Introduction
Implementing a Voice User Interface (VUI) on a website is a dynamic process that requires attention to detail and cutting-edge technology. By incorporating voice commands for common queries like pricing and product details, users can seamlessly interact with the interface, enhancing their overall experience.
Best Practices for Seamless Integration
Progressive enhancement is essential in voice UI design, ensuring users are comfortable with interactions. Performance optimization is critical for real-time responses, and user experience consideration like feedback and context-awareness elevate the VUI's usability.
User-Centric Design Principles
Understanding user needs and simplifying interactions are core to effective VUI design. Clear feedback, accessibility features, and graceful error handling contribute to a seamless user experience.
Technical Implementation and Challenges
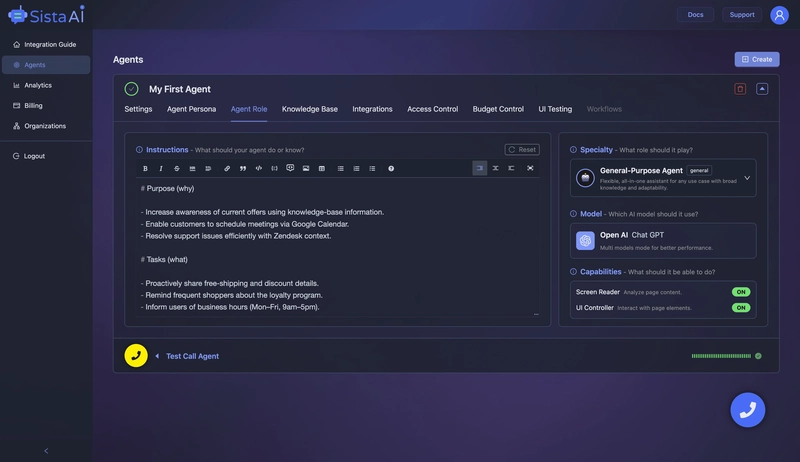
Frontend components, backend services, and integration layers must work in harmony for a functional VUI. Significant resource investment is required, but the benefits of enhanced user experience and engagement justify the effort.
Evolution of VUI Technology
VUI design is constantly evolving, pushing boundaries in AI capabilities and design standards. Continuous learning and adaptation are crucial for staying on the cutting edge of interactive technology.
Visit Sista AI to explore how their AI Voice Assistant transforms user interactions seamlessly.
Special Offer:
Sign up Now to Get $10 in FREE Credits!

For more information, visit sista.ai.