계속읽기 전에...아카이브의 이 글은 PubNub React SDK를 사용하지만 새로운 Chat 애플리케이션은 훅을 사용하는 TypeScript로 작성된 전용 Chat SDK와 함께 제공되는 샘플 앱을 사용해야 합니다.
채팅은 대부분의 대화형 애플리케이션의 핵심 요소 입니다. 헬스케어 앱, 그룹 채팅, 챗봇에 이르기까지 실시간 커뮤니케이션은 모든 다중 사용자 앱에서 기대되는 기능입니다. 처음부터 올바른 프레임워크와 인프라를 선택하면 이 기능을 훨씬 더 원활하게 통합할 수 있습니다. 이 튜토리얼에서는 React, Material-UI, PubNub를 사용하여 채팅 창을 만드는 방법을 보여드리겠습니다 .
이 앱을 사용하면 누구나 원하는 채널에서 실시간으로 연결하고 채팅할 수 있습니다. 이 채팅은 React 프레임워크와 Material-UI 컴포넌트를 사용하여 처음부터 만들어 보겠습니다. PubNub API는 메시지 송수신을 처리하는 데 사용됩니다. 이 세 가지 요소는 현대적이고 빠른 채팅을 만드는 데 도움이 될 것입니다.
또한 이 튜토리얼에서는 중복 코드를 줄이고 관련 부분을 정리하는 새로운 React 컴포넌트 작성 방법인Hook을활용합니다 . 이 튜토리얼의 뒷부분에서 이 새로운 기능을 사용하는 이유와 방법에 대해 자세히 설명하겠습니다. 이 튜토리얼이 끝나면 채널 이름을 가진 모든 사람이 서로 대화할 수 있는 채팅을 해보겠습니다. 채널은 URL과 페이지에 표시되므로 채널을 쉽게 공유할 수 있습니다!
펍/서브 및 기록 검색
PubNub은 메시지를 전송할 수 있는 간단하고 빠른 인프라를 제공합니다. PubNub은 전 세계의 거의 무제한의 사람 또는 시스템을 1/4초 이내에 연결하는 데 사용됩니다. 사용 가능한 수많은 SDK와 채팅 중심의 리소스 센터를 통해 다양한사용 사례를 지원합니다. 이 앱을 만들 때 실시간 메시징을 위해 게시/구독을 사용하고 메시지를 보관하기 위해 저장 및 재생을 사용할 것입니다.
퍼블리싱은 특정 채널에서 청취 중인 사람들에게 메시지를 보낼 수 있는 수단을 제공합니다. React에서 게시하는방법을 알아보세요 .
구독은 특정 채널로 전송되는 메시지를 수신하고 싶다고 PubNub에 알리는 방법입니다. React에서 구독하는방법을 알아 보세요.
저장 및 재생은 누군가가 채널에서 메시지를 수신하기 위해 지금 당장 구독하지 않아도 된다는 것을 의미합니다. 사용자가 연결하면 마지막으로 본 메시지를 검색하여 볼 수 있습니다! React에서 메시지를 저장하고 재생하는방법을 알아 보세요.
시작하기
이 채팅 예시에서는 모든 채팅 기능에 대해 하나의 API만 활용하면 됩니다. 아래에 포함된 양식을 사용하여 PubNub 계정을 생성하거나 이미 계정이 있는 경우 로그인해야 합니다.
먼저 관리자 대시보드에서고유한 퍼브/서브 키를 받은 다음, 키 옵션 페이지의 왼쪽 하단에서 저장 및 재생을 사용 설정합니다. 저는 메시지 보존 기간을 하루로 설정했지만, 여러분에게 가장 적합한 기간을 선택하세요. 변경사항을 저장하세요.
이제 설정이 완료되었으므로 React 프로젝트 설정을 시작할 수 있습니다.
React.js 및 PubNub 설치 방법
React.js와 PubNub를 설치하려면 먼저 Node.js와 npm이 있는지 확인해야 합니다. 공식 Node.js 홈페이지에서설치하세요 . 이미 설치되어 있는 경우 터미널에 다음을 입력하여 npm 버전이 5.2 이상인지 확인하세요.
npm -v
를 입력하여 npm 버전이 5.2 이상인지 확인하세요. 이제 패키지 관리자를 통해 React 앱을 생성하고 PubNub SDK를 설치했습니다.
Node.js를 설치한 후 다음 명령을 실행하여 프로젝트를 생성하고 필요한 모듈을 설치합니다. React가 웹사이트를 구축하는 동안 기다리세요! 설치가 완료되면 두 번째 줄에서 PubNub를 설치합니다. 세 번째 줄은 스타일링 프레임워크인 Material-UI를 설치합니다.
npx create-react-app <your-app-name>
cd <your-app-name>
npm install --save pubnub
npm install @material-ui/core
이제 코딩을 시작하는 데 필요한 모든 것이 준비되었습니다!터미널에
npm start
을입력하고실행이 완료되면 제공되는 링크를 클릭하면 빈 리액트 페이지가 표시됩니다! 코딩을 시작해 봅시다!
