We at Syncfusion are thrilled to share the latest updates to the Essential JS 2 platform for the 2023 Volume 1 release. Our team has worked tirelessly to bring you an even better user experience and application efficiency. With our latest release, we have introduced a plethora of new features and enhancements across various components that will blow your mind!
Let’s see what’s new!
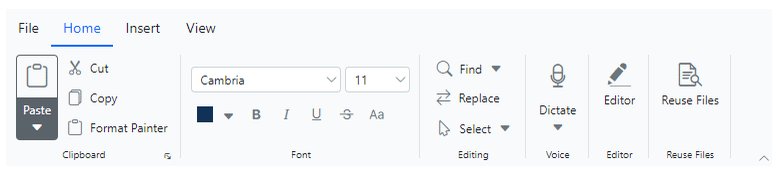
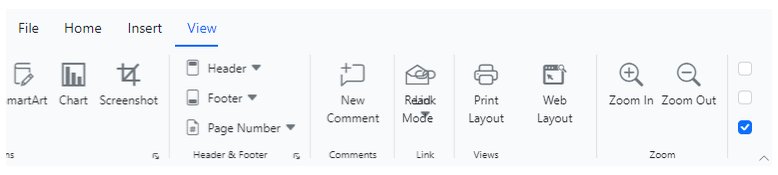
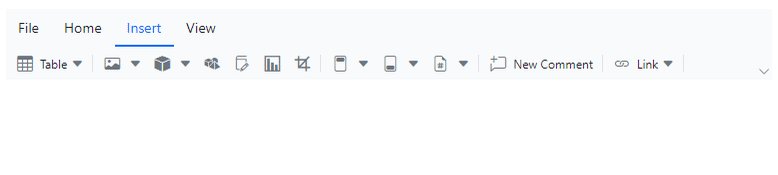
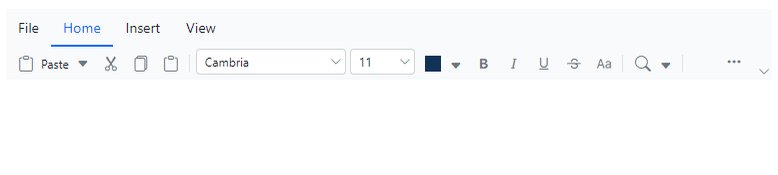
New Ribbon control
The new Ribbon control provides a structured and easy-to-use interface for users to access different features and functions through series of tabs. This powerful feature improves the overall user experience and efficiency.
Key features
The key features of the new Ribbon control are as follows:
- Built-in items : Many built-in items, such as buttons, checkboxes, dropdown buttons, split buttons, combo boxes, and color pickers, can be customized and used to perform specific actions.
- Modes : The Ribbon control offers a classic mode to organize items and groups in a traditional form and a simplified mode to organize items and groups in a single row for improved usability and reduced clutter.
- Tooltip : You can show additional information using tooltips when a user hovers over a ribbon item. This will improve the user experience and the app’s usability.
- File menu : A built-in menu allows you to add file-related actions easily.
- Templates : Customize ribbon items and help pane content using templates.
Note: For more details, refer to the JavaScript Ribbon control demos and documentation.
Rating control is now marked as production-ready
In 2023 Volume 1, our Rating control has been updated to meet industry standards and is now marked as a production-ready control.
Note: For more details, refer to the JavaScript Rating control demos and documentation.
Syncfusion Vue components
- Syncfusion Vue components now allow utilizing the provide and inject variables in templates.
- These components are compatible with Nuxt 3, pnpm, and the Vitest testing frameworks.
- Furthermore, the vue-class-component package dependency has been removed. This allows us to use Syncfusion Vue 3 components in Vue apps without the dependency package.
Note: For more details, refer to the Vue component demos.
