In one of our many free tutorials on DataStax Developers YouTube channel, we walked you through how to build and deploy a serverless game — BattleStax — an online party game that you can enjoy with your friends.
BattleStax is implemented as a JAMStack app that uses Stargate, Netlify, DataStax Astra DB, and GitHub to demonstrate how to build and deploy an application using modern, scalable architectures. In this post, we’ll break down the video to help you quickly create your own BattleStax game using React and Redux — implemented with a CI/CD pipeline, global content delivery network (CDN), and Apache Cassandra®.
The technologies we will take you through are:
- React for the frontend
- Redux for state management
- Stargate and Astra DB for the backend
- Netlify for deployment
Even if you’ve never heard of JAMStack or worked with JavaScript, we have everything preloaded for you in the cloud so you can follow along with the exercises, information, and solutions provided. We hope that by the end of the tutorial, you will have new knowledge on how to work with JAMStack.

Figure 1: A screenshot of the global scale, hit party game you will get to deploy publicly.
What is JAMStack?
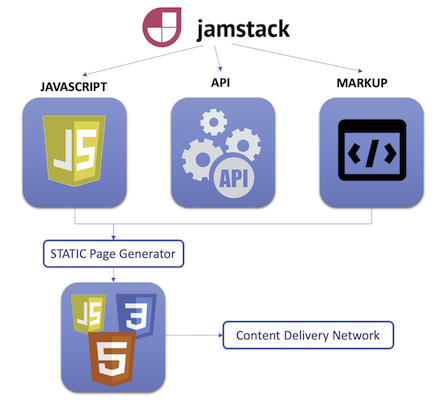
JAMstack is the new standard architecture for the web, and JAM stands for JavaScript API Markup. It takes all the modern technologies we have and puts them together into a single platform to deploy an application from start to production. Because it has full continuous integration, it wins in security, scalability, performance, maintainability, and portability.
Using Git workflows and modern build tools, pre-rendered content is served to a CDN and made dynamic through APIs and serverless functions. Technologies in the stack include JavaScript frameworks, Static Site Generators, Headless CMSs, and CDNs.
Figure 2: What is JAMStack, www.JamStack.org?
JAMstack uses static pages to deliver content rather than rendering content at runtime. Traditional servers create a website, load it up on the server, and render it in real-time. In the case of JAMStack, you actually pre-render all of the pages, serving up static content. But it still offers dynamic, serverless functions, by clicking up to backend microservices. Microservice architecture enables the rapid, frequent and reliable delivery of large, complex applications.
Essentially, we’re pre-building when we build and pre-rendering all of these pages, and pushing them to various devices in the CDN. If you’re not familiar with CDN, one way to understand it is that it takes your content and distributes it across edge servers automatically as part of their system.
So instead of having a single web server where your site is hosted, and users connecting to those servers to get to your site, your content has been spread around the globe on this network, making delivery instantaneous.
If you want to understand more, check out our JAMStack guide on GitHub.
Why are we using Apache Cassandra?
Cassandra is a distributed, NoSQL database that is used by the vast majority of Fortune 100 companies. Facebook, Instagram, and Netflix all use Apache Cassandra. If you go on your phone and open an app, chances are, you’re already using it.
Apache Cassandra helps companies process large volumes of fast-moving data in a reliable, scalable way. Known for its performance at scale, Cassandra is regarded as the Porsche Lamborghini of the developer world, but can be finicky if you don’t know how to run it properly. Cassandra is essentially indefinitely scalable. There is no master node and Cassandra is a peer-to-peer system. You can actually have two-thirds of your cluster down and still be up and available to facilitate operations and write and read data.
DataStax Astra DB, built on the best distribution of Cassandra, provides the ability to develop and deploy data-driven applications with a cloud-native service, without the hassles of database and infrastructure administration. By automating tuning and configuration, DataStax Astra radically simplifies database operations.
Astra DB is basically Cassandra in the cloud. What is really helpful is that, from the development standpoint, even using just the free tier, you can load it up, hook up your Cassandra database with Astra and Netlify, and make your app work. And if you decide to go open source and run your own Cassandra, you can do that too with the same driver and code.
Tutorial Overview
You will find step-by-step instructions with screenshots all on GitHub. We’ve pre-baked the IDE and configurations and dependencies so you don’t have to download anything and you can complete the workshop in the cloud. Just launch GitPod right out of your code and jump into it.
Begin by following the instructions in our BattleStax repo on GitHub to setup and deploy your first app, create your BattleStax repository and set up your Netlify account.
Here is an overview of the four labs we will walk you through on GitHub.
