Introduction
Integrating voice commands in React applications has become a game-changer, leveraging the potential of the Web Speech API to revolutionize user interactions. The synergy between React and the Speech Recognition library opens up new opportunities for seamless user experiences. Let's explore the best practices for incorporating voice controls into your React projects.
Exploring the Possibilities
Enabling voice commands with technologies like React-Speech-Recognition empowers your applications. By harnessing this library, developers can effortlessly integrate speech-to-text functionality, enabling users to interact with apps through spoken words. This democratizes user interactions, making applications more accessible and user-friendly.
Transforming User Engagement
The Web Speech API's integration in React projects enhances user engagement by creating a dynamic, voice-enabled interface. By embracing this technology, apps can provide users with an interactive experience that goes beyond traditional UI interactions. Innovations like real-time speech recognition pave the way for a more intuitive and engaging user journey.
Seamless Voice Integration with Sista AI
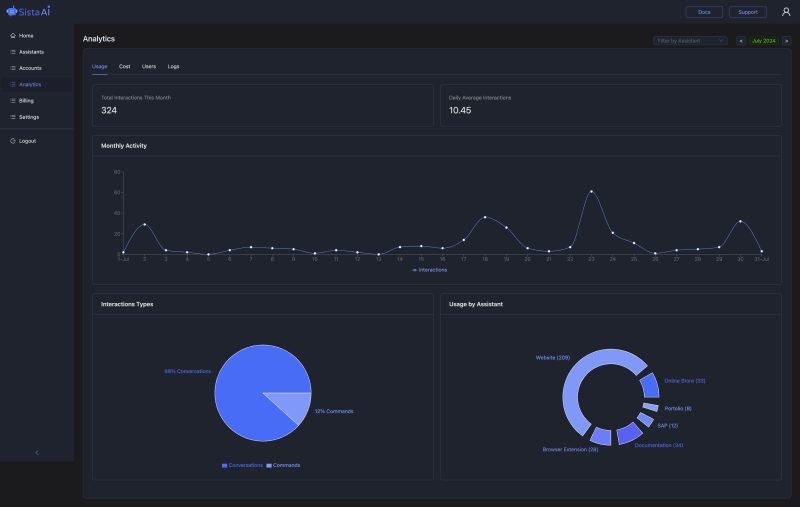
Sista AI offers cutting-edge AI voice assistant capabilities that can seamlessly complement React applications. By integrating Sista AI's voice technologies, developers can enhance the accessibility and user experience of their apps. Embracing voice-enabled features can amplify user engagement, streamline onboarding processes, and boost overall satisfaction.
Unlocking the Future of Voice Technology
As user expectations evolve, integrating voice commands becomes imperative for modern applications. By leveraging the power of the Web Speech API and Sista AI's advanced voice solutions, developers can stay ahead of the curve. Voice-enabled apps are the future, and embracing this shift can unlock new levels of user satisfaction and app performance.
The Path Forward
Incorporating voice interactions in React applications is a strategic move towards enhancing user experiences and staying competitive in the digital landscape. By harnessing the potential of the Web Speech API and Sista AI's voice assistant capabilities, developers can create innovative, engaging, and accessible applications that set new standards for user interaction.
Special Offer:
Sign up Now to Get $10 in FREE Credits!

For more information, visit sista.ai.