Charts
The new features added in the Charts component are as follows:
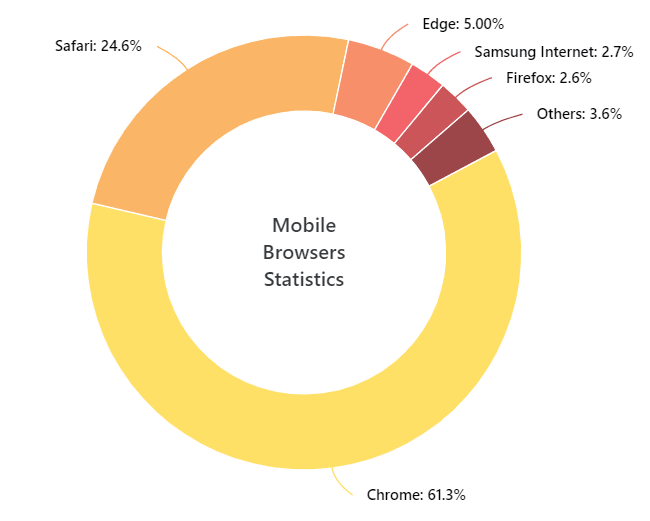
Center label
It is now possible to place a label at the center of the pie and doughnut charts. Also, when the mouse pointer hovers over a pie slice, the relevant data will be displayed at the center of the pie chart.
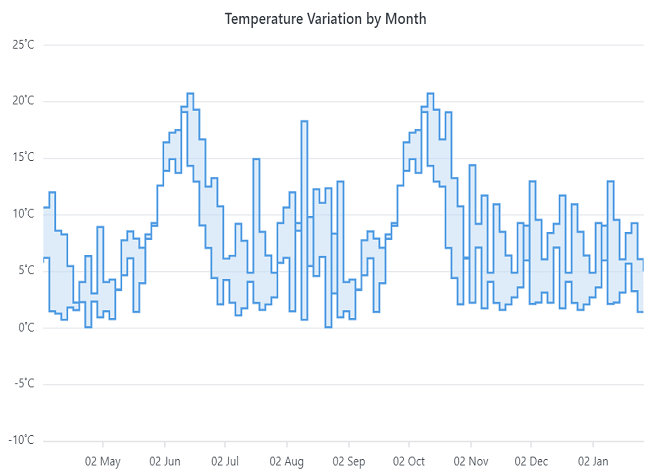
Range step area chart (new)
A new chart type called range step area chart has been added in the 2023 Volume 1 release. It is used to display the difference between the minimum and maximum values over a certain period.
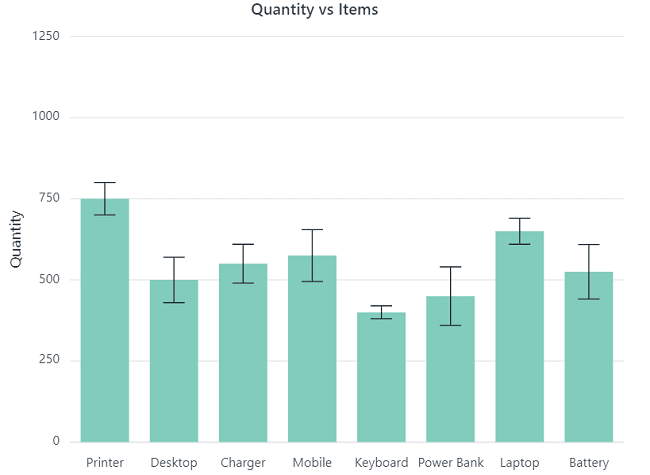
Customize error bars
Now, you can customize the height and color of error bars on each data point.
Note: For more details, refer to the JavaScript Charts demos.
Circular Gauge
RTL support
The entire Circular Gauge, including the tooltips and legends, can now be rendered in RTL (right-to-left), which is used in some languages and cultures.
Note: For more details, refer to the JavaScript Circular Gauge demos.
Word Processor
The JavaScript Word Processor has been rolled out with the following new updates:
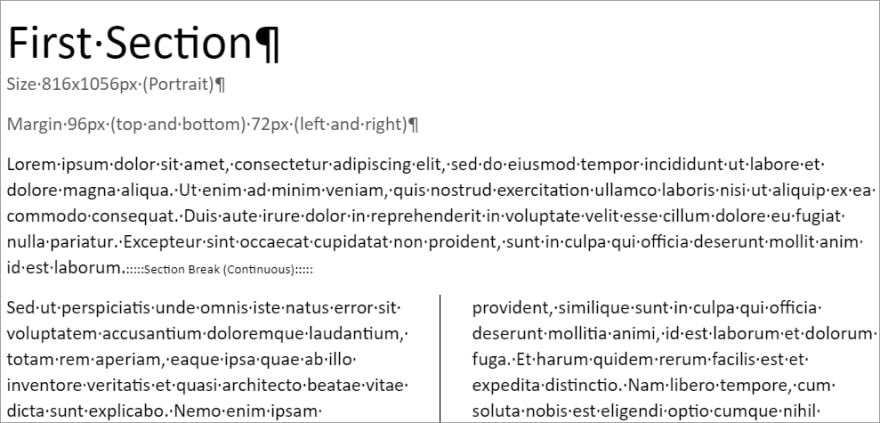
Continuous section break
This feature allows users to create a new section while staying on the same page in the JavaScript Word Processor. This is particularly useful when users want to adjust the number of columns for specific content without initiating a new page.