- Bootstrapping: Setup and deploy your first app
- Lab 1 — Introduction to Netlify \ Expose your “hello world” API
- Lab 2 — What are DataStax Astra and Stargate?\ Implementing a Serverless Data API
- Lab 3 — What are Redux and React? \ Create client state with Redux
- Lab 4 — Bind Redux to the User Interface
Ready? Let’s go!
Lab 1: Intro to Netlify + Expose your “hello world” AP
Let’s talk about Netlify and what it can do for you (or, feel free to jump ahead to exposing your “hello world” API)
You may already have used Netify’s Build, Package, deploy and host features to set up and deploy your empty application. Netlify can also configure your builds and manage atomic deploys.
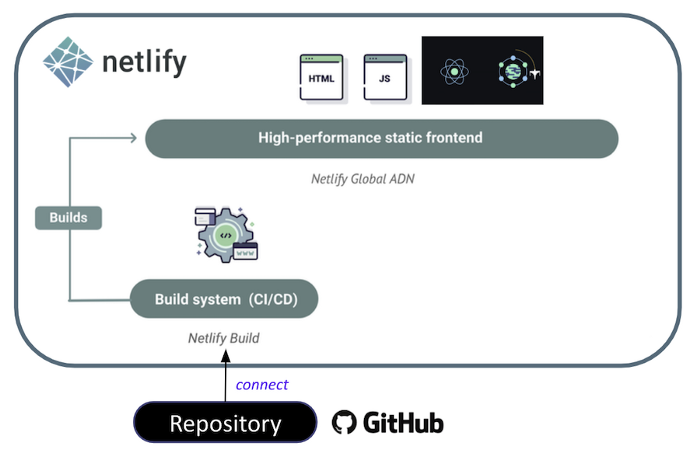
Figure 3: Netlify can configure builds and deploy sites.
Netlify lets you deploy serverless Lambda functions without an AWS account, and with function management handled directly within Netlify. This means you can create serverless functions in your application that you can access seamlessly in your local environment, or via a global CDN (once deployed). You can do this without an actual server to deploy code to.
Remember, we’ve created static pages, and we’re going to generate those static pages. That’s where these Netlify functions come in, creating serverless functions.
If you want to dig in and learn more, click here for detailed documentation: what can Netlify do for you.
Let’s get coding. You have two options:
- Option A: Cloud-based GitPod (recommended)
- Option B: Local development environment
We recommend Option A. Gitpod is a cloud based IDE based on Eclipse Theia very similar to VSCode. You need to authenticate with your GitHub account, and GitPod will initialize your workspace, building the solution. Click here to launch Gitpod to initialize your environment.
Alternatively, you can use your laptop, which is explained in the documentation.
Lab 1 will cover how to:
- Set up your environment
- Make a serverless endpoint using Netlify functions
- Merge back to master
- Check your deployment in Netlify
Lab 2: DataStax Astra DB and Stargate + Implementing a Serverless Data API
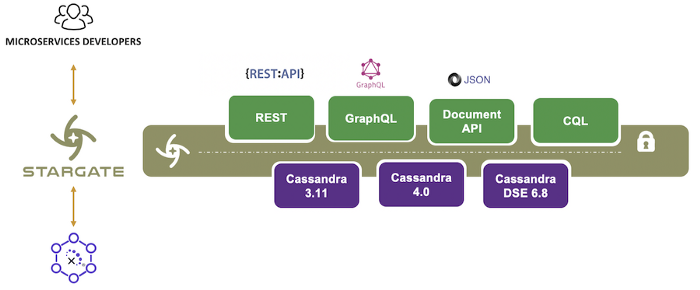
We’ve covered Astra DB briefly in the section above and now we’ll introduce Stargate, an open-source data gateway to abstract Cassandra-specific concepts from app developers and support different API options. It is deployed between client applications and a database to provide an abstraction layer that can be used to shape your data access to fit your application’s needs.
Figure 4: Stargate is a framework used to customize all aspects of data access.
