El otro día escuché hablar del validador de w3c y me entró curiosidad por probarlo. Para las personas que no conozcan qué es esto, es un validador creado por The World Wide Web Consortium (W3C) que comprueba el marcado en documentos HTML, XHTML..., de manera que puedes mejorar tu proyecto siguiendo las mensajes de advertencia y error que muestra.
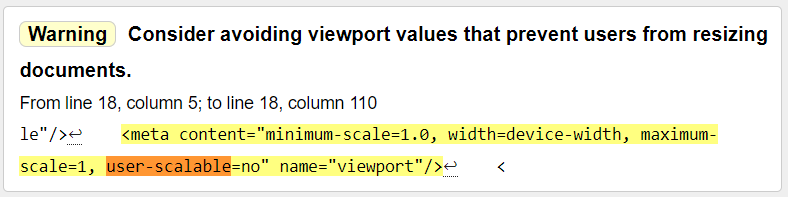
Tras probarlo en varias páginas que fui encontrando, encontré un mensaje de fallo que me llamó la atención y procedí a investigar sobre él. Concretamente este error va relacionado con el zoom y esto es muy importante para la accesibilidad. El aviso que me pareció interesante es este:
Este código que hemos visto arriba es una meta tag que se encuentra en el head. Si analizamos esta línea en profundidad encontramos estas propiedades (para más información):
<meta name="viewport" content="minimum-scale=1.0, maximum-scale=1, user-scalable=no" />
- user-escalable: Permite o no hacer zoom en la página.
- minimum-scale: Indica cuánto zoom hacia fuera podemos hacer de 0.1 a 10 como máximo.
- maximum-scale: Nos muestra cuánto zoom se puede hacer, con valor de 0.1 a 10.
minimum-scale
Por un lado, en este caso el minimum-scale está colocado en 1, lo que en sí no tiene por qué ser malo: el usuario simplemente no podrá hacer zoom hacia fuera y, por tanto, no acabará perdiendo de vista la página. No obstante, si ya pasamos a user-escalable u a maximum-scale ya empiezan los problemas.
user-scalable
Si indicamos que user-scalable=no, significa que no permitirá que la persona que esté usando la página puede acercar el contenido. Esto es incorrecto ya que hace que la plataforma tenga una experincia de usuario peor y sea menos accesible. Para las personas con baja visión, poder hacer zoom es muy útil, ya que de otra manera tendrían muy complicado poder usar esa plataforma.
En cuanto a la usabilidad, una persona que esté usando nuestra pàgina puede necesitar aproximar algo para verlo mejor ya sea porque el dispositivo que está usando no tenga definición, o por el ambiente en el que se encuentre, o por cualquier otra circunstancia.
maximum-scale
Por otro lado, con maximum-scale=1 también estamos evitando que una persona haga zoom, ya que le establecemos que lo máximo que podrán acercarse es una escala de uno, es decir, no podrán aproximarse más del 100%. Sin embargo, si su valor es mayor o igual que 3, significará que se puede acercar el contenido y, además, se considerará que cumple con las normas de accesibilidad.
Conclusión
Para evitar tener problemas de accesibilidad y asegurarnos de que la experiencia de usuario sea lo más agradable posible, debemos no establecer user-escalable es nuestra meta tag, o establecerlo como yeso 1, que permitirán el aproximarse. En esta misma línea, debemos huir de usar el maximum-scale y, si por algún caso fuese necesario, establecerlo con un valor de 3 o más.
Para finalizar, un ejemplo de la forma segura de usar de esta meta tag sería:
<meta name="viewport" content="width=device-width, initial-scale=1">
Más información
https://sitebulb.com/hints/mobile-friendly/the-viewport-meta-tag-prevents-the-user-from-scaling/
https://www.a11yproject.com/posts/never-use-maximum-scale/
https://dequeuniversity.com/rules/axe/4.4/meta-viewport
https://developer.mozilla.org/en-US/docs/Web/HTML/Viewport_meta_tag