Show or hide bookmarks
You can show or hide the start and end of bookmarks using the Word Processor component.
Drag and drop selected content
Users can now drag and drop selected content within a Word document.
Optimized SFDT file size
SFDT files generated by the Word Processor are now optimized to reduce their size. All static keys are minified and the final JSON string is compressed. This helps us reduce the file size of SFDT relative to a DOCX file, providing the following benefits:
- Quick file transfer between client and server through faster internet services.
- The new optimized SFDT files require less storage space than the old SFDT files.
Note: For more details, refer to the JavaScript Word Processor demos.
File Manager
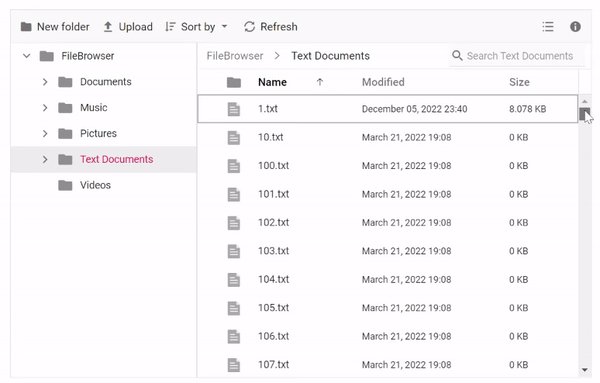
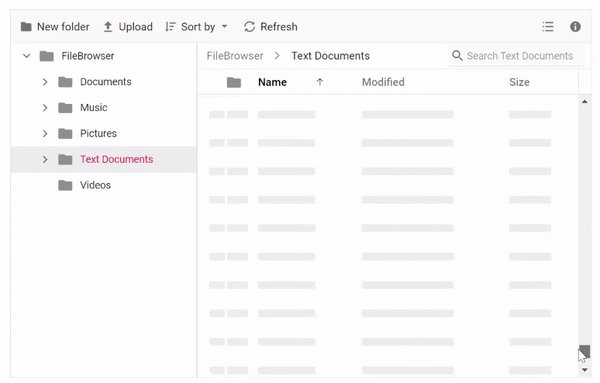
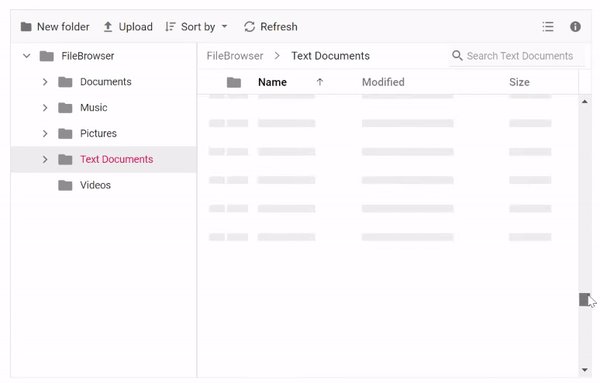
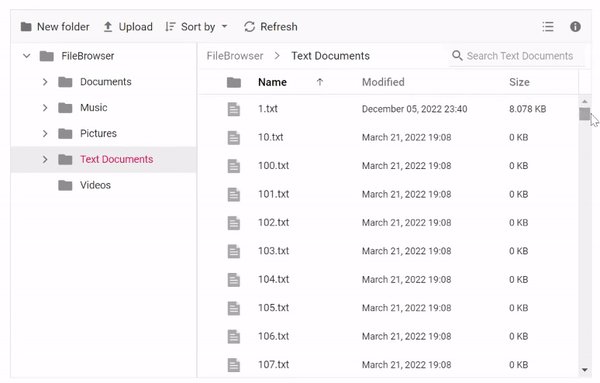
Virtual scrolling
This feature provides UI virtualization support for both the detailed and large-icon views in the JavaScript File Manager control.
