백엔드에 대한 사전 경험이 없어도 자바스크립트와 HTML을 사용하여 실시간 온라인 사용자 위젯을 만들 수 있어 초보자에게 적합합니다! 이 튜토리얼이 끝나면 웹사이트에 워드프레스와 유사한 활성 사용자 사이드바를 추가할 수 있습니다. 이 위젯은 웹사이트의 활성 사용자 수를 표시하여 사용자 경험을 크게 최적화할 수 있습니다.
PubNub는 동시 구독자 수에 관계없이 업데이트를 방송할 수 있는 완벽한 솔루션을 제공합니다. 실시간 메시징 및 프레즌스 등의 API를 사용하면 대규모의 대화형 오디언스를 위한 상태를 효율적으로 유지할 수 있습니다.
이 튜토리얼에서는 구독자를 위해 설계된 온라인/오프라인 감지 모듈인 프레즌스 API를 사용하여 재실 카운터를 구성해 보겠습니다. 이 모듈은 웹 페이지에 쉽게 끌어다 놓을 수 있는 워드프레스 사이트의 위젯처럼 온라인 사용자가 가입하고 탈퇴할 때 실시간으로 표시합니다. 사이트의 사용자 온라인 상태 가시성을 높이고자 하는 웹사이트 소유자에게 매우 유용한 도구입니다. 그리고 그거 아세요? 이 모든 것이 단 15줄의 자바스크립트만으로 가능합니다.
인기 있는 전자상거래 플랫폼인 Reddit에서 현재 특정 하위 레딧을 탐색하는 사용자 수를 보여주는 위젯을 UI에 표시하는 방법을 보신 적이 있나요? 비슷한 것을 만들어 봅시다! 이렇게 하면 페이지뷰와 전환을 늘리는 데 도움이 될 수 있습니다.
온라인 사용자를 표시하는 앱을 만드는 방법
시작하려면 PubNub 계정에 가입하고 관리자 대시보드에서 프로젝트를 생성합니다.
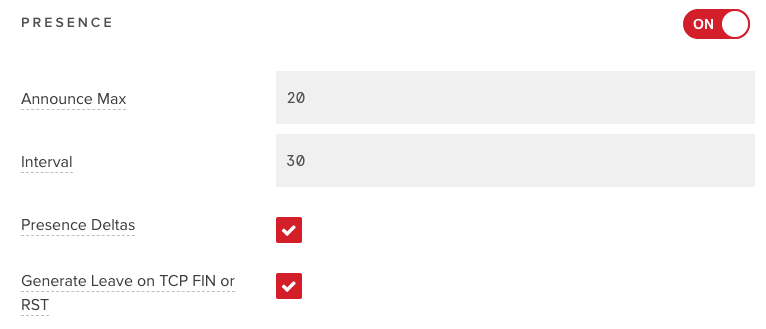
이 위젯은 펍/서브 키를 사용하여 PubNub에 연결된 사용자의 가입, 탈퇴, 시간 초과 등의 이벤트를 위한 이벤트 이미터인 프레즌스 API를 활용합니다. 프레즌스 API는 온라인 사용자의 IP 주소에 대한 JSON 데이터도 제공합니다. 키에 프레즌스 기능을 활성화하고 설정에서 프레즌스 업데이트 간격(초)을 설정하세요. 프런트엔드부터 백엔드 설정까지 모든 것을 구성한 후에는 페이지 하단의 저장 버튼을 클릭하는 것을 잊지 마세요.
프레즌스 API는 시간이 지남에 따라 일부 개선되어 이제 멀티채널 기능을 사용하여 여러 채널에서 동시에 점유율(활성 사용자 수)을 검색할 수 있습니다. 이러한 모든 알림은 실시간 메트릭과 함께 제공되어 훨씬 더 나은 성능과 사용자 경험을 제공합니다. 이제 WebSockets와 통합된 API는 대량의 연결 상태 변경을 처리할 때 향상된 성능도 제공합니다.
다음 자바스크립트 스니펫은 위젯의 프런트엔드를 설정하는 데 도움이 됩니다. 이 코드에는 사용자가 아래로 스크롤해도 위젯이 웹페이지의 왼쪽 하단에 고정되도록 하기 위한 최신 버전의 PubNub JavaScript SDK와 일부 CSS가 포함되어 있습니다.
이제 이 코드를 복사하여 필요에 따라 사용자 정의하세요. 웹사이트가 Angular, React 또는 Vue와 같은 반응형 프레임워크를 사용하는 경우 데이터 바인딩을 사용하여 사용자 수를 데이터 스토어와 동기화할 것을 권장합니다.
