TL;DR: Discover the efficiency of PNPM, simplicity of NPM, and security features of Yarn. Each offers unique advantages for managing JavaScript projects. Explore their differences to find the right fit for your needs.
A package manager functions as a personal organizer for your computer’s software, tracking installed programs, their locations, and dependencies. When you want to install a new program, the package manager finds the suitable version, downloads it, and installs it correctly, ensuring all dependencies are included. It also simplifies program updates, uninstallations, and overall software management.
As we enter 2024, understanding the differences between these popular package managers helps you make an informed decision about which to use. Therefore, in this article, we will compare and contrast them to assist you.
What is PNPM?
pnpm is a fast, disk space-efficient package manager for Node.js. It’s an alternative to npm and yarn, designed to be more efficient and reliable.
What is NPM (Node Package Manager)?
NPM, a part of the JavaScript ecosystem, comes bundled with Node.js, and serves as the default package manager for Node.js applications. It has a vast repository of open-source JavaScript packages and libraries, making it a comprehensive resource for developers.
What is Yarn?
Yarn, often seen as a formidable rival to NPM, has gained popularity for its speed and reliability. Created by Facebook, Yarn was designed to address some of the shortcomings of NPM, particularly in the areas of performance and consistency.
How to configure and run PNPM, NPM, and Yarn with commands
1. Initialize a new project
To create a new project, navigate to your project directory and run the following commands.
# Create a new project with pnpm
pnpm init -y
# Create a new project with npm
npm init -y
# Create a new project with yarn
yarn init -y
This will create a package.json file with the default settings.
2. Install a package
To install the required package, you can run the following commands.
# Install a pnpm package
pnpm add <package-name>
# Install a npm package
npm install <package-name>
# Install a yarn package
yarn add <package-name>
This will install and add the package to your package.json file under the dependencies section.
3. Install a development package
To install a package for development purposes, run the following commands.
# Install a pnpm package for development
pnpm add <package-name> --save-dev
# Install a npm package for development
npm install <package-name> --save-dev
# Install a yarn package for development
yarn add <package-name> --dev
This will install and add the package to your package.json file under the devDependencies section.
4. Run a script
To run a script defined in your package.json file, run the following commands
# Run a script with pnpm
pnpm run <script-name>
# Run a script with npm
npm run <script-name>
# Run a script with yarn
yarn run <script-name>
This will run the script defined in the scripts section of your package.json file.
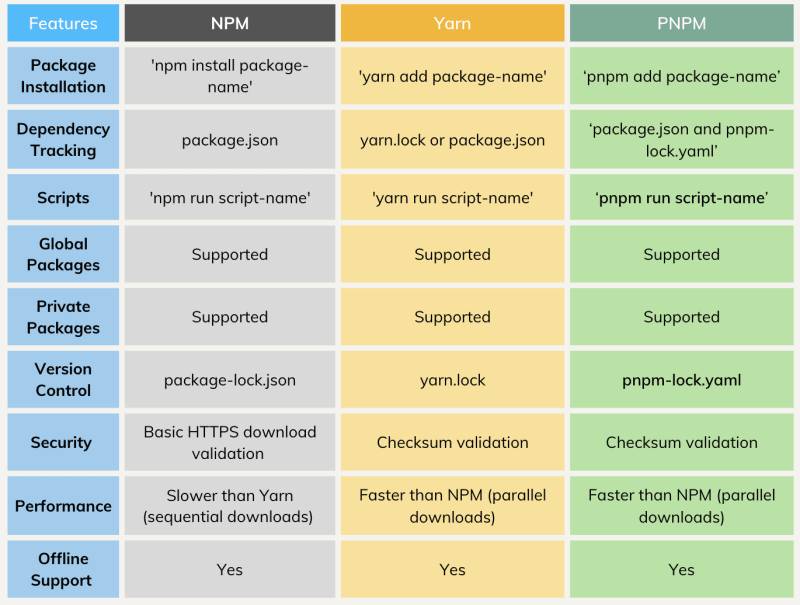
PNPM vs. NPM vs. Yarn comparison
NPM, Yarn and PNPM share several fundamental features.