Note: For more details, refer to the JavaScript File Manager demos.
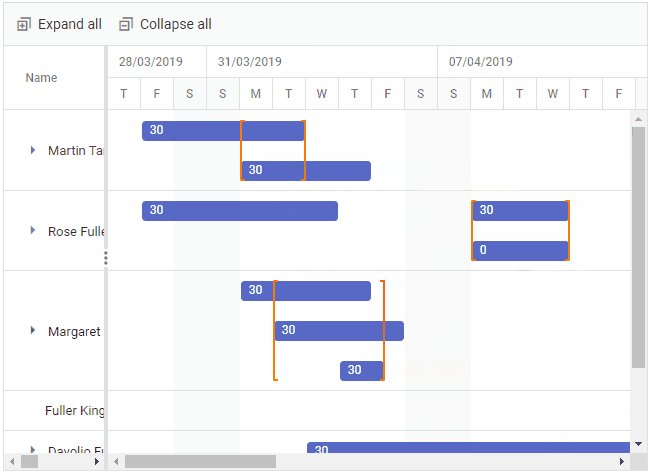
Gantt Chart
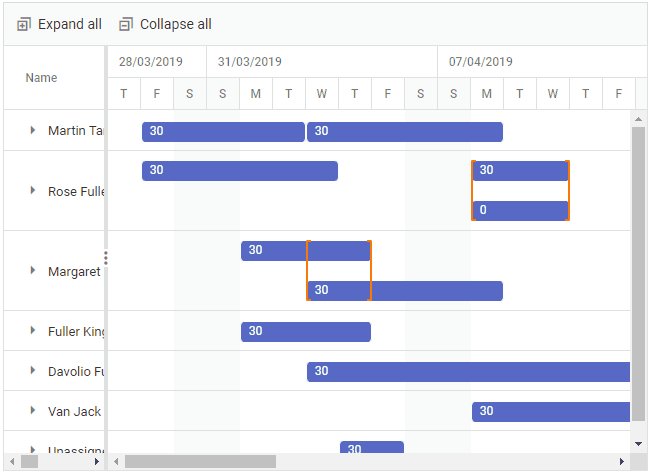
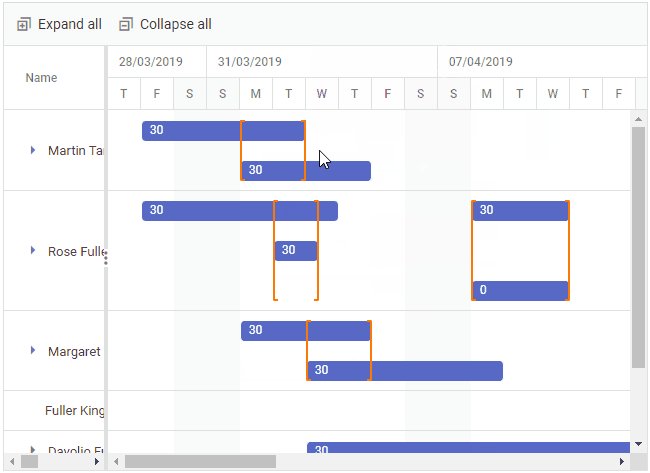
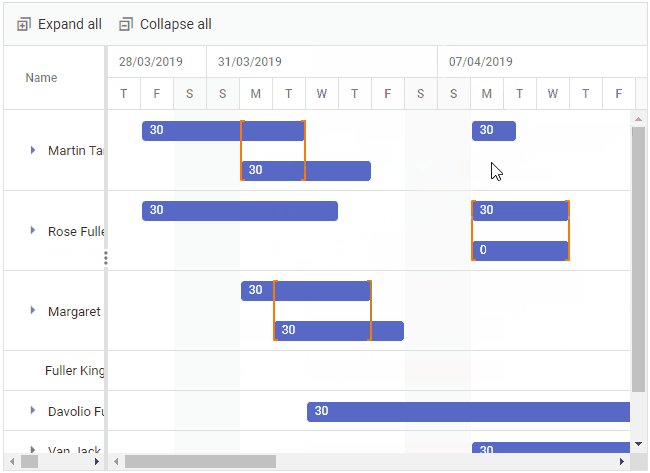
Drag and drop tasks between resources
The Gantt Chart now allows users to drag and drop tasks between different resources in the resource view.
