Hace poco escribí un artículo sobre la importancia del color en la accesibilidad web. Sin embargo, hay muchas otras cosas que hay que tener en cuenta a la hora de crear una web accesible. Por este motivo, en este escrito vamos a repasar los tipos de discapacidades visuales, y todo lo que tenemos que tener en cuenta a la hora de desarrollar una web.
Tipos de discapacidad visual
La Organización Mundial de la Salud estima que hay 246 millones de personas con visión reducida y unos 39 millones son ciegas. Dentro de estas personas con discapacidad visual, podemos encontrar varios tipos que condicionan la creación de una web.
- Agudeza visual: Hace referencia a la claridad y la nitidez con la que se puede ver. Dependiendo del grado, esta visión borrosa se puede corregir con gafas, cirugía, o no se podrá contrarrestar.
- Sensibilidad lumínica: Hay personas que tienen sensibilidad a la luz, por lo que el brillo de la pantalla o la iluminación ambiental les dificulta la lectura o percibir qué están viendo. Para este segmento el tema oscuro es esencial.
- Sensibilidad al contraste: Consiste en una dificultad para ver el contraste entre colores, como ejemplo entre gris y negro.
- Campo de visión: Los seres humanos en general tienen un campo de visión bastante amplio. No obstante, hay un grupo de ellos que tienen uno más pequeño. Un ejemplo, podría ser personas con pérdida de visión en el centro, o, por el contrario, aquellas que solo pueden ver la parte central.
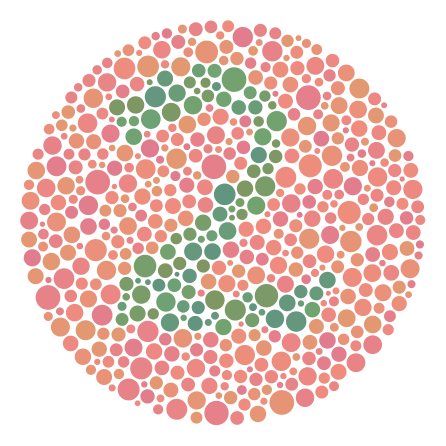
- Visión cromática: Existe un segmento de la población que tiene dificultad para ver ciertos colores. Dentro de esto existen varias incapacidades, pero el más común es el daltonismo, que va desde la dificultad para distinguir verde y rojo a la incapacidad de diferenciar cualquier color. Distinguimos varios tipos de daltonismo:
- Acromatopsia: Impide distinguir cualquier color. Su visión es en blano y negro.
- Monocromatopsia: Se perciben solamente el blanco, el negro y un color primario.
- Dicromatopsia: Solo puedes ver en blanco, negro y dos de los tres colores primarios.

Test para probar un tipo de daltonismo.Fuente bajo licencia Creative Commons
Una vez conocidas estas incapacidades, es útil experimentar cómo ve una web una persona con estas dificultades utilizando herramientas como NV Access.
Desarrollando de forma accesible
A continuación, y sabiendo las discapacidades anteriormente mencionadas, vamos a repasar todo lo que podemos realizar para crear desarrollos accesibles.
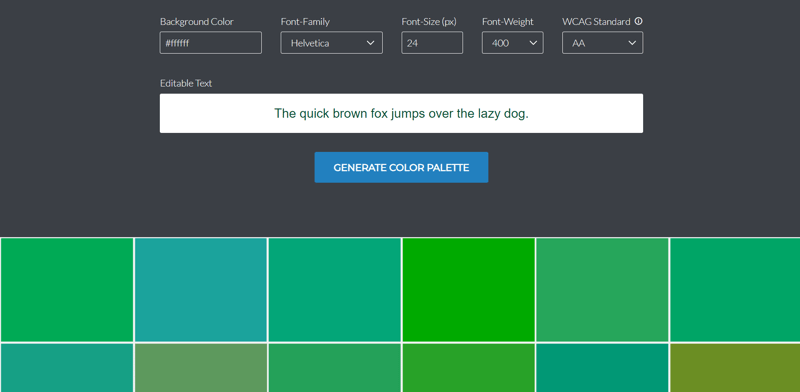
- Diseña desde el principio una paleta de colores accesible. Eso te ahorrará muchos problemas más adelante. Para crearlas puedes usar colorsafe.