Let’s implement a CRUD API in Astra DB. In Lab 2 of the BattleStax tutorial, we will:
- Create an Astra DB database to store game documents
- Create test cases to check that our API call is working correctly
- Build the API call to Astra DB to create a game document, based on the requirements from our test
Figure 5: With Document API, save and search schemaless JSON documents in Cassandra
Lab 3: Intro to Redux and React + Creating a client state with Redux
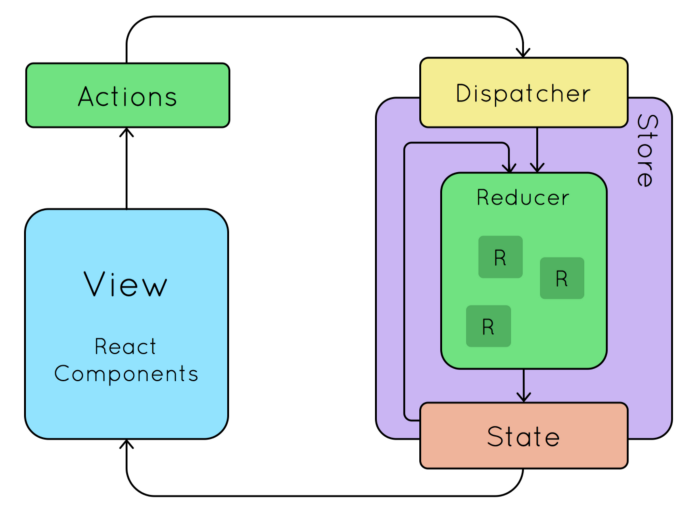
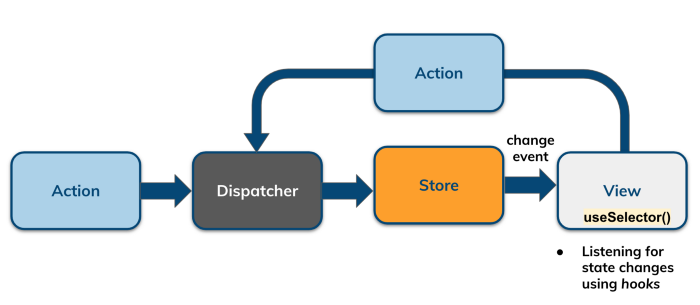
React is a fast, component-based, front-end JavaScript library. React typically runs in your browser and renders single-page web application user interfaces. Redux is a JavaScript library that is used mostly for application state management. Redux maintains the state of an entire application in a single immutable state tree (object), which can’t be changed directly. When something changes, a new object is created (using actions and reducers).
React and Redux work together by letting you build components that react to changes of the application state. Components affected by a state change are re-rendered with the new data. Components also dispatch actions, for example when a button is clicked.
Figure 6: How React and Redux works together.
Learn more by reading our Redux and React documentation here.
In Lab 3, we will:
- Build out the game slice boilerplate code by implementing one reducer, exporting an action and a selector
- Run tests to try out the functionality of our game slice
We will cover how to:
Lab 4: Bind Redux to the User Interface
In this last and final step, we’ve already built a UI with React, but now we need to connect it to our game state.
In Lab 4 we will:
- Build out the NewGame.js component by connecting it to redux.
- Build a test to try out the functionality of NewGame.js
We will cover how to:
- Import our Redux artifacts
- Use hooks to connect our component to our Redux Store
- Updating the UI
- Running TDD tests
- Merge back to master
- Verify your deployment in Netlify
Figure 7: Hooks in React to extract state information from Redux store.
Summary
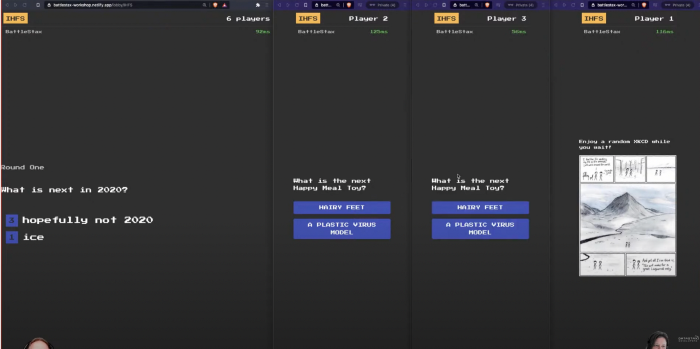
Figure 8: BattleStax final display.
If you’ve followed all the steps in the GitHub tutorial, by this point, you would have:
- Deployed an application through a CI/CD pipeline with GitHub Actions
- Learned how to use serverless functions that are globally available via Netlify
- Used these backed by the top NoSQL distributed database Apache Cassandra on DataStax Astra DB
And it was possible to do all this without touching a server, deploying back-end code, or needing to talk to your IT friends. Enjoy creating your next viral JAMStack app!
Explore more tutorials on our DataStax Developers YouTube channel and subscribe to our event alert to get notified about new developer workshops. For exclusive posts on all things data: Cassandra, streaming, Kubernetes, and more; follow DataStax on Medium.
Resources
- YouTube: How to Build & Deploy a Serverless Game
- GitHub Tutorial: JamStack + React Serverless Game Workshop
- Super Secret Full Game Option
- Join our Discord: Fellowship of the (Cassandra) Rings
- Astra DB — Managed Apache Cassandra as a Service
- DataStax Community Platform
- Stargate APIs | GraphQL, REST, Document
- DataStax Academy
- DataStax Certifications
- DataStax Workshops