Note: For more details, refer to the JavaScript Gantt Chart demos.
DataGrid
From the 2023 Volume 1 release onward, you can enjoy the following new updates in the DataGrid:
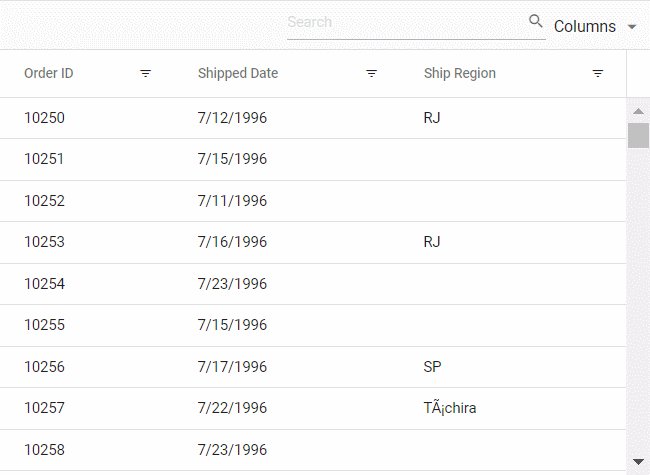
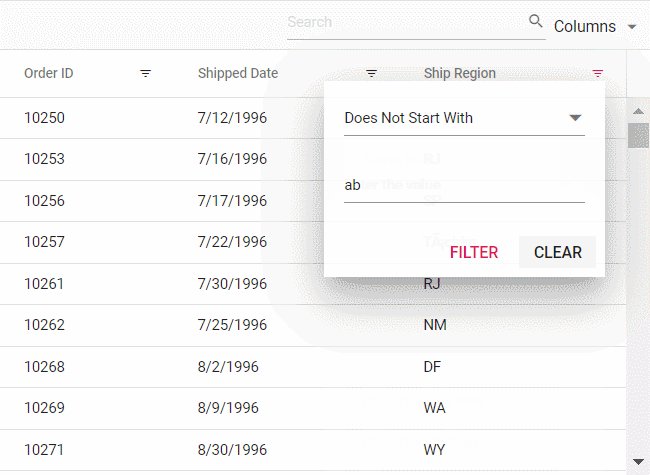
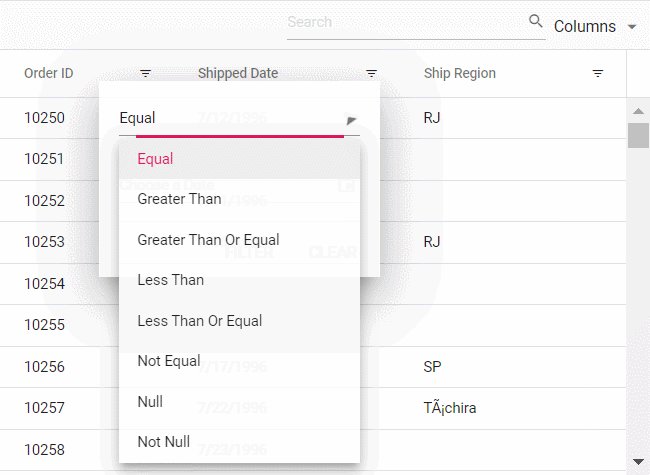
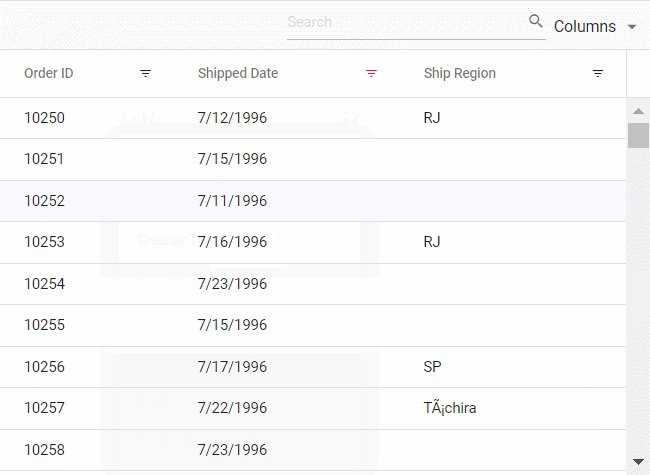
Search and filter with new operators
The following new operators have been added to the search and filter features, providing greater flexibility and control over how users search and filter data in JavaScript DataGrid:
- does not contain : Search for items that do not include certain keywords or phrases.