왜 React Hook을 사용하나요?
2018년 10월 이전에는 로컬 변수를 저장하기 위해 클래스 컴포넌트를사용해야 했습니다. Hook은 함수형 컴포넌트 안에 상태를 저장할 수 있는 기능을 가져왔고, Hook은 클래스에서 발생하는 많은 부피를 제거했습니다.
Hook은 대규모 애플리케이션을 더 쉽게 개발할 수 있게 해주며, 유사한 코드를 그룹화하는 데 도움이 됩니다. 우리는 컴포넌트가 수행하는 작업과수행해야 하는 시점에따라 구성 요소의 로직을 정리합니다 .componentDidMount와componentDidUpdate와 같은 일반적인 수명 주기 함수를 사용하지 않고대신 useEffect를 사용합니다 .
useEffect는 우리가 사용하는 두 가지 주요 훅 중 하나이며, 다른 하나는 useState입니다. useState는 새로운 setState와 같지만 작동 방식이 약간 다릅니다. React Hooks 문서에서 몇 가지 더 자세히 설명하지만, Hook의 또 다른 장점은 우리가 직접 만들 수 있다는 것입니다! 이렇게 하면 이미 해놓은 것을 활용함으로써 시간과 코드 줄을 절약할 수 있습니다.
이 튜토리얼을 통해 사용효과와 사용상태를 사용하고 자신만의 훅을 만드는 방법을 보여드리겠습니다!
커스텀 리액트 훅 생성하기
앞으로 몇 가지 코드를 간소화하는 자신만의 훅을 만드는 것으로 시작하겠습니다. 각 입력에 대해 개별적으로 onChange 함수를 만드는 대신, 지금 할 수 있는 것을 하나의 Hook에 묶어 봅시다!
생성한 프로젝트 폴더를 살펴보면 몇 개의 다른 폴더가 있는 것을 볼 수 있습니다. "src" 폴더로 이동하여 "useInput.js"라는 새 파일을 만듭니다. Hook의 규칙에 따르면 모든 Hook은 "use"로 시작해야 합니다. 또한 Hook은 최상위 수준에서만 사용해야 하므로 함수, 조건 또는 루프에서는 사용할 수 없습니다. 또한 일반 JS 함수에서는 호출할 수 없고 React 함수 컴포넌트와 커스텀 Hook에서만 호출할 수 있습니다! 이제 일반적인 규칙을 알았으니 하나 만들어 봅시다!
이 훅을 통해 사용State 훅을 사용하겠습니다. 파일 상단의 'react'에서 useState를 가져온 다음, 'useInput'이라는 이름의 함수를 생성합니다.
import { useState } from 'react';
function useInput()
{
//Define our Hook
}
여기서 구문을 약간 재미있게 사용할 수 있습니다. 디스트럭처링 할당을 사용하여 한 줄의 코드만으로 useState가 제공하는 두 개의 객체를 받을 수 있습니다. 하지만 useState가 우리에게 주는 것은 무엇일까요? 기본적으로 값을 포함하는 변수와 값을 설정하는 함수를 반환하는 것입니다! 스테이트에 액세스하는 대신
this.state.xxxxx
로 액세스하는 대신 이름만으로 액세스할 수 있습니다.
let [value, setValue] = useState('');
onChange라는 이름의 새 변수에 할당된 함수 표현식을 만듭니다. 함수에 'event'를 전달하고 내부에서 상태 값을 이벤트의 대상 값으로 설정합니다. 이제 우리가 만든 세 가지 변수/함수인 value, setValue, onChange를 반환해 봅시다.
let onChange = function(event){
setValue(event.target.value);
};
return {
value,
setValue,
onChange
};
마지막으로
export default useInput;
를 파일 끝에 추가하여 메인 앱에서 사용할 수 있도록 합니다!
React 컴포넌트 디자인하기
이제 Hook이 완성되었습니다. App.js 파일을 설정해 봅시다! 파일 맨 위에 가져올 몇 가지 주요 파일이 있습니다: React와 우리에게 필요한 두 개의 기본 Hook, 방금 만든 useInput 훅, App.css 파일, PubNub, 그리고 Material-UI 컴포넌트입니다.
App.css의 내용을 다음으로 바꾸세요.
* {
margin: 0;
padding: 0;
}
body {
width: 500px;
margin: 30px auto;
background-color: #fff;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen",
"Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, "Courier New",
monospace;
}
.top {
display: flex;
flex-direction: row;
justify-content: space-between;
}
함수형 컴포넌트 헤더를 사용하여 채팅의 개요를 만들어 보겠습니다. 이렇게 하면 채팅에 어떤 종류의 디자인과 흐름을 원하는지 파악하는 데 도움이 됩니다. 저는 세 가지 컴포넌트를 선택했습니다: 앱, 로그, 메시지입니다.
