Introduction
Recent trends in voice assistant mobile apps have transformed user interactions. The integration of technologies like React Native and ChatGPT has revolutionized how users engage with apps through voice commands. Building a voice assistant mobile app with seamless integration of ChatGPT API using React Native offers a dynamic and interactive user experience.
Enhancing User Experience
By leveraging open source tools like Rasa and Aimybox, developers can create custom voice assistants with speech-to-text and text-to-speech capabilities. This not only enhances user engagement but also streamlines interactions and reduces support costs significantly.
Future Trends
The advancement of AI in voice apps, such as Whisper and ChatGPT Voice, has set new industry standards for high-quality audio experiences. These enhancements make voice interactions more user-friendly and efficient, leading to improved user satisfaction and engagement.
Seamless AI Integration
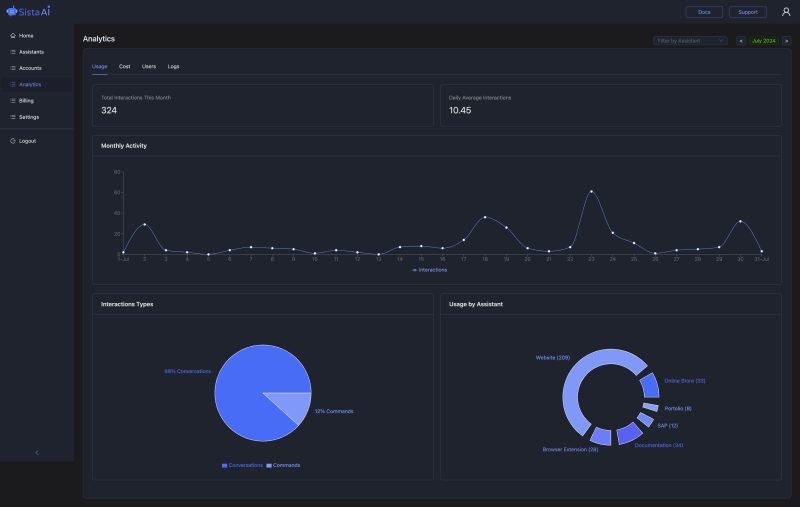
Sista AI's Voice Assistant technology offers a plug-and-play solution to add a voice UI layer to apps and websites effortlessly. With features like context-aware AI agents and real-time data integration, Sista AI enhances user experience, increases engagement, and boosts accessibility.
Aligning with Industry Trends
As the demand for voice assistant technology grows, businesses seek innovative solutions like Sista AI to enhance customer interactions and drive conversions. By incorporating Sista AI's AI Voice Assistant, businesses can stay ahead of the curve and provide a seamless and intuitive user experience.
Special Offer:
Sign up Now to Get $10 in FREE Credits!

For more information, visit sista.ai.