- is null and is not null : Search for items that are null or not null.
- is like and is not like : Search for items that match or do not match a specific pattern using wildcards.
- Does not start with and does not end with : Search for items that do not begin or end with a specific string of characters.
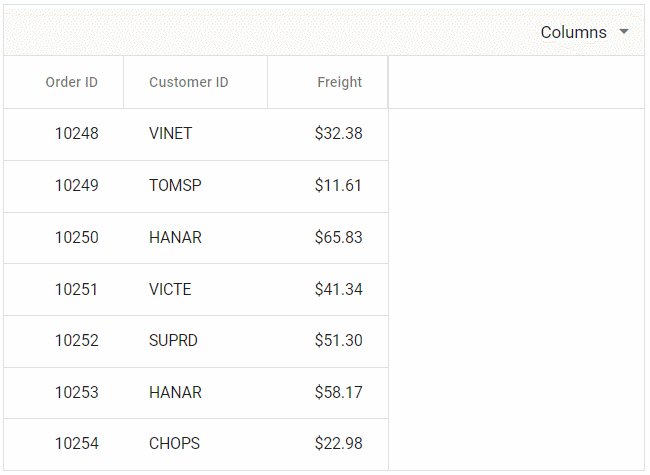
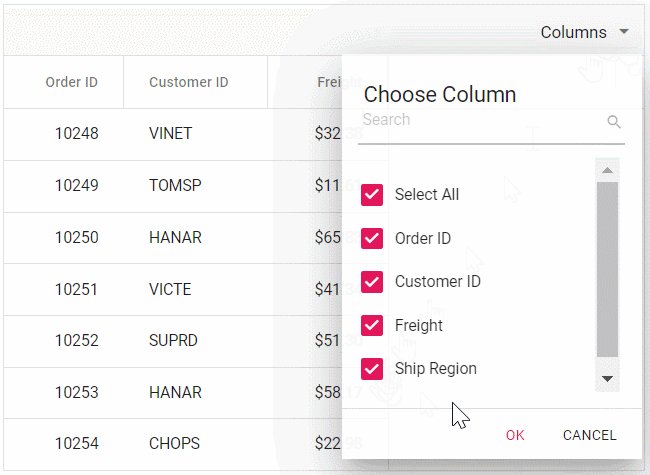
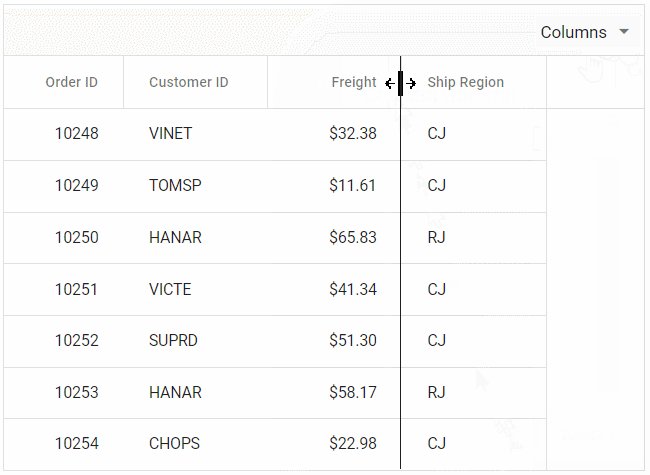
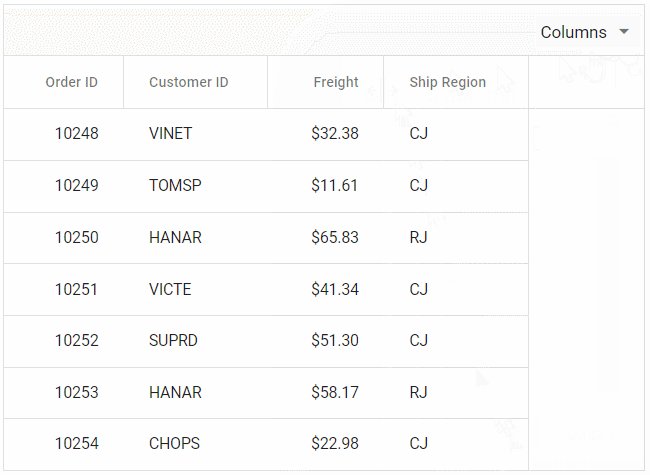
Autofit columns with empty space
This feature renders columns in a grid based on the specified width defined in the columns declaration. It means white space will be displayed in the grid instead of columns auto adjusting to fill the entire grid width if the total columns’ width is less than the grid’s width.