앱에는 로그, 입력 및 제출 버튼이 있습니다. 로그에는 메시지 목록이 있고, 메시지에는 메시지와 메시지를 보낸 사람이 표시됩니다. 파일 시작 부분에 필요한 모듈을 반드시 가져와야 합니다!
//These are the two hooks we use the most of through this Chat
import React, { useState, useEffect} from 'react';
//has a few css stylings that we need.
import './App.css';
//This is a hook we created to reduce some of the bloat we get with watching inputs for changes.
import useInput from './useInput.js';
//Lets us import PubNub for our chat infrastructure capabailites.
import PubNub from 'pubnub';
//Material UI Components
import {Card, CardActions, CardContent,List, ListItem,Button,Typography,Input} from '@material-ui/core';
// Our main Component, the parent to all the others, the one to rule them all.
function App(){
//Bunch of functions!
//return()
}
//Log functional component that contains the list of messages
function Log(props){
//return()
}
//Our message functional component that formats each message.
function Message(props){
//return()
}
이러한 각 구성 요소에는 반환 함수가 포함되어 있어 각 구성 요소의 모양을 디자인할 수 있습니다. 우리는 부모로부터 자녀에게 어떤 정보를 전달할지 결정할 수 있습니다. 이 디자인을 통해 각 컴포넌트가 작동하는 데 필요한 정보만 아래로 전달할 수 있습니다.
앱 컴포넌트 설정하기: React Hook을 사용한 상태
앱은 우리의 메인 React 채팅 컴포넌트입니다. 이 컴포넌트에는 채널에 대한 변경사항이 있는지 URL을 확인하고, 상태를 설정한 다음, App이 수행하기를 원하는 작업과 모든 일이 일어나는 시점을 정렬하기 위해 몇 가지 useEffect 함수를 만드는 등 몇 가지 설정해야 할 사항이 있습니다.
앱 내부의 첫 번째 작업은 기본 채널을 만드는 것입니다. "글로벌"이 좋습니다. 그런 다음 채널의 URL을 확인합니다. 채널이 없으면 기본값을 그대로 두어도 되지만, 채널이 있으면 기본 채널을 해당 채널로 설정합니다.
let defaultChannel = "Global";
//Access the parameters provided in the URL
let query = window.location.search.substring(1);
let params = query.split("&");
for(let i = 0; i < params.length;i++){
var pair = params[i].split("=");
//If the user input a channel then the default channel is now set
//If not, we still navigate to the default channel.
if(pair[0] === "channel" && pair[1] !== ""){
defaultChannel = pair[1];
}
}
초기값으로 상태를 정의해 보겠습니다. useState를 사용하여 채널에 대한 게터와 세터를 가져오고, 기본 채널을 초기값으로 설정합니다. 메시지 배열에 대해서도 동일한 작업을 수행하되 빈 배열로 초기화합니다.
또한 현재 시간을 기준으로 사용자의 일반 사용자 아이디를 설정했습니다. 다음으로 임시 채널과 메시지 변수를 생성한 새 훅에 설정합니다. 이제 앱에 대한 상태가 설정되었습니다.
const [channel,setChannel] = useState(defaultChannel);
const [messages,setMessages] = useState([]);
const [username,] = useState(['user', new Date().getTime()].join('-'));
const tempChannel = useInput();
const tempMessage = useInput();
React에서 사용 효과
다음으로 모두가 이야기하던 멋진 새로운 useEffect를 사용합니다. 이것은 기본적으로 훅을 사용하지 않을 때의 모든 이전 라이프사이클 메서드를 대체하고 재구성합니다. 각 함수는 따라야 할 두 번째 매개변수로 변수 배열을 지정하지 않는 한 각 리렌더링과 함께 실행됩니다. 이러한 변수가 변경될 때마다 useEffect가 다시 실행됩니다.
참고: 이것은 얕은 동일성 검사입니다. 숫자와 문자열은 다른 것으로 설정할 때마다 다른 것으로 계산되지만, useEffect는 속성이 아닌 객체 포인터만 살펴봅니다.
