Introduction
Integrating voice technology into apps offers a new dimension to user interaction. By leveraging React's NLP integration, developers can create chatbots that interpret user intent accurately and provide personalized responses. State management in React ensures seamless conversations by tracking user inputs, while API integrations offer real-time data updates for enriched experiences.
Transforming User Experience
React's accessibility features, such as ARIA attributes and keyboard navigation, cater to users with disabilities, fostering inclusivity. Real-time updates through React's virtual DOM provide dynamic content integration, enabling chatbots to deliver immediate responses and engage users effectively.
Sista AI Integration
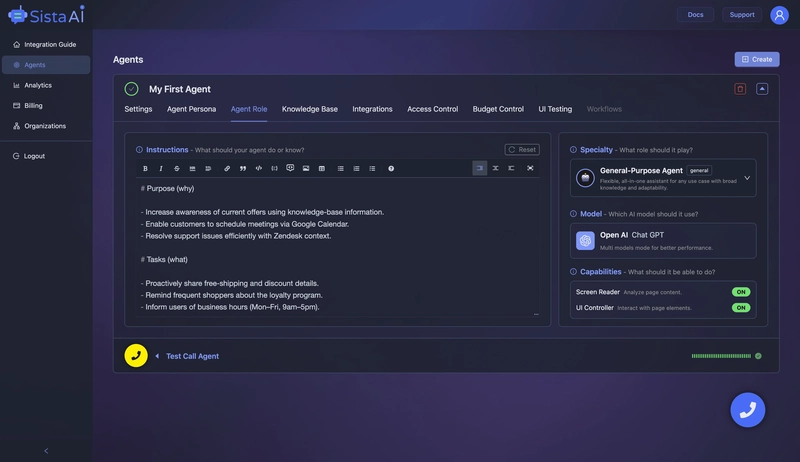
Sista AI's Voice Assistant streamlines user interactions with its voice user interface supporting over 40 languages. By adding Sista AI to your app, you enhance accessibility, engagement, and conversion rates. This integration offers a hands-free approach, personalized customer support, and dynamic UI interactions.
Seamless User Onboarding
With Sista AI's cutting-edge features, user onboarding becomes smoother and more efficient. Accelerate learning curves by 45% through voice-driven tutorials, boosting user engagement and satisfaction levels. The AI assistant's automated self-service mode ensures consistent support, scaling effortlessly to handle high query volumes.
Revolutionizing Customer Support
The future of help centers lies in AI-powered chatbots like Sista AI, which handle complex queries and provide personalized recommendations. By combining AI's capabilities with human agents' expertise, businesses can offer seamless support experiences, enhancing customer retention and satisfaction levels.
Special Offer:
Sign up Now to Get $10 in FREE Credits!

For more information, visit sista.ai.