This is part three of the DataStax app development workshop series, which guides you through fundamental technologies like Node.js, React, Netlify, and JavaScript to kickstart your app development portfolio. The full series is available on YouTube. In this post, we’ll guide you through building a Netflix clone backed with DataStax Astra DB and accessed using the Stargate GraphQL API.
If you’ve been following our full app development series, you should now have a good grasp of how to build a to-do list web app and how to run a TikTok clone. With these two apps under your belt, you’re ready to take your app development a step further with the final app of the series: a Netflix clone.
In this workshop, we’ll walk you through a simple Netflix homepage running on Astra DB. In the process, you’ll learn how to interact with the database using GraphQL, as well as how to implement infinite scroll and paging. The technologies we’ll be using in this workshop are the following:
- GitPod is our cloud-based IDE that integrates directly with GitHub.
- Netlify to deploy our Netflix clone to production across a global content distribution network (CDN).
- Astra DB is our serverless database based on Apache Cassandra®.
- Stargate GraphQL API to create, read, update, and delete app data.
Here’s a quick breakdown of the Netflix app you’ll be working with:
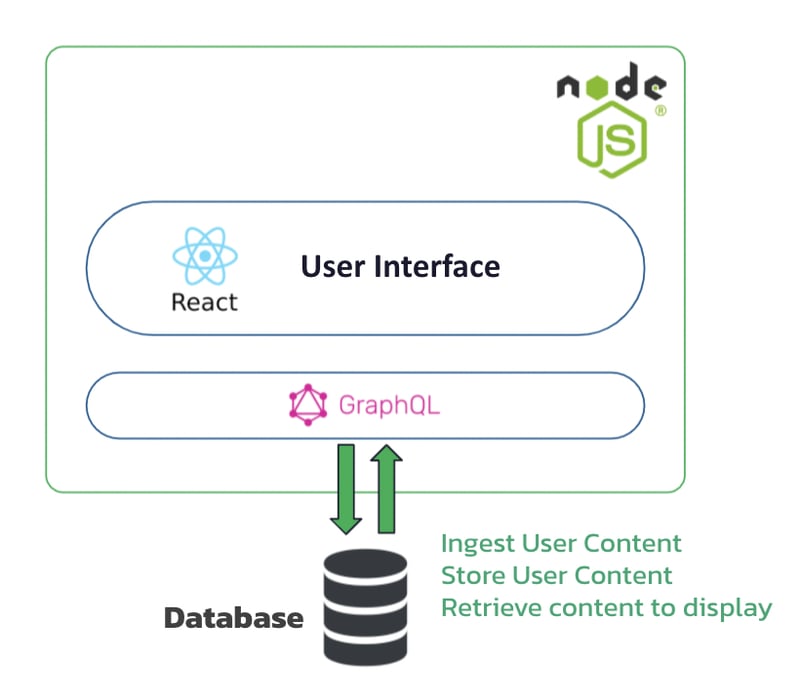
Figure 1: Diagram of Netflix clone app.
In short, the Netflix clone is a Node.js application divided into two parts: the user interface (built using React) and GraphQL, which interacts with the Astra DB database. You’ll learn how to create the database, build tables and then import data using GraphQL. You’ll also get a tour of the React code and learn to deploy the app using Netlify — all within two hours.
To get you started, let’s dig into the latest addition to your tech stack: GraphQL.
Understanding GraphQL
GraphQL is an open-source language used to fetch data from an API into your application. Originally developed by Facebook in 2012, this flexible query language is designed to pull data more efficiently than REST APIs when building mobile and web apps.
Typically, REST APIs need to load data from multiple URLs and make several round trips with heavy payloads. GraphQL, in contrast, fetches data from multiple sources all within a single request. This makes it ideal for mobile, IoT devices, and apps running on slow internet connections.
It also allows you to fetch the exact data you need (without over-fetching), which saves on bandwidth and improves the performance of your app. Another advantage is there’s no need to maintain versions with GraphQL. You can add new fields and deprecate older ones so you can evolve your API without breaking existing queries.