이러한 함수를 여러 개 가질 수 있으며, 두 번째 매개변수만 각각 달라야 합니다. 기본적으로 각 useEffect는 변경 대상에 따라 그룹화되므로 비슷한 종속성을 가진 액션이 함께 실행됩니다.
useEffect(()=>{
//Put code we want to run every time these next variables/states change
},[channel, username]);
React에서 PubNub 설정하기
이제 새로운 Hook이 어떻게 작동하는지 알았으니, 다음 단계는 새로운 PubNub 객체를 만드는 것입니다! PubNub를 불러와서 앞서 생성한 게시 및 구독 키를 가져와서 새 객체에 배치합니다. 또한 이 연결에 대해 IP, 사용자 이름, 생성된 UUID 또는 사용 사례에서 정의한 고유 식별자 중 하나를UUID로 설정할수 있습니다 . 저는 간단하게 하기 위해 사용자 이름으로 설정했습니다.
const pubnub = new PubNub({
publishKey: "<ENTER-PUB-KEY-HERE>",
subscribeKey: "<ENTER-SUB-KEY-HERE>",
uuid: username
});
연결 정보로 객체를 채운 다음 에는PubNub 이벤트에 대한 리스너를포함시켜 보 겠습니다! 이는 새 메시지, 새 연결 또는 상태를 감지하고 프레즌스 이벤트도 처리하는 데 유용합니다. 우리 앱은 프레즌스를 사용하지도 않고 상태 리스너를 만들 필요도 없지만 적어도 상태를 구현하고 결과를 기록하고 싶습니다. 우리 앱에 정말 필요한 것은 들어오는 메시지를 수신하고 처리하는 기능이므로 이를 정의해 보겠습니다!
메시지 텍스트가 null인지 비어 있는지 확인하고, 그렇지 않은 경우 newMessage 객체를 생성합니다. 메시지 배열을 수신한 새 메시지와 연결된 현재 상태로 설정합니다. 화살표 함수는 초기 렌더링 상태가 아닌 메시지의 현재 상태를 사용하고 있는지 확인합니다.
pubnub.addListener({
status: function(statusEvent) {
if (statusEvent.category === "PNConnectedCategory") {
console.log("Connected to PubNub!")
}
},
message: function(msg) {
if(msg.message.text){
let newMessages = [];
newMessages.push({
uuid:msg.message.uuid,
text: msg.message.text
});
setMessages(messages=>messages.concat(newMessages))
}
}
});
현재 상태의 채널을 구독하는 것이 PubNub 서버에 대한 첫 번째 연결이 됩니다! 프레즌스 기능이 사용 사례에 중요한 경우 여기에서 이 기능을 활성화할 수 있습니다. PubNub React SDK에서 Presence를 사용하여채널에 누가 있는지 확인하세요.
pubnub.subscribe({
channels: [channel]
});
기록을 통합하는 것은 모든 채팅의 핵심 기능이므로 몇 가지 메시지를 가져와 채팅 로그를 만들어 보겠습니다. 채널에 처음 연결할 때 히스토리 기능을 사용하여 저장된 메시지를 검색합니다. 응답을 사용하여 이전 메시지에 액세스하고 임시 배열에 저장합니다. 배열은 비어 있어야 하므로 이전 메시지를 상태 빈 메시지 배열로 푸시할 수 있습니다.
pubnub.history({
channel: channel,
count: 10, // 100 is the default
stringifiedTimeToken: true // false is the default
}, function (status, response){
let newMessages = [];
for (let i = 0; i < response.messages.length;i++){
newMessages.push({
uuid:response.messages[i].entry.uuid ,
text: response.messages[i].entry.text
});
}
setMessages(messages=>messages.concat(newMessages))
});
useEffect의 또 다른 멋진 부분은 다시 실행되기 전에 모든 것을 종료하는 동작을 정의할 수 있다는 것입니다! "cleanup" 함수를 반환하고 그 안에서 모든 채널의 구독을 취소하고 메시지를 다른 빈 배열로 설정해 보겠습니다.
return function cleanup(){
pubnub.unsubscribeAll();
setMessages([]);
}
게시/수신: 게시
채널을 구독했지만 아직 게시하지 않은 상태입니다. 이전 사용 예제의 PubNub 기능과 달리 사용자가 메시지를 보낼 때 게시하고 싶습니다. 채널에 메시지를 게시하는 publishMessage라는 함수를 만들어 보겠습니다.
함수를 생성하고 임시 메시지에 무엇이 있는지 확인합니다. 있다면 메시지 객체를 생성합니다! 메시지와 사용자 아이디를 모두 포함시켰으므로 어떤 디바이스에서든 메시지에 액세스할 때 누가 메시지를 보냈는지 알 수 있습니다. 먼저 지난번과 똑같은 PubNub 객체를 하나 더 만듭니다. 새 메시지와 채널을 인수로 포함하여 게시를 호출합니다.