<!DOCTYPE html>
<html>
<head>
<title>Currently Active Demo</title>
<style type="text/css">
.currently-active {
position: fixed;
margin: 10px;
padding: 5px;
bottom: 0;
left: 0;
border: solid 1px #AFAFAF;
border-radius: 6px;
font-family: "Arial";
}
</style>
</head>
<body>
<div class="currently-active">
<span>Currently Active: </span><span id="active"></span>
<span id="ip"></span>
</div>
</body>
<script src="https://cdn.pubnub.com/sdk/javascript/pubnub.4.41.0.js"></script>
<script type="text/javascript">
var active = document.getElementById('active');
function setCurrentlyActiveUsers(numberOfUsers) {
active.innerText = numberOfUsers.toString();
}
setCurrentlyActiveUsers(1);
var pubnub = new PubNub({
publishKey : '__YOUR_PUB_KEY__',
subscribeKey : '__YOUR_SUB_KEY__',
heartbeatInterval: 30
});
pubnub.addListener({
presence: function(presenceEvent) {
setCurrentlyActiveUsers(presenceEvent.occupancy);
}
});
pubnub.subscribe({
channels: ['myWebPage1'],
withPresence: true
});
</script>
</html>
관련 주제
워드프레스 튜토리얼을 따라가다 보면 워드프레스 웹사이트에 PubNub의 실시간 기능을 추가하는 것이 얼마나 쉬운지 알게 될 것입니다. 예를 들어, 온라인 우커머스 고객에 대한 실시간 추적을 즉시 활성화할 수 있습니다!
펍넙이 어떤 도움을 줄 수 있나요?
저희 플랫폼은 개발자가 웹 앱, 모바일 앱, IoT 디바이스를 위한 실시간 상호작용을 구축, 제공, 관리할 수 있도록 지원합니다. 프로젝트를 위한 실시간 플러그인과도 같습니다!
업계에서 가장 크고 확장성이 뛰어난 실시간 에지 메시징 네트워크를 기반으로 구축된 저희 플랫폼은 월 10억 명 이상의 활성 사용자를 지원하며 전 세계 17개 거점에서 99.999%의 안정성을 제공합니다. 즉, 트래픽 폭증으로 인한 중단, 동시 접속자 수 제한 또는 대기 시간 문제를 걱정할 필요가 없습니다. PubNub를 워드프레스 사이트와 통합하려면 PHP 및 AJAX 튜토리얼의 지침을 따르세요.
PubNub 체험하기
모든 PubNub 기반 앱의 핵심 개념을 5분 이내에 이해하려면 업데이트된 라이브 둘러보기를 확인하세요. 또한 PubNub을 사용하여 웹사이트의 SEO를 최적화하는 방법을 이해하는 데 도움이 될 수 있습니다.
설정하기
PubNub 계정에 가입하고 PubNub 키에 무료로 즉시 액세스하세요. 이를 통해 나만의 실시간 애플리케이션을 만드는 데 한 걸음 더 가까워질 수 있습니다.
시작하기
PubNub 문서와 업데이트된 SDK 목록은 사용 사례에 관계없이 시작하고 실행하는 데 도움이 됩니다. 원활한 개발 환경을 위해 PubNub와 함께 사용할 수 있는 여러 가지 통합 및 템플릿이 준비되어 있습니다.
PubNub이 어떤 도움을 줄 수 있나요?
이 문서는 원래 PubNub.com에 게시되었습니다.
저희 플랫폼은 개발자가 웹 앱, 모바일 앱 및 IoT 디바이스를 위한 실시간 인터랙티브를 구축, 제공 및 관리할 수 있도록 지원합니다.
저희 플랫폼의 기반은 업계에서 가장 크고 확장성이 뛰어난 실시간 에지 메시징 네트워크입니다. 전 세계 15개 이상의 PoP가 월간 8억 명의 활성 사용자를 지원하고 99.999%의 안정성을 제공하므로 중단, 동시 접속자 수 제한 또는 트래픽 폭증으로 인한 지연 문제를 걱정할 필요가 없습니다.
PubNub 체험하기
라이브 투어를 통해 5분 이내에 모든 PubNub 기반 앱의 필수 개념을 이해하세요.
설정하기
PubNub 계정에 가입하여 PubNub 키에 무료로 즉시 액세스하세요.
시작하기
사용 사례나 SDK에 관계없이 PubNub 문서를 통해 바로 시작하고 실행할 수 있습니다.