¿Qué es el HTML Semántico?
El HTML semántico hace referencia a etiquetas de este lenguaje de marcado que transmiten significado por sí mismas, dando mayor información a los navegadores sobre lo que contienen y sobre su funcionalidad. Estas etiquetas permiten estructurar el contenido de forma más organizada agrupando los elementos de forma semántica.
Ventajas del HTML Semántico
- Mejora el posicionamiento SEO: los motores de búsqueda entienden mejor el contenido y eso mejora el posicionamiento.
- Código más mantenible y reusable: Al estar más organizado y ser más fácil de leer, es más sencillo volver al código, comprenderlo y poder reutilizarlo.
- Permite una mayor legibilidad: Cada etiqueta tiene un significado por sí mismo, por lo que facilita el trabajo de entender la función de cada sección.
- Mejora la accesibilidad: Usar este tipo de etiquetas permite a los lectores de pantalla comprender el contenido.
- Información más ordenada: El HTML semántico posibilita organizar mejor la información ya que tiene diversas etiquetas que aportan jerarquía.
Tipos de etiquetas semánticas
Podemos dividirlas en tres tipos: para estructura, para texto y para contenidos específicos.
Para estructura
Estas etiquetas se introdujeron en HTML4 y comunican la disposición de los elementos en la página, creando una jerarquía y un espacio organizado en secciones semánticas. Las más usadas y principales son las siguientes:
article
Define información independiente y que tiene sentido por sí misma sin necesidad de los demás datos de la página.
aside
Delimita contenido con menor importancia. Suele colocarse como barra lateral y está relacionada de forma indirecta con la información restante.
footer
Se encuentra en la parte inferior de una página o de una sección. Puede haber varios en un solo documento y suelen contener información sobre: autoría, copyright, información de contacto, links relacionados...
header
Se utiliza para definir contenido introductorio. Suelen tener etiquetas h1, logos, o información de autoría. Puede haber varios headers en un solo documento, pero no pueden estar dentro de footer, address o dentro de otro header.
main
Especifica el contenido principal de una página. No puede haber más de uno en un documento, y no puede ser hijo de las siguientes etiquetas: article, aside, footer, header y nav.
nav
Sirven para indicar un conjunto de links. No obstante, no todos los enlaces deben ir dentro de un nav, este se reserva para bloques principales de navegación, como los menús.
section
Se emplean para agrupar contenidos de temas semejantes. Al contrario que las article, forman parte del contexto en el que se hallan.
Para texto
Estas etiquetas, aparte de tener ciertos estilos por defecto en los navegadores, transmiten semántica y jerarquía entre los textos.
a
Son enlaces a otras páginas o a otra posición de la misma página. Por defecto, si el link no ha sido visitado es de color azul, si está activo rojo, y si ya se ha accedido a él, morado.
blockquote y q
Suponen citas de varias líneas, blockquote, o de una solo, q. Por defecto, están indentadas.
code
Definen un trozo de código. A nivel de estilos, el navegador mostrará este bloque en una fuente monoespacio.
h1-h6
Las etiquetas de la h1 a la h6 son titulares, siendo la 1 de mayor de importancia y la 6 la de menor. La primera, h1, marca el encabezado de un documento y solo puede haber una por página. Asimismo, no podemos emplazar una h3 si no hay un h1 y un h2 en el documento.
mark
Es texto subrayado.
ol y ul
Suponen listas ordenadas y desordenadas respectivamente. Cada elemento de la lista debe ser una etiqueta li. Las ordenadas, aparecen con un número a su izquierda en orden ascendente, aunque con CSS se le puede indicar que se organicen usando letras (a,b,c,...), números romanos...
Por su parte, las desordenadas saldrán con un círculo negro por dececto en el margen izquierdo, pudiendo modificarse ese círculo por cuadrados, flechas...
p
Se usan para párrafos. Los navegadores añaden un salto de línea antes y después de ellos.
Para contenidos específicos
Estas etiquetas sirven para indicar que contienen un contenido en específico en su interior.
abbr
Empleados para palabras abreviadas. En su title muestran lo que significa la abreviatura o las siglas.
address
Se utilizan para marcar información de contacto como emails, teléfonos, dirección física... Usualmente este elemento aparece en cursiva.
audio y video
Sirven para añadir una pista de audio o un vídeo.
figure, figcaption, img
Las figure contienen imágenes, ilustraciones... en su interior en una etiqueta img. figcaption supone el pie de la imagen en cuestión.
table
Definen tablas, van acompañadas de otras etiquetas como tr, th y td, entre otras, para indicar las filas, la cabecera de la columna y las celdas.
time
Estas etiquetas constituyen una fecha.
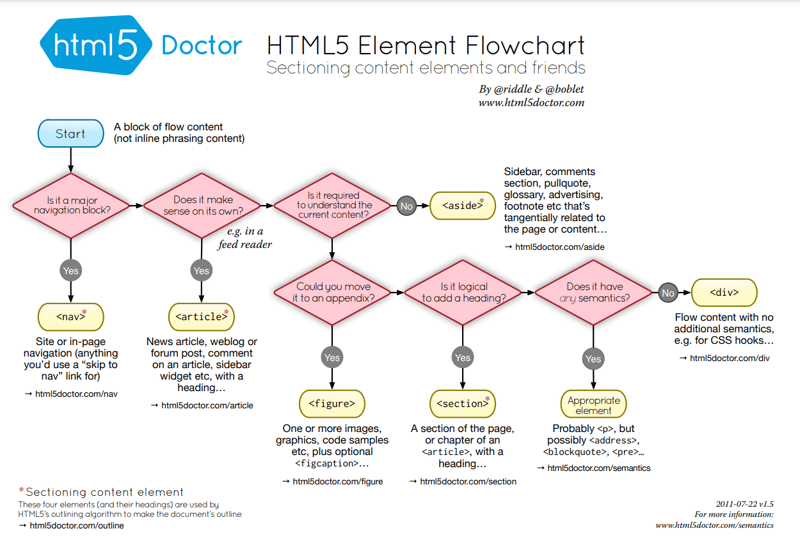
¿Qué etiqueta uso?
Ante la duda, esta diagrama de decisiones de HTML5 Doctor es una herramienta muy útil. También existe esta versión en código que es más accesible.
Recomendaciones
- No emplees las etiquetas por los estilos que traen por defecto. Si deseas tener un texto grande, usa CSS, no un
h1a menos que ese texto grande sea el título. - Crear una estructura con sentido y jerarquía.
- No saltes de etiqueta
h, unah2solamente debe existir si ya hay unah1en el documento. - Si solamente necesitas agrupar elementos y cambiar sus estilos, por ejemplo, añadir un
flex, y no tiene significado alguno esa asociación, usa undiv. - Las etiquetas de texto, o las de contenido específico, no deben ser usadas como contenedores.