메시지를 보낸 후 임시 메시지 상태를 지웁니다. 이렇게 하면 사용자가 원할 경우 다른 메시지를 보낼 수 있습니다. 이제 이 함수를 호출하는 코드가 아직 없으므로 실행되지 않지만 다음에 정의하는 함수에서는 실행될 것입니다!
function publishMessage(){
if (tempMessage.value) {
let messageObject = {
text: tempMessage.value,
uuid: username
};
const pubnub = new PubNub({
publishKey: "<ENTER-PUB-KEY-HERE>",
subscribeKey: "<ENTER-SUB-KEY-HERE>",
uuid: username
});
pubnub.publish({
message: messageObject,
channel: channel
});
tempMessage.setValue('');
}
}
React 이벤트 핸들러 만들기
채팅에 유동적인 사용자 상호작용을 만드는 것이 중요합니다. 사용자가 'Enter' 키를 통해 메시지를 제출하거나 채널을 변경할 수 있는 핸들러를 만들어 보겠습니다. 이벤트 객체를 받는 handleKeyDown이라는 함수를 하나 만들겠습니다.
function handleKeyDown(event){
//Handling key down event
}
이 함수 안에 들어가면 무엇이 이 이벤트를 트리거하는지 파악하는 것이 목표입니다. 나중에 입력을 생성할 때 해당 입력의 ID를 설정할 것입니다. 먼저 이벤트 대상의 ID를 확인합니다. "messageInput"인 경우 누른 키가 'Enter'인지 아닌지 다시 한 번 확인합니다. 'Enter'였다면 계속해서 publishMessage 함수를 호출합니다.
if(event.target.id === "messageInput"){
if (event.key === 'Enter') {
publishMessage();
}
}
이전과 동일한 검사를 수행하여 다른 if 문을 시작하되 이번에는 'channelInput'을 ID로 사용합니다. 임시 채널을 보유하는 상수 값을 생성하되, 앞뒤 공백을 잘라내야 합니다. 여기서 setChannel만 호출한다면 새 채널과 이전 채널이 동일한지 확인할 필요가 없습니다.
또한 현재 URL을 생성한 URL로 변경하기 때문에 불필요한 중복이 발생할 수 있으므로 확인이 필요합니다. 또한 새 채널 이름이 포함된 새 URL 문자열을 만들면 사용자가 페이지 링크를 더 쉽게 공유할 수 있습니다. 마지막으로 임시 채널의 상태를 빈 문자열로 설정합니다.
else if(event.target.id === "channelInput"){
if (event.key === 'Enter') {
//Navigates to new channels
const newChannel = tempChannel.value.trim()
if(newChannel){
if(channel !== newChannel){
//If the user isnt trying to navigate to the same channel theyre on
setChannel(newChannel);
let newURL = window.location.origin + "?channel=" + newChannel;
window.history.pushState(null, '',newURL);
tempChannel.setValue('');
}
}
//What if there was nothing in newChannel?
}
사용자가 입력란에 채널을 입력하면 좋지만 입력하지 않으면 어떻게 해야 할까요? 실수했음을 알려주거나, 같은 채널을 유지하거나, 원하는 기본 채널로 이동시킬 수 있습니다. 저는 마지막 옵션인 '글로벌'로 이동하기로 했습니다. 이전과 동일하게 확인하되 이번에는 '글로벌'을 선택한 다음 채널을 이 채널로 설정합니다.
새 URL을 생성하고 이전과 마찬가지로 페이지 기록에 푸시하지만 매개변수 없이 푸시합니다. 앱 시작 부분에 포함된 코드가 이를 인식하고 기본 채널을 사용합니다. 다시 임시 채널을 빈 문자열로 설정하고, 중괄호로 끝나는 마지막 코드 조각 앞에 이 코드 조각을 넣어야 합니다.
else{
//If the user didnt put anything into the channel Input
if(channel !== "Global"){
//If the user isnt trying to navigate to the same channel theyre on
setChannel("Global");
let newURL = window.location.origin;
window.history.pushState(null, '',newURL);
tempChannel.setValue('');
}
}
브라우저 뒤로 가기 버튼 기록에 현재 URL을 추가하여 사용자가 이를 통해 이전 채널로 이동할 수 있는 옵션을 제공합니다. 실제로 채팅에서 뒤로 가기 버튼을 사용하여 이전 채널 사이를 오갈 수 있도록 하려면 몇 가지 작업을 더 해야 합니다.
이전 채널 간 이동하기
이제 React 채팅방의 모든 기능을 설정했으니 페이지를 다시 렌더링하는 기능을 추가해 보겠습니다. 사용자가 페이지 사이를 뒤로 또는 앞으로 클릭할 때 페이지를 다시 로드하는 대신 상태를 변경할 것입니다.
