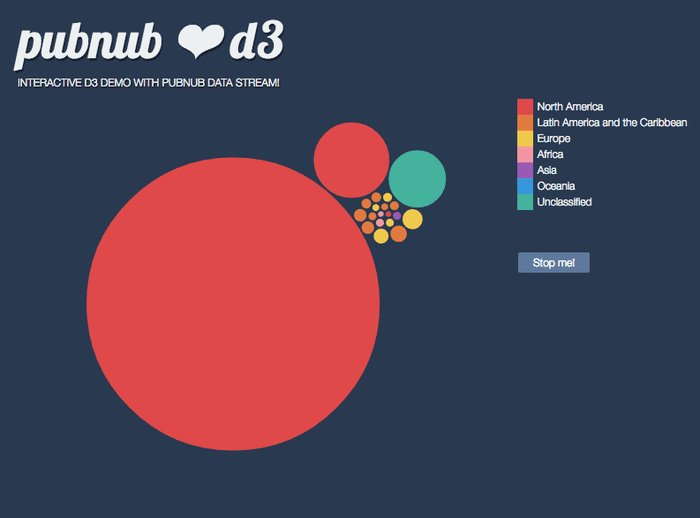
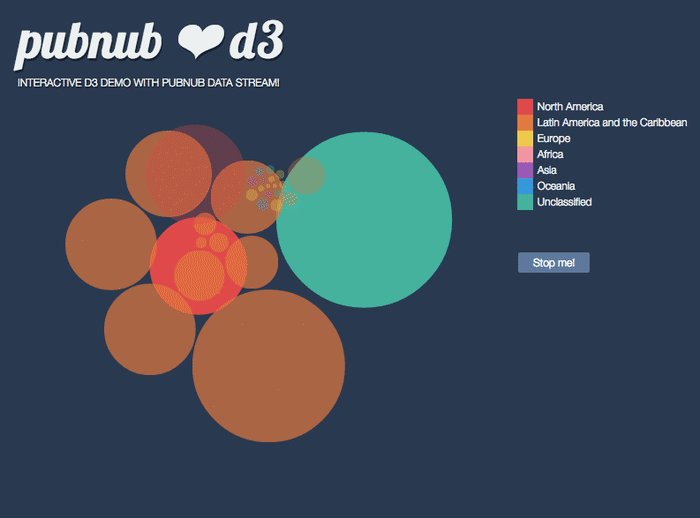
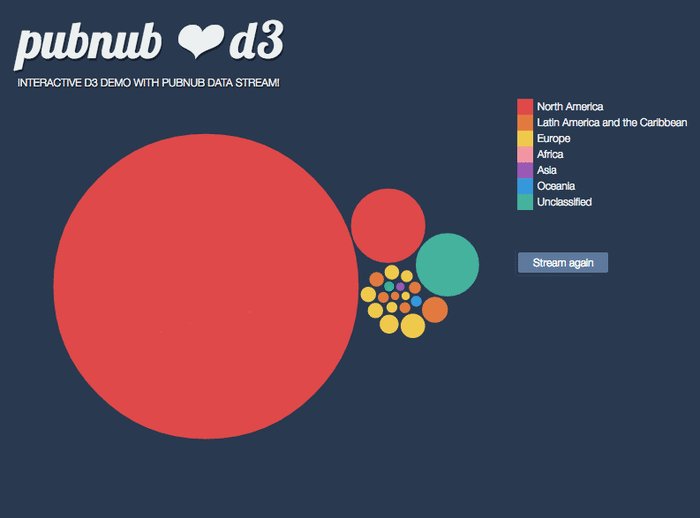
다양한 크기의 거품이 있는 거품형 차트
전송되는 메시지를 보여주는 선이 있는 3D 지구
트위터 트래픽을 기반으로 한 히트 맵
투표에 따른 조명 변화
실시간 데이터에 따라 거품이 움직이고 크기가 변하는 아래의 대화형 그래픽을 살펴보세요:
실시간 시각화는 어떻게 만들까요?
실시간 시각화를 만들려면 데이터 스트림과 사용자 인터페이스라는 두 가지 핵심 구성 요소가 필요합니다.