Overall, GraphQL makes APIs more flexible and developer-friendly — but there’s a catch. For developers who are already familiar with REST APIs, switching to GraphQL can present quite the learning curve. It can also add some complexity to API management and server-side maintenance, since GraphQL shifts most of the data query work onto the server to make the client-side easier.
Simplifying GraphQL with Stargate
Stargate is an open-source data gateway that makes it simple to query any Cassandra database using GraphQL types, queries, and mutations. When you add the Stargate GraphQL API to a Cassandra deployment, it scans the database and automatically creates HTTP endpoints with GraphQL queries and mutations for the objects it finds.
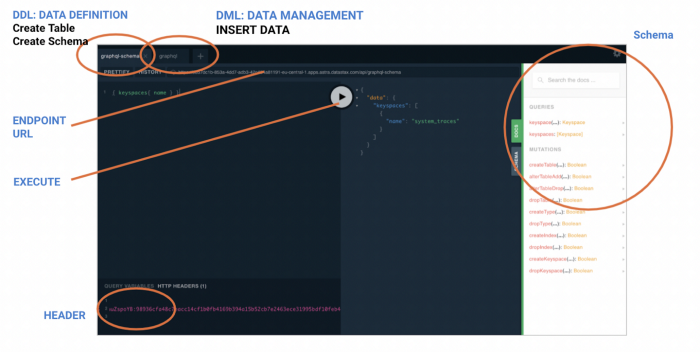
You can also use the API to create new database tables directly, and there’s a built-in GraphQL Playground servlet for you to easily prototype and tinker around with your mutations and queries.
Figure 2: GraphQL Playground in a nutshell.
With the Stargate GraphQL API, you can get the data you need into your apps — directly from Cassandra. And, since part of the mission with Stargate is to make Cassandra easier for every developer, we’ve made it available in DataStax Astra by default. So if you have a free Astra database, then you can use the Stargate GraphQL API, which is precisely what you’ll learn how to do in this workshop.
Set up and deploy a Netflix clone in 50 minutes
To wrap up our exciting app workshop series, we’ll hand you a sample Netflix clone app pre-built in React and guide you as you learn to do the following:
- Create a free database with Astra DB
- Learn about GraphQL and create your data model
- Insert the dataset using GraphQL
- Deploy your application to production with Netlify
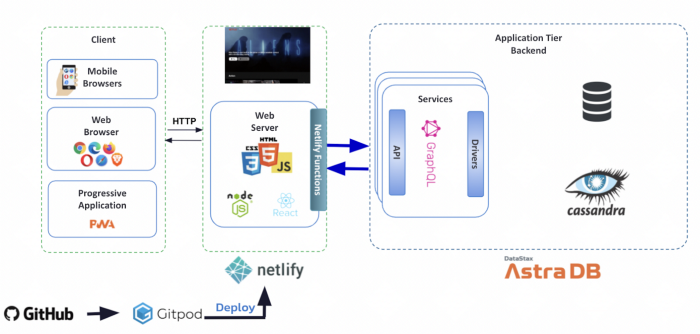
Here’s the architecture we’ll be using in this workshop:
Figure 3: Netflix clone app architecture.
To start, make sure you’ve signed up for your free Astra DB account, then jump into the workshop video on YouTube.
For the source code, slides, exercises, and the step-by-step guide go to our DataStax Developers repo on GitHub. Lastly, if you get stuck or simply want to chat with our community, join our Discord.
And with that, we conclude our summer workshop series and the third app in your budding frontend development portfolio. To keep learning about open-source technologies and how to use them, simply register for any of our free DataStax Workshops to get started on your next big app.
Explore more tutorials on our DataStax Developers YouTube channel and subscribe to our event alert to get notified about new developer workshops. For exclusive posts on all things data: Cassandra, streaming, Kubernetes, and more; follow DataStax on Medium.
Resources
- Build a Netflix clone with GraphQL, React and a NoSQL DB
- Tutorial: Code a Netflix Clone with GraphQL Pagination
- Live demo Netflix app
- Join our Discord: Fellowship of the (Cassandra) Rings
- Astra DB — Managed Apache Cassandra as a Service
- Getting started with GraphQL and Apache Cassandra
- Stargate APIs | GraphQL, REST, Document
- DataStax Academy
- DataStax Certifications
- DataStax Workshops