채널의 URL을 확인하고 채널 상태에 대해 '글로벌' 또는 찾은 채널을 설정하는 goBack이라는 이름의 함수를 만듭니다. 이 함수는 페이지에 이벤트 리스너를 추가하지 않으면 실행되지 않습니다!
function goBack() {
//Access the parameters provided in the URL
let query = window.location.search.substring(1);
if(!query){
setChannel("Global")
}else{
let params = query.split("&");
for(let i = 0; i < params.length;i++){
var pair = params[i].split("=");
//If the user input a channel then the default channel is now set
//If not, we still navigate to the default channel.
if(pair[0] === "channel" && pair[1] !== ""){
setChannel(pair[1])
}
}
}
}
페이지가 로드될 때만 리스너를 추가하고 페이지에서 나갈 때 리스너를 제거하려고 합니다. 사용효과 훅의 또 다른 용도처럼 들립니다! 다른 것을 생성하되 두 번째 인수로 빈 배열을 전달하세요. 이제 채팅이 처음 로드될 때마다 한 번만 실행됩니다. 리렌더링할 때마다 실행되지는 않습니다.
'창'에 이벤트 리스너를 생성하고 해당 리스너를 제거하는 정리 함수를 반환합니다. 이벤트 리스너는 사용자가 브라우저에서 뒤로/앞으로 버튼을 클릭할 때인 "팝스테이트"를 기다립니다. 이벤트 이름 뒤에 마지막으로 만든 함수인 "goBack"을 넣습니다. 이제 페이지가 다시 로드되지 않고 필요할 때 필요한 것을 다시 렌더링합니다!
useEffect(() => {
window.addEventListener("popstate",goBack);
return function cleanup(){
window.removeEventListener("popstate",goBack);
}
},[]);
JSX를 사용해 React UI 만들기
백엔드에서 필요한 모든 로직을 완성했으니 이제 간단하면서도 현대적인 프론트엔드를 만들어 보겠습니다! 이를 위해 자바스크립트 UI 설명 언어인 JSX를반환합니다 . 이를 통해 컴포넌트라고 하는 그룹 내에서 자체 변수와 객체를 사용할 수 있습니다. 구문은 템플릿 엔진이 있는 HTML과 비슷해 보이지만 JSX입니다!
변수/상태가 변경되면 이를 사용하는 모든 컴포넌트는 새로운 값으로 다시 렌더링됩니다. 이것이 바로 앱이 변경되는 즉시 업데이트되어 반응성이 높아지는 이유입니다. 이 때문에 PubNub와 React를 함께 사용하는 것은 좋은 아이디어입니다. PubNub는 메시지를 빠르게 전달할 수 있고 React는 컴포넌트를 업데이트하여 따라잡을 수 있습니다!
앱 디자인
이제 앱 컴포넌트를 디자인해 봅시다. Material-UI는 우리가 사용하고 우리만의 정보로 채울 수 있는 멋진 컴포넌트를 제공합니다. 다음 디자인을 사용하여 특정 영역에서 어떤 함수가 호출되는지 살펴보겠습니다.
return(
<Card >
<CardContent>
<div className="top">
<Typography variant="h4" inline >
PubNub React Chat
</Typography>
<Input
style={{width:'100px'}}
className="channel"
id="channelInput"
onKeyDown={handleKeyDown}
placeholder ={channel}
onChange = {tempChannel.onChange}
value={tempChannel.value}
/>
</div>
<div >
<Log messages={messages}/>
</div>
</CardContent>
<CardActions>
<Input
placeholder="Enter a message"
fullWidth={true}
id="messageInput"
value={tempMessage.value}
onChange={tempMessage.onChange}
onKeyDown={handleKeyDown}
inputProps={{'aria-label': 'Message Field',}}
autoFocus={true}
/>
<Button
size="small"
color="primary"
onClick={publishMessage}
>
Submit
</Button>
</CardActions>
</Card>
);
많은 디자인처럼 보일 수 있지만 몇 가지 뚜렷한 요소를 구성하고 있습니다.
먼저 타이포그래피 컴포넌트 안에 제목을 넣었습니다. 그 다음에는 같은 div에 채널 입력이 있습니다. 입력에는 입력이 수행할 수 있는 작업을 정의하는 많은 속성이 포함되어 있습니다. 여기에는 ID, onKeyDown을 처리하는 함수, 플레이스홀더, onChange 함수 및 값이 포함됩니다.
또한 스타일을 참조할 수 있는 영역도 있습니다. 이 div 뒤에는 아직 만들지 않은 또 다른 함수형 컴포넌트인 Log가 있습니다. 이 로그는 메시지 배열을 가져와서 배열이 변경될 때마다 다시 렌더링합니다. Log 뒤에는 또 다른 입력과 버튼이 있습니다. 입력은 사용자가 메시지를 작성하는 곳입니다. 해당 프로퍼티를 해당 상태와 관련된 변수로 채웁니다.
또한 자동 초점도 설정합니다. 버튼의 onClick을 메시지 게시 함수로 설정하여 사용자가 메시지를 다른 방법으로 보낼 수 있도록 합니다. 이것으로 앱 컴포넌트의 끝이며 백엔드가 완성되었습니다. 다음으로 메시지를 표시하기 위해 두 개의 작은 컴포넌트를 더 만들어야 합니다.
