Introduction
Integrating voice recognition in React applications has become more accessible with React Voice UI packages. The Web Speech API, central to this technology, converts spoken language into text, enabling React components to engage in innovative operations. Polyfills play a crucial role in ensuring cross-browser functionality, allowing seamless user experiences.
Voice Control and Accessibility
Voice commands have become a pivotal aspect of user interactions, shaping accessibility and efficiency. React Voice UI packages like react-speech-recognition offer robust control mechanisms through commands, enabling smooth navigation, API calls, and UI modifications.
Innovative Features and Integration
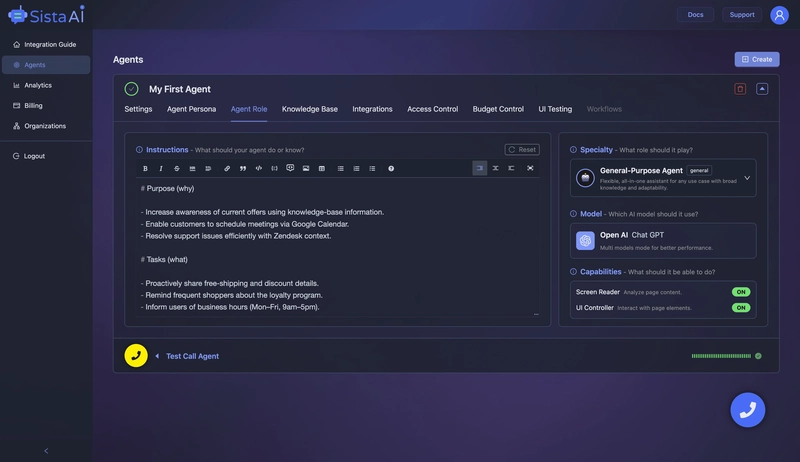
Sista AI's Voicebot technology seamlessly integrates voice capabilities into React apps, boosting engagement and user accessibility. The Conversational AI agents, Voice User Interface, and Real-Time Data Integration provide a comprehensive solution for transforming traditional interfaces.
Enhancing User Experience
By incorporating Sista AI's Voice Assistant, React apps can elevate user experiences, increase time spent on apps, and boost conversion rates. The hands-free UI interactions, automatic screen reader, and personalized customer support all contribute to a more intuitive and efficient user journey.
Reimagining the Future of React Development
As React Voice UI packages continue to evolve, the convergence of voice technology and React frameworks opens new possibilities for app development. Sista AI's AI Voice Assistant stands at the forefront of this innovation, offering a glimpse into the future of interactive and user-centric applications.
Special Offer:
Sign up Now to Get $10 in FREE Credits!

For more information, visit sista.ai.