Introduction
Embracing React to build Voice User Interfaces (VUI) revolutionizes user interaction. React seamlessly integrates VUI technology, transforming applications with speech recognition and dynamic interfaces. Market growth in voice recognition reinforces React's prominence among developers. The vibrant React community ensures continuous innovation in VUI implementation.
Enhancing Web Development with Voice User Interfaces
VUI components like speech recognition and natural language processing redefine user experiences. Web development embraces VUI, offering intuitive interactions through voice commands. The advancement in speech technologies ensures engaging and user-friendly interfaces, revolutionizing web development practices.
Implementing Accessible VUIs with React
Designing VUIs with accessibility in mind promotes natural interaction, catering to diverse user needs. Solutions with inclusivity and customization enhance user experiences. Involving users in testing and leveraging machine learning improves VUI understanding and customizability.
Seamless Integration with Sista AI Voicebot
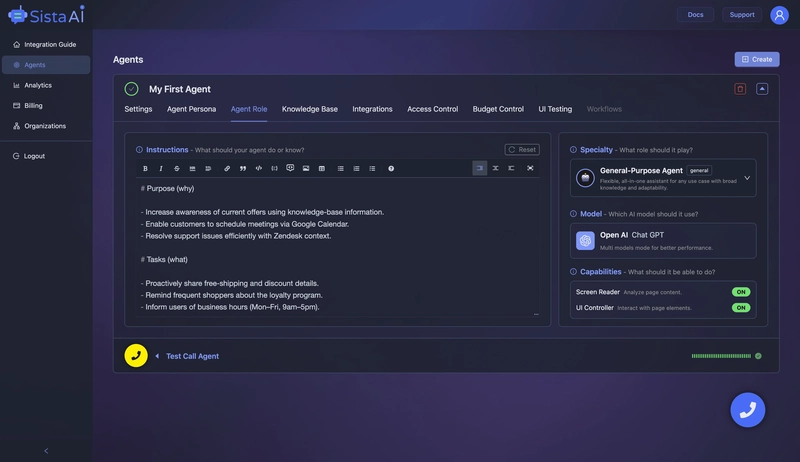
Sista AI integrates effortlessly with React, offering a revolutionary Voice Assistant. With Sista AI, businesses can enhance user engagement, accessibility, and efficiency. Its AI features, voice commands support, and personalized customer support elevate user interactions to new heights.
Driving Innovation with Sista AI
Experience Sista AI's Voice Assistant revolutionizing human-computer interactions. Seamlessly integrate the AI Assistant within minutes, providing a dynamic interface for user engagement. Sista AI's AI-driven solutions set new industry standards, empowering businesses with transformative and intuitive AI technology.
Special Offer:
Sign up Now to Get $10 in FREE Credits!

For more information, visit sista.ai.