Introduction
In the realm of evolving technology, integrating voice assistants has become a game-changer. The convergence of React and AI-driven voice interfaces opens up a realm of possibilities in enhancing user experience and accessibility.
Integrating Voice Assistants with React: A Seamless Experience
Creating an AI voice assistant using ChatGPT and React offers a unique approach to developing interactive voice interfaces. The chatGPT integration expands the capabilities of React, enabling context-aware conversational agents and dynamic voice-driven interactions.
Innovative Voice Assistant Technology: Enhancing User Engagement
Sista AI, a leading AI Voice Assistant provider, revolutionizes human-computer interactions through cutting-edge technology. The Voice User Interface supports commands in over 40 languages, making it accessible to a global audience and maximizing user engagement.
The Power of Sista AI's Voicebot Technology
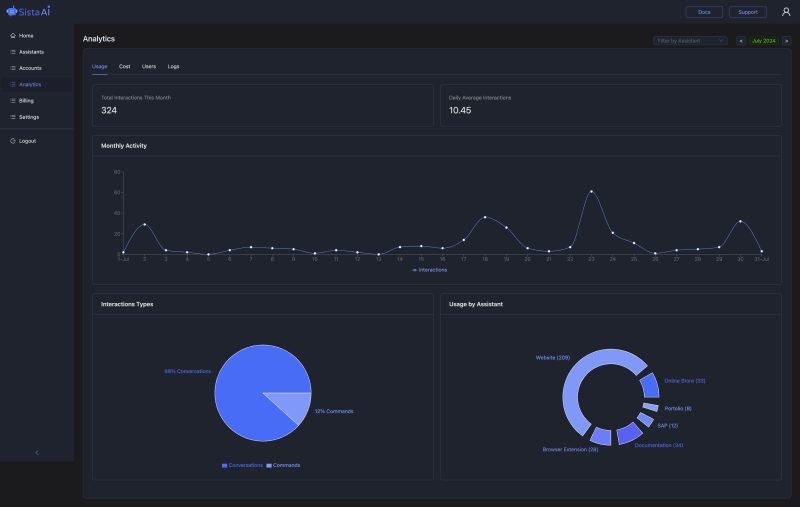
Sista AI's AI Voice Assistant offers a multi-tasking UI controller, automatic screen reader, and real-time data integration, providing seamless interactions and personalized customer support. The integration of Sista AI enhances user engagement, boosts conversion rates, and streamlines user onboarding.
Empowering Apps with Sista AI: Transforming User Interactions
Embrace the future of AI integration with Sista AI's innovative Voice Assistant. Elevate user experience, increase task completion rates, and amplify user engagement with Sista AI's easy-to-use SDK and customizable features. Revolutionize your app's accessibility and functionality through Sista AI's AI Voice Assistant.
Special Offer:
Sign up Now to Get $10 in FREE Credits!

For more information, visit sista.ai.