The other day I heard about the w3c validator and I was curious to try it. For people who don't know what this is, it is a validator created by The World Wide Web Consortium (W3C) that checks the markup in HTML, XHTML... documents, so you can improve your project by following the warning and error messages.
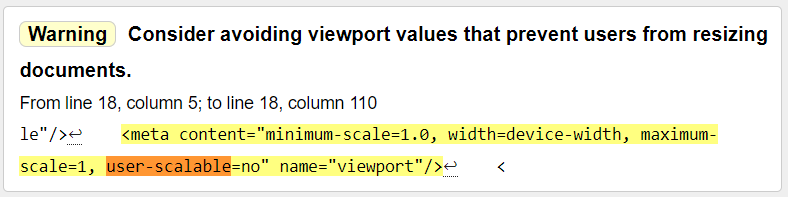
After trying it on several pages that I found, I found an error message that caught my attention and I proceeded to investigate it. Specifically, this error is related to zoom and this is very important for accessibility. The notice that I found interesting is this:
This code that we have seen above is a meta tag that is located in the head. If we analyze this line in depth we find these properties (for more information):
<meta name="viewport" content="minimum-scale=1.0, maximum-scale=1, user-scalable=no" />
- user-scalable: Allows or not to zoom the page.
- minimum-scale: Indicates how much zoom out we can do from 0.1 to 10 maximum.
- maximum-scale: Shows us how much zoom can be made, with a value from 0.1 to 10.
minimum-scale
On the one hand, in this case the minimum-scale is set to 1, which in itself is not necessarily bad: the user simply will not be able to zoom out and, therefore, will not end up losing sight of the page. However, if we move to user-scalable or maximum-scale, the problems begin.
user-scalable
If we indicate that user-scalable=no, it means that it will not allow the person who is using the page to zoom in on the content. This is incorrect as it makes the platform have a worse user experience and is less accessible. For people with low vision, being able to zoom is very useful, since otherwise it would be very difficult for them to use that platform.
Regarding usability, a person who is using our page may need to zoom in on something to see it better, either because the device they are using does not have definition, because of the environment in which they are located, or due to any other circumstance.
maximum-scale
On the other hand, with maximum-scale=1 we are also preventing a person from zooming in, since we establish that the maximum they can zoom in is a scale of one, that is, they cannot zoom in more than 100%. However, if its value is greater than or equal to 3, it will mean that the content can be zoomed in and will also be considered to comply with accessibility standards.
Conclusion
To avoid having accessibility issues and ensure that the user experience is as pleasant as possible, we should not set user-scalable as our meta tag, or set it to yes or 1, which will allow approximation. Along these same lines, we should avoid using the maximum-scale and, if necessary, set it to a value of 3 or more.
Finally, an example of the safe to use of this meta tag would be:
<meta name="viewport" content="width=device-width, initial-scale=1">
More information
https://sitebulb.com/hints/mobile-friendly/the-viewport-meta-tag-prevents-the-user-from-scaling/
https://www.a11yproject.com/posts/never-use-maximum-scale/
https://dequeuniversity.com/rules/axe/4.4/meta-viewport
https://developer.mozilla.org/en-US/docs/Web/HTML/Viewport_meta_tag