If you want to create a full-stack application, complete with dynamic data retrieved from a cloud database by an API, then watch this tutorial created by Eddie Jaoude.
Building a full-stack application can be daunting because you have to not only think about how the frontend will display the data but where the data will come from and where it’s stored. But it’s not as hard as you might think to get the basics of a full-stack application up and running.
In his tutorial, Eddie shows you how to do it in less than an hour using NuxtJS with VuetifyJS for the frontend, NestJS to create RESTful APIs, and DataStax’s Astra DB for the cloud database service. Also, you’ll use Github Copilot as your AI-powered pair programmer.
In this tutorial, you’ll learn how to:
- Create a basic frontend using VuetifyJS.
- Use an API to retrieve and save data.
- Retrieve data from a cloud database and display it in the application.
- Use Github Copilot to help you code faster with autocompletion.
Let’s recap the key technologies you’ll be using briefly.
NuxtJS
NuxtJS is a framework for creating VueJS applications. It was first released in 2016 to build upon applications that use VueJS. NuxtJS handles the server-side and client-side distribution so you can focus just on the application development.
Some features of NuxtJS are:
- Server-side rendering
- Static site generation
- Meta Tags
- Automatic routing and code splitting
The result of these improvements is faster applications, improvements to SEO due to server-side rendering, and a helpful start-up wizard that lets you select different UI frameworks, linting tools, and testing frameworks.
→ nuxtjs-nestjs-copilot 11
→ nuxtjs-nestjs-copilot npm init nuxt-app ui
Create-nuxt-app v3.7.1
? Project name: ui
? Programming language: JavaScript
? Package manager: Npm
? UI Framework: Vuetify.js
? Nuxt.js modules: Axios - Promise based HTTP client
? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Testing Framework: None
? Rendering mode: Single Page App
? Deployment target: Server (Node.js hosting)
? Development tools:
> ● jsconfig.json (recommended for VS Code if you’re not using typescript)
○ Semantic Pull Requests
○ Dependabot (For auto-updating dependencies, GitHub only)
Figure 1: NuxtJS configuration wizard.
All of this means you can get working on your universal or single-page application much faster because of the speed at which you can set it up.
NestJS
NestJS is a framework developed to rapidly build server-side applications. NestJS is built from NodeJS and ExpressJS and uses progressive JavaScript. It fully supports TypeScript and combines principles of:
NestJS APIs are exposed so you can take advantage of a selection of third-party modules, extending your applications with more features without having to code them yourself.
Eddie will show you how to take advantage of ExpressJS with NestJS to create a RESTful API to retrieve and save data from a cloud database.
DataStax Astra DB
If you are looking for a database that can scale fast, has a dynamic schema for unstructured data and flexible data models then choose a NoSql database. In this tutorial, Eddie is using Apache Cassandra®.
Rather than having to set up and manage the database manually, he has chosen a fully managed version through Astra DB. This is an autoscaling DBaaS, built on Cassandra. It handles all of the configuration and management of your cloud databases, so you can spend more time building your applications.
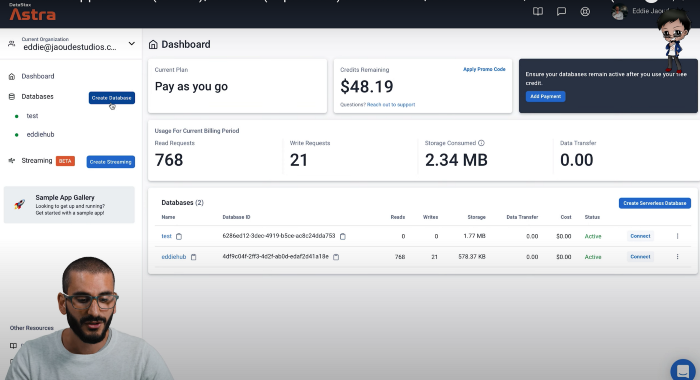
Figure 2: DataStax Astra DB dashboard.
Astra DB uses Stargate APIs so you can interact with data using GraphQL, CassandraQL, REST, or Document API.
To follow along in the tutorial, you can sign up for a free Astra DB account to get up to 80 GB of free storage and 20 million read/write operations per month.
Github Copilot
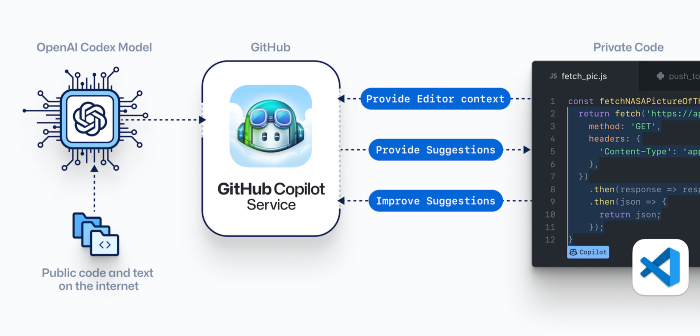
Github Copilot offers a helping hand while you code. Powered by OpenAI, Copilot has been trained on billions of lines of public code to provide you with smart suggestions.
It can convert comments into code so you only need to provide the logic and Copilot will assemble it.
Copilot helps you avoid having to type the same thing over and over with its ability to identify and auto-fill repetitive code patterns from only a few examples. In addition to saving you time, with less manual coding, you’ll have fewer bugs due to typos in your code.
To help you with testing, you can import a unit test package and Copilot will suggest tests from your implementation code.
Figure 3: Github Copilot service.
If you’ve ever wanted to get into full-stack development, there’s no easier way to get started than by watching Eddie’s tutorial on YouTube. With his easy-to-follow example and the technologies described here, you’ll be able to create your very own full-stack application in under an hour.
You can find the source code for the tutorial on Eddie’s Github. If you want to learn more about DataStax and Astra DB, sign up for a free Astra DB account and then head over to the DataStax’s Developer Youtube Channel to see all the things you can do with these technologies. To learn about the other technologies mentioned here, just check out the resources we’ve provided below.
Follow DataStax on Medium for exclusive posts on Cassandra, Kubernetes, streaming, and much more.
Resources
- Build a fullstack app using NuxtJS, NestJS, Astra DB w/Github Copilot
- Tutorial source code on GitHub
- NuxtJS documentation
- NestJS documentation
- Astra DB — DBaas built on Apache Cassandra
- Eddie Jaoude Youtube Channel
- DataStax Developers Youtube Channel
- Join our Discord: Fellowship of the (Cassandra) Rings
- DataStax Academy
- DataStax Workshops