Note: For more details, refer to the JavaScript DataGrid demos.
Image Editor
The JavaScript Image Editor control delivers the following user-friendly features:
Undo and redo support
This feature provides undo and redo support by storing every action as an object that contains rotations, flips, annotations, and freehand drawings in an array. The undo and redo actions are performed based on that array.
Pinch zoom
You can zoom in or out of the image on touchscreen devices, such as phones or tablets, using two fingers to pinch or expand the screen.
Mouse wheel zoom
This feature allows zooming in or out of the image using the mouse wheel and the Ctrl key.
Note: For more details, refer to the JavaScript Image Editor demos.
Maps
The new features included in JavaScript Maps are as follows:
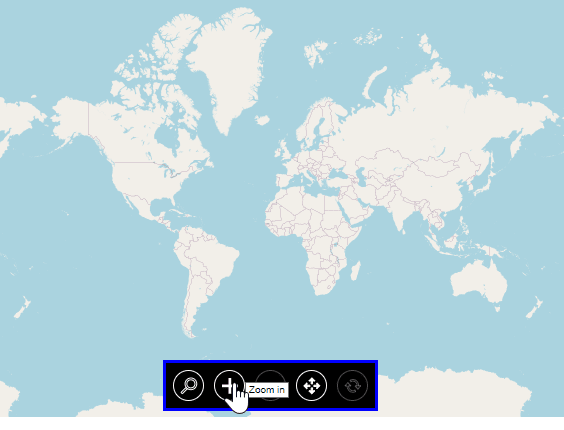
Customization of the zoom toolbar
Now you can customize the appearance of the buttons and tooltips in the zoom toolbar using built-in APIs.
Drag-and-drop support for markers
Markers inside Maps can now be dragged and dropped anywhere.
Note: For more details, refer to the JavaScript Maps demos.
Pivot Table
Role option in OLAP cube
The Pivot Table can now be bound to an SSAS OLAP cube, giving end users access to restricted cube information such as measures, dimensions, hierarchy, and more based on their assigned role.
Note: For more details, refer to the JavaScript Pivot Table demos.
Progress Bar
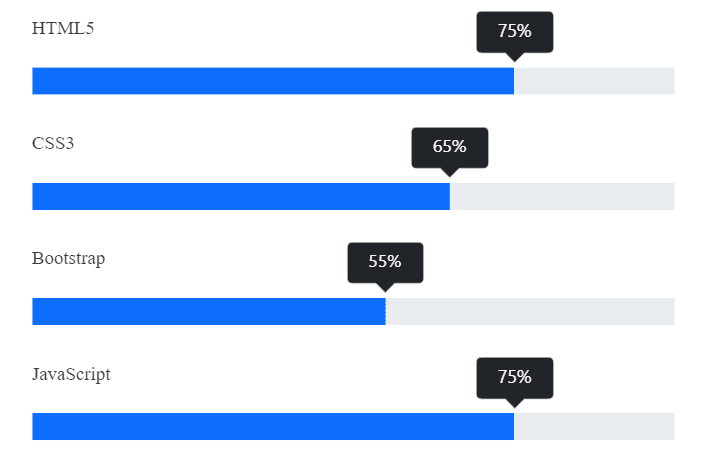
Secondary progress customization
Now you can easily customize the width and color of the secondary Progress Bar. This added flexibility provides greater visual appeal and distinction.