- Dale una buena estructura al documento. Facilitará a las personas con dificultades determinar cuál es la información más relevante.
- No uses solamente el color para comunicar información. Por ejemplo, si el usuario ha cometido un error y quieres hacérselo saber, no solo pongas el texto en rojo, emplaza un indicador visual que refuerce esa idea, a través de un icono o una textura.
- Evita emplazar textos sobre imágenes. En muchas ocasiones pueden dar problemas de contraste.
- Crea un tema oscuro que ayudará a aquellas personas con dificultades para el contraste o con la luminosidad de un tema claro.
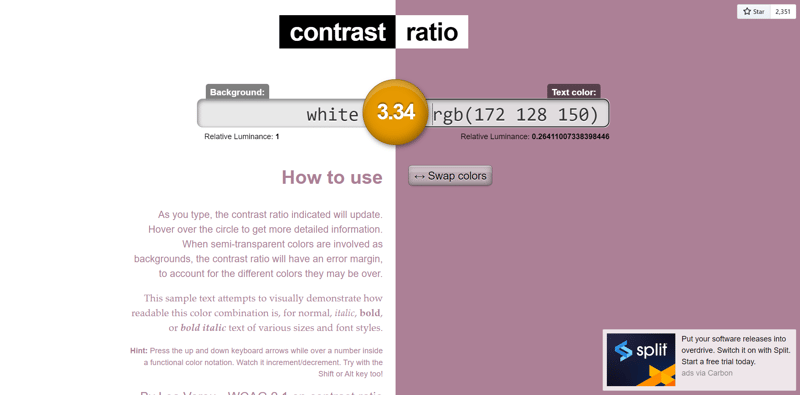
- Debe existir un suficiente contraste entre el color de texto y el de fondo. Puedes conocer herramientas útiles sobre contraste aquí.
- La fuente que emplees para el texto debe ser legible. Por ejemplo, readable te permite comprobarlo.
- Los textos también deben ser comprensibles. Puedes usar herramientas como Readability Analyzer para comprobarlo.
- Haz que los textos sean de un tamaño lo suficientemente grande, así la mayoría podrá leerlo correctamente.
- Emplea textos relevantes para enlazar. Los lectores de pantalla tienen un modo en el que se leen todos los links de una página. Si todos los textos son “click aquí”, puede ser muy confuso.
- Reduce los anuncios. Crean una experiencia de usuario pésima para los lectores de pantalla, y dificulta el procesamiento para los seres humanos con discapacidades visuales.
- La página debe ser navegable con el teclado. Esto puede dar para otro artículo por sí solo.
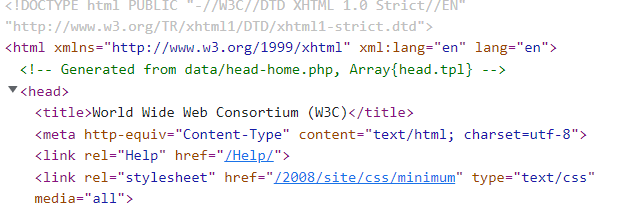
- Usa títulos descriptivos en el documento HTML. Lo primero que hacen los lectores de pantalla es anunciar el título, poniendo en contexto a la persona.
- Añade a las imágenes descripciones para aquellas personas que puedan no visionarlas correctamente. Esto puede ser hecho con el atributo alt o el atributo aria-label, entre otros.
Por último, si deseas leer más en más detalle acerca de este tema, puedes ver el artículo escrito por W3C.