Choosing the Right Tool
PNPM, NPM, and Yarn are popular package managers for JavaScript projects, each with its strengths and weaknesses, suitable for different scenarios. Here are some instances in which each would be a good choice.
Advantages of PNPM
- High-performance requirements: pnpm’s architecture uses a content-addressed storage system, making it particularly well-suited for high-performance and high-availability environments.
- Large-scale Monorepos: pnpm’s ability to handle massive Monorepos with thousands of packages, combined with its fast installation and caching, makes it an attractive choice for large-scale projects.
- Advanced dependency management: pnpm’s support for advanced dependency management features, such as peer and optional dependencies, provides more flexibility and control over project dependencies.
Advantages of NPM
- Simple projects with few dependencies: NPM’s simplicity and wide compatibility make it a straightforward choice for small projects with only a handful of dependencies.
- Existing projects using NPM: Switching to Yarn from NPM in existing projects might introduce unnecessary complexity and require extensive migration efforts. Sticking with NPM ensures consistency and avoids potential compatibility issues.
- Preference for a familiar interface: If you’re comfortable with NPM’s command-line interface and ecosystem, you might prefer its established syntax and tools.
Advantages of Yarn
- Large projects with many dependencies: Yarn’s faster installation due to parallel downloads and caching becomes more pronounced in larger projects, saving significant time.
- Focus on security and reproducibility: Yarn’s deterministic installation process and built-in dependency locking ( yarn.lock ) ensure consistent environments and avoid unexpected version conflicts.
- Working with Monorepos: Yarn’s Plug’n’Play feature efficiently handles Monorepos with multiple packages, improving performance and avoiding dependency conflicts.
The best choice depends on your specific needs and preferences. Factors like project size, complexity, security concerns, workflow preferences, and team familiarity with each tool should be considered. Experimenting with both tools can help determine which one fits your workflow better.
What’s New in 2024
In 2024, PNPM, NPM, and Yarn continue to evolve. PNPM focuses on speed and efficiency, NPM remains committed to enhancing security and performance, and Yarn pushes the boundaries of innovation with updates to Plug’n’Play (PnP) and workspace management. Keep an eye out for the following improvements.
What’s New in PNPM
- Continued emphasis on speed and efficiency, leading to even faster installation times.
- Improved disk space management, reducing the required space for package installations.
- Enhanced support for workspaces and Monorepos, with a focus on ease of use and performance.
What’s New in NPM
- Improved security with advanced vulnerability detection.
- Enhanced support for Monorepos with workspace improvements.
- Continued efforts to optimize performance and reduce installation times.
What’s New in Yarn
- Further advancements in Plug’n’Play to enhance performance and reduce disk usage.
- Enhanced support for TypeScript and modern JavaScript features.
- Continued focus on developer-friendly features and tooling.
Conclusion
Thanks for reading this blog, which explored how developers can decide between PNPM, NPM and Yarn in 2024. All are excellent choices, so consider your project’s needs and your team’s familiarity with each. Stay updated with the latest developments, as all three have made significant improvements and are beneficial for website development. As you embark on your projects in 2024, rest assured that you have powerful tools at your disposal to create outstanding websites.
The Syncfusion JavaScript suite is a comprehensive solution for app development, offering high-performance, lightweight, modular, and responsive UI components. We encourage you to download the free trial and assess these controls.
If you have any questions, you can reach us through our support forums, support portal, or feedback portal. We’re always here to assist you!
Related blogs
- Empower Your Data Insights: Integrating JavaScript Gantt Chart into Power BI
- Start Using the npm Query Today: Powerful Commands for Every Developer
- Top Linters for JavaScript and TypeScript: Simplifying Code Quality Management
- 7 JavaScript Unit Test Frameworks Every Developer Should Know
- Understanding CommonJS vs. ES Modules in JavaScript