Tooltips
It is now possible to display tooltips with numeric or text values of the progress during initial loading of the progress bars and mouse hover. This gives users more context and understanding of the current progress.
Note: For more details, refer to the JavaScript Progress Bar demos.
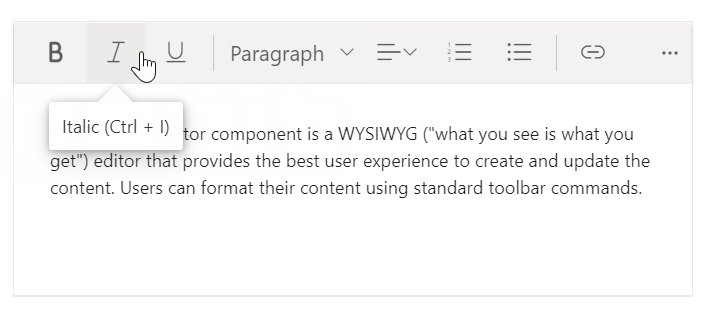
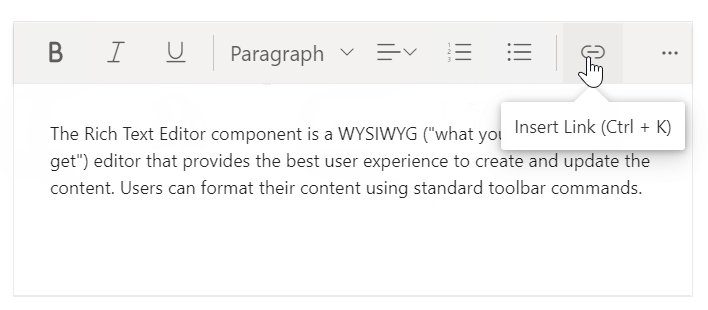
Rich Text Editor
We have enhanced the appearance of the Rich Text Editor toolbar’s tooltips. These tooltips are redesigned to clearly display the keyboard shortcut information, making it easier for users to understand and access the functions of each toolbar item.
Note: For more details, refer to the JavaScript Rich Text Editor demos.
Scheduler
The Scheduler component has also received some significant updates.
XSS security option
With the added XSS security option, appointment inputs are now sanitized to improve the overall security of the Scheduler component.
Filter query
The built-in filter support makes it easy to filter events when requesting data from the server.
Timeline views without horizontal scroller
This feature allows users to see an overview of the schedule timeline without a horizontal scroller. This improves the usability and accessibility of the Scheduler component.
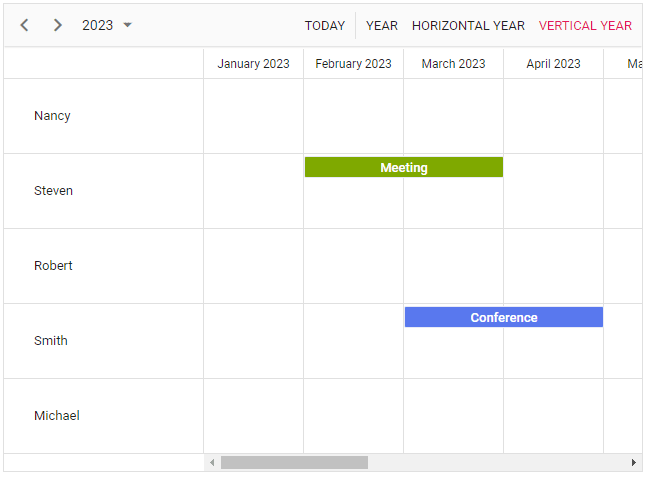
Spanned events in timeline year view
Spanned events in the timeline year view are now rendered as a single event instead of separate events, making it easier for users to understand the timeline.
Note: For more details, refer to the JavaScript Scheduler demos.
Conclusion
Thanks for reading! In this blog, we have seen the new features and components added in the Syncfusion Essential JS 2 platform for the 2023 Volume 1 release. We encourage you to test these user-friendly updates and share your feedback in the comments section below.
To explore other available features in this release, please visit our Release Notes and What’s New pages. Existing customers can access the new version from the License and Downloads page, while non-customers can take advantage of our 30-day free trial to try out the available features.
You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!