로그 및 메시지 디자인
앱은 채팅 작동 방식의 대부분을 정의하지만 이를 완성하려면 두 가지 컴포넌트가 더 필요합니다. 두 컴포넌트 모두 JSX를 반환하고 메시지가 표시되는 방식을 구성합니다. 첫 번째 컴포넌트인 Log는 타이포그래피로 채워진 ListItems 목록을 표시합니다. 이 ListItems는 메시지 맵을 반복하여 메시지를 출력합니다. 배열의 인덱스 키, 메시지의 uuid, 메시지의 텍스트로 Message를 생성합니다.
function Log(props) {
return(
<List component="nav">
<ListItem>
<Typography component="div">
{ props.messages.map((item, index)=>(
<Message key={index} uuid={item.uuid} text={item.text}/>
)) }
</Typography>
</ListItem>
</List>
)
};
메시지 컴포넌트는 콜론으로 구분된 uuid와 텍스트로 채워진 하나의 단일 메시지인 div 요소를 나타냅니다. 앱 컴포넌트의 하위 컴포넌트는 소품을 통해 메시지에 액세스합니다. 이들은 전달된 내용을 편집하거나 변경할 수 없으며 읽고 표시할 수만 있습니다.
이제 컴포넌트 정의를 완료했으므로 파일 하단에 내보내서 앱을 완성합니다. index.js의 코드는 앱을 웹 페이지에 렌더링합니다! 프로젝트 폴더에서
npm start
을 실행하고 브라우저에서localhost:3000으로 이동하면 앱이 실행되는 것을 볼 수 있습니다!
function Message(props){
return (
<div >
{ props.uuid }: { props.text }
</div>
);
}
export default App;
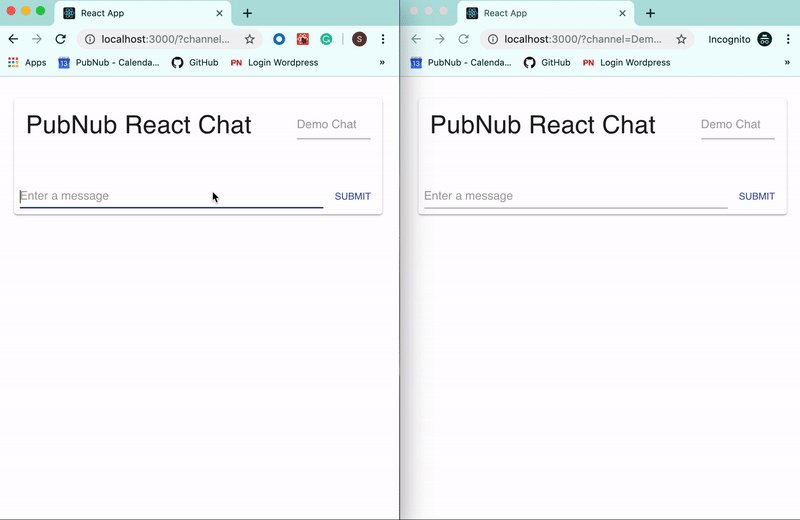
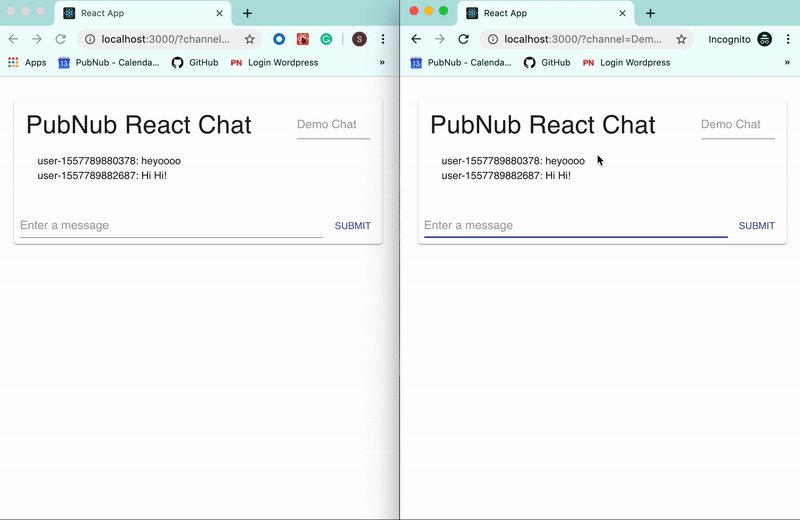
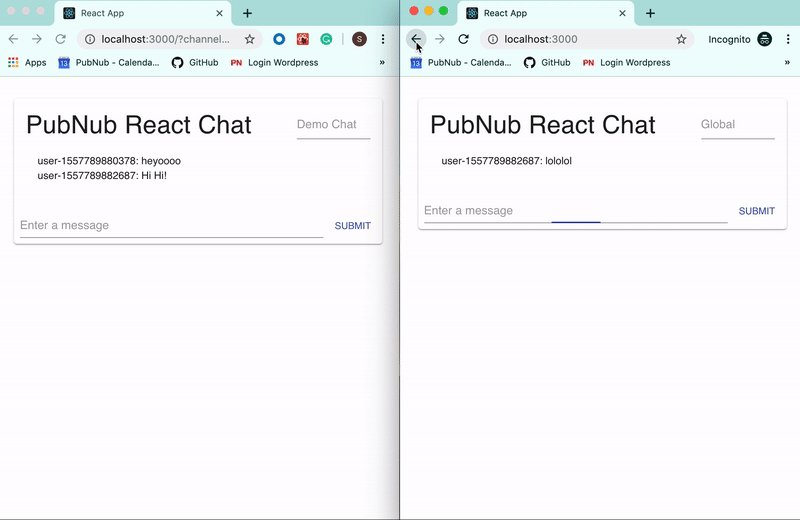
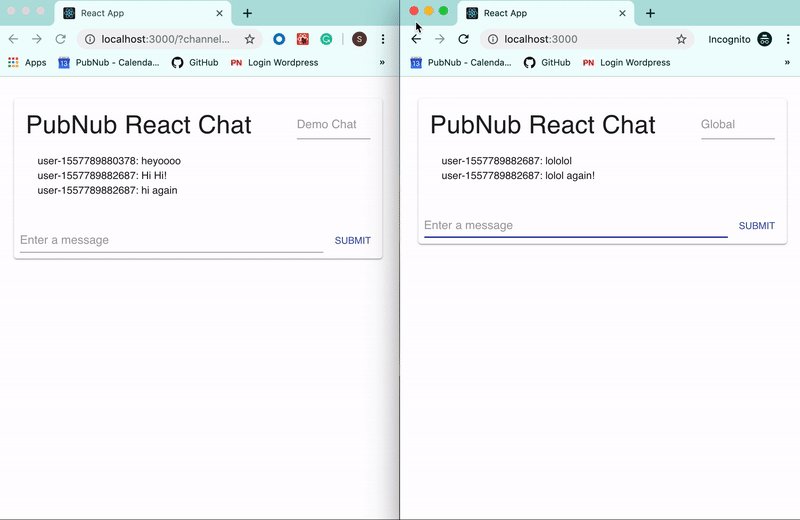