데이터 스트림은 데이터가 업데이트될 때마다 패킷이 전송되는 지속적인 데이터 흐름입니다. 일기 예보부터 주가, 매출과 같은 대규모 데이터 세트, 트윗 등 간단히 말해 시간에 따라 변화하는 모든 데이터가 데이터 스트림에 포함될 수 있습니다.
사용자 인터페이스는 데이터 스트림의 업데이트에 따라 변경 사항을 쉽게 표시할 수 있는 유연한 대화형 플랫폼을 제공합니다.
데이터 시각화 기술
업무에 사용할 수 있는 데이터 시각화 도구는 다양합니다. 여러 라이브러리를 사용하여 데이터 스트림의 변경 사항을 반영하는 사용자 인터페이스를 구성할 수 있습니다. 가장 널리 사용되는 것은 D3.js와 WebGL이지만, 실시간 데이터 시각화를 위해 더 많은 기능과 향상된 기능을 제공하는 Chart.js, Plotly, Three.js와 같은 다른 도구도 있습니다. 이러한 도구는 대규모 데이터 집합을 다루는 모든 데이터 시각화 프로젝트의 중추입니다.
D3.js 또는 데이터 기반 문서는 디지털 데이터를 사용하여 웹 브라우저에서 전적으로 그래픽 양식의 생성을 주도합니다. 반면에 Microsoft의 Excel 및 Power BI와 같은 전처리 도구는 시각화 프로세스 전에 강력한 데이터 처리 기능을 제공합니다.
브라우저에서 대화형 3D 및 2D 그래픽을 구현할 수 있는 Three.js와 40개 이상의 고유 차트 유형을 포함하는 고급 선언적 차트 라이브러리인 Plotly와 같은 최신 라이브러리를 사용하면 실시간 시각화 업데이트가 훨씬 더 몰입감 있게 이루어집니다.
이러한 라이브러리를 어떻게 사용할 수 있는지 예시를 보려면 D3js, WebGL, Three.js 및 Plotly에 대한 시각화 튜토리얼을 확인하세요.
데이터 시각화 도구의 중요성은 무엇인가요?
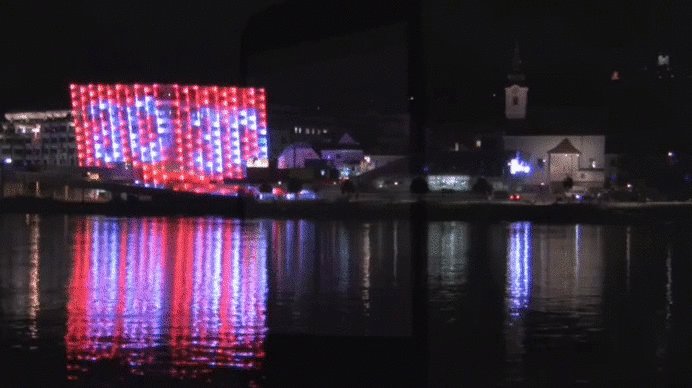
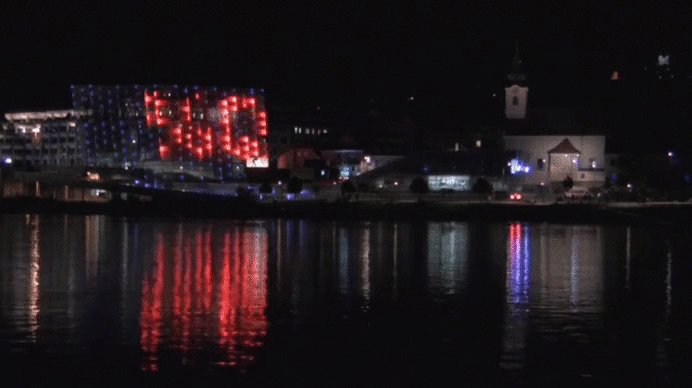
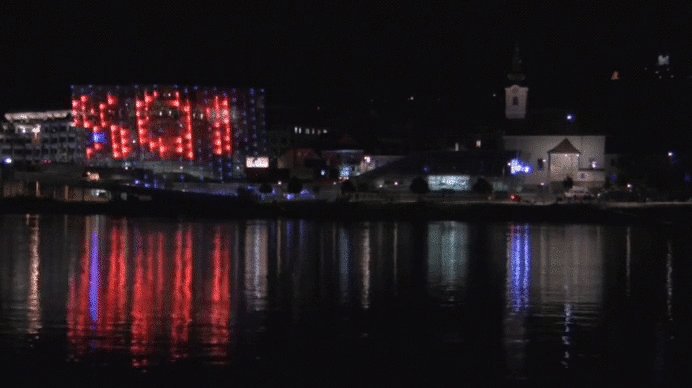
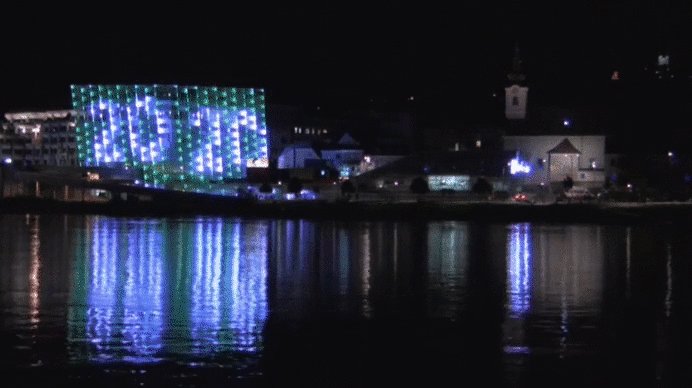
