Introduction
Voice user interfaces are revolutionizing the way users interact with applications, providing a seamless and intuitive experience. Leveraging tools like Speechly and React Speech Recognition, developers can create immersive voice UI that enhances user engagement and accessibility.
Optimizing User Experience
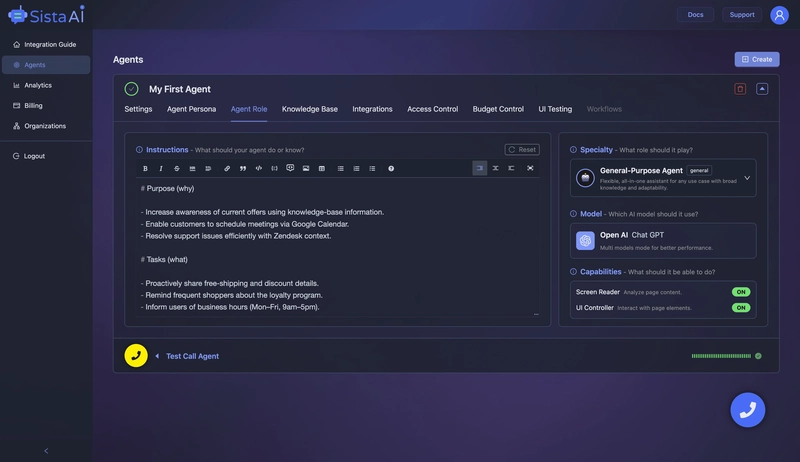
By integrating Sista AI's advanced features, such as Conversational AI Agents and Voice User Interfaces, developers can amplify user engagement by 55% and reduce support costs by 50%. The emphasis on user-centered design principles ensures a captivating and natural voice interaction, fostering strong customer relationships.
Innovative Solutions and Integration
Sista AI offers cutting-edge solutions like Smart UI Controllers and Real-Time Data Integration, setting new standards for AI integration. The platform's voice recognition capabilities, seamlessly integrated into React projects, provide innovative features that transform user engagement and accessibility.
Transforming User Interactions
With a step-by-step guide for creating voice UI in React, including the use of Web Speech API and React-Speech-Recognition, developers can enhance user experience effortlessly. The integration of Sista AI's resources and special offers streamlines the development process and enriches user interactions.
Aligning with Industry Trends
As the industry evolves towards more intuitive and engaging user experiences, Sista AI's AI Voice Assistant paves the way for businesses to enhance productivity, accessibility, and user experience. The plugin-like integration ensures swift adoption and seamless user interaction, aligning with the future of AI-driven technologies.
Visit the Sista AI Demo and start transforming your app with AI-driven voice interactions. Sign up for Sista AI's services at Sista AI Signup to unlock a world of innovative voice UI possibilities.
Special Offer:
Sign up Now to Get $10 in FREE Credits!

For more information, visit sista.ai.