다음은 채팅이 실제로 작동하는 GIF입니다:
사용자가 원하는 채널에서 채팅할 수 있는 앱을 성공적으로 만들었습니다. 전체 코드 리포지토리도 여기에서 확인할 수 있습니다.
다음 단계는 무엇인가요?
이제 기본적인 메시징 기능을 구현했으니 이제 더 많은 기능을 추가할 차례입니다! 채팅 솔루션 페이지로 이동하여 채팅 앱을 한 단계 더 발전시키기 위한 새로운 튜토리얼, 모범 사례 및 디자인 패턴을 살펴보세요.
이 페이지에서 임베드된 콘텐츠를 볼 수 없는 경우에는 https://pubsub-quickstart-app.pubnub.com/signup 에서도 볼 수 있습니다.
콘텐츠
Pub/Sub 및 히스토리 검색시작하기React.js 및 PubNub 설치하는방법React Hook을 사용하는이유사용자 정의React Hook생성하기React 컴포넌트디자인하기앱 컴포넌트설정하기:React Hook으로 상태설정하기React에서이펙트 사용하기React에서PubNub 설정하기Pub/Sub:게시하기React 이벤트 핸들러생성하기이전 채널 사이탐색하기JSX를사용하여React UIApp디자인하기로그와 메시지 디자인다음은 무엇인가요?
펍넙이 어떤 도움을 줄 수 있을까요?
이 글은 원래 PubNub.com에 게시되었습니다.
저희 플랫폼은 개발자가 웹 앱, 모바일 앱, IoT 기기를 위한 실시간 상호작용을 구축, 전달, 관리할 수 있도록 지원합니다.
저희 플랫폼의 기반은 업계에서 가장 크고 확장성이 뛰어난 실시간 에지 메시징 네트워크입니다. 전 세계 15개 이상의 PoP가 월간 8억 명의 활성 사용자를 지원하고 99.999%의 안정성을 제공하므로 중단, 동시 접속자 수 제한 또는 트래픽 폭증으로 인한 지연 문제를 걱정할 필요가 없습니다.
PubNub 체험하기
라이브 투어를 통해 5분 이내에 모든 PubNub 기반 앱의 필수 개념을 이해하세요.
설정하기
PubNub 계정에 가입하여 PubNub 키에 무료로 즉시 액세스하세요.
시작하기
사용 사례나 SDK에 관계없이 PubNub 문서를 통해 바로 시작하고 실행할 수 있습니다.