비즈니스에 있어 실시간 데이터와 그 시각화는 필수적입니다. 이를 통해 시스템이나 네트워크를 모니터링하고, 트렌드나 문제를 파악하고, 밀리초 단위의 재무 데이터를 제공할 수 있습니다. 하지만 비즈니스에만 국한된 것은 아닙니다. 데이터 기반 퍼포먼스를 제작한 예술가들의 작품에서 볼 수 있듯이 실시간 시각화는 예술과 인포그래픽에도 활용되고 있습니다. 이러한 비주얼리제이션에 색상을 사용하면 데이터 스토리에 생동감을 불어넣고 상호 작용을 강화할 수 있습니다.
위: 데이터 기반 공연 'United Colors of Dissent'는 관객의 답변을 기반으로 실시간 비주얼리제이션을 만들고, 그 결과를 공공장소에 시각화합니다.
이는 즉각적인 데이터 시각화가 데이터를 바라보는 방식을 어떻게 변화시키는지 보여줍니다. 현재의 데이터는 스마트 데이터이며, 데이터를 처리하고 시각화하는 방식도 점점 더 스마트해지고 있습니다.
시작하기
PubNub 문서에는 SDK 통합, 사용 사례 탐색, 실시간 데이터 스트리밍 데모 보기 등 시작하는 데 필요한 모든 것이 나와 있습니다.
PubNub이 어떤 도움을 드릴까요?
이 문서는 원래 PubNub.com에 게시되었습니다.
저희 플랫폼은 개발자가 웹 앱, 모바일 앱, IoT 디바이스를 위한 실시간 인터랙티브를 구축, 제공, 관리할 수 있도록 지원합니다.
저희 플랫폼의 기반은 업계에서 가장 크고 확장성이 뛰어난 실시간 에지 메시징 네트워크입니다. 전 세계 15개 이상의 PoP가 월간 8억 명의 활성 사용자를 지원하고 99.999%의 안정성을 제공하므로 중단, 동시 접속자 수 제한 또는 트래픽 폭증으로 인한 지연 문제를 걱정할 필요가 없습니다.
PubNub 체험하기
라이브 투어를 통해 5분 이내에 모든 PubNub 기반 앱의 필수 개념을 이해하세요.
설정하기
PubNub 계정에 가입하여 PubNub 키에 무료로 즉시 액세스하세요.
시작하기
사용 사례나 SDK에 관계없이 PubNub 문서를 통해 바로 시작하고 실행할 수 있습니다.