Introduction
React, a popular JavaScript library, simplifies building Voice User Interfaces (VUIs) by leveraging its component-based architecture and event-driven programming model. This approach enhances the user experience by breaking down complex VUIs into reusable components, making management more efficient.
Reaping the Benefits of React for VUIs
React's Virtual DOM boosts VUI performance by reducing DOM mutations, ensuring speedy rendering. State Management features like the useState hook maintain interface consistency, fostering seamless user interactions.
Integrating React with Voice Recognition
React seamlessly integrates with voice recognition libraries, allowing VUIs to respond to voice commands efficiently. This integration enhances user accessibility and interaction, making the VUIs more user-friendly.
Example of React-Based VUI
The code snippet showcases a simple React-based VUI that responds to voice commands, exemplifying React's capability in creating interactive interfaces.
Sista AI: Elevating VUI Experiences
Sista AI's Voice Assistant complements React's features, offering context-aware conversational AI agents, voice commands in over 40 languages, and real-time data integration. This combination enhances user engagement and accessibility.
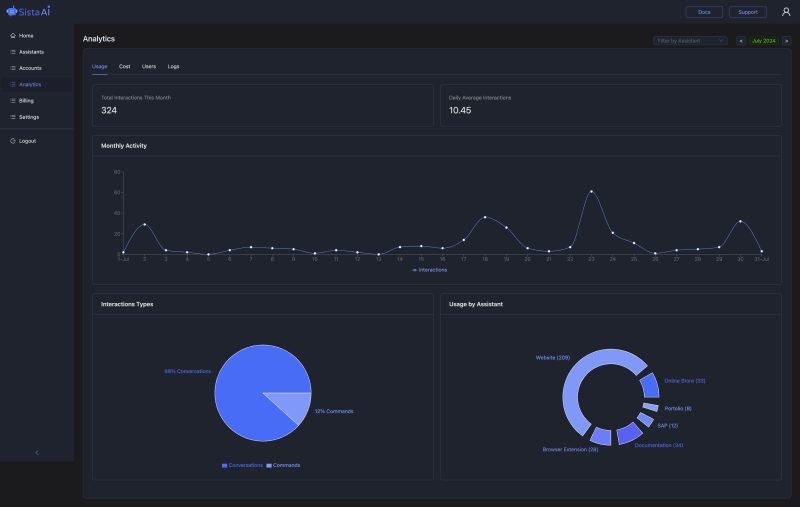
Driving Innovation with Sista AI
Sista AI's AI Voice Assistant improves customer retention, boosts user satisfaction, and streamlines task completion, all while reducing support costs. The easy SDK integration supports diverse frameworks for quick deployment, revolutionizing user interactions.
Special Offer:
Sign up Now to Get $10 in FREE Credits!

For more information, visit sista.ai.