Hi everyone!
This week is pretty busy for an end of the year 🤪 I'll let you discover it all.
My episode for the React Round Up podcast is online. It's about the latest React 18 features, MDX or even Docusaurus.
👋 Last edition of the year. The newsletter will be back on January 10th!
🎄 Happy holidays 🎅
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
React Bricks is a CMS with visual editing based on React components
It's flexible for Developers: create your own design system using React components, add Visual editing in your JSX and add sidebar controls to edit props like the background color. Choose Next.js, Gatsby or Remix and any CSS framework you like!
It's easy for Content editors who can directly edit in a visual way without breaking the design system: much easier than editing abstract entities using gray fields, as in a headless CMS. And you save time, as Content editors are autonomous!
It's enterprise-ready with Collaboration, Time-machine, Single Sign-on, GDPR-compliant datacenters, Global CDN for optimized images, E-commerce integration, Scheduled publishing and more.
Get started here: ReactBricks.com
⚛️ React
Storybook officially announces the release of v7 in beta. The final version will be released in a few months. It's a very big update with a migration plan and even tools to help us upgrade. A subset of the major changes:
- Design and performance improvements
- Tests: interaction testing, Playwright, coverage reporting
- Documentation in MDX 2
- Component Story Format 3.0
- API frameworks: Vite, Next.js, SvelteKit
OpenNEXT - Open source Next.js serverless adapter
A project that aims to improve the portability of Next.js to serverless platforms, including all features (SSR, but also ISR, middleware, Image Optimization). For the moment, OpenNEXT only allows to deploy on AWS.
Ryan Florence said Next.js is not really open-source, and this led to interesting debates. Theo Browne's video sums the situation well: Is NextJS A Trap? Vendor Lock In Rant. Vercel doesn't seem to do vendor lock-in, but at the same time it's normal their platform remains the best to deploy Next.js apps.
New solution to create emails based on React and TypeScript. In practice, it is a renderer and a set of headless components compatible with popular email clients, as well as an interface to develop emails with a good DX. The demo reproduces some emails from Vercel, Airbnb, Stripe... It looks like a modern version of React-MJML, including a preview interface.
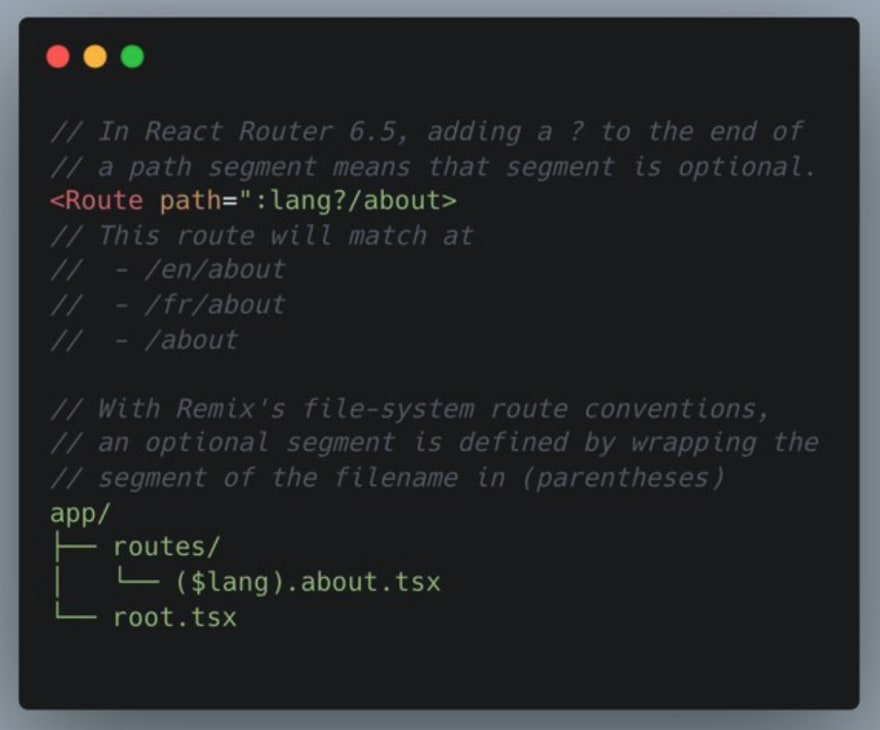
2 related releases that mark the end of the React-Router-ing Remix project (moving the Remix code into React-Router), and the reintroduction of a useful feature: optional route segments.
- 📖 Beta docs: useLayoutEffect. All API ref pages are available. The beta site should be available soon.
- 👀 useEvent => useEffectEvent: this anticipated React API is renamed and the scope reduced a bit. useEffectEvent is not made to optimize re-renders by stabilizing callbacks.
- 🎅 GitHub Unwrapped 2022: generates a video that summarizes your GitHub activity in 2022. The video is produced with React and Remotion. Want to create your own unwrapped video? Fork the github-unwrapped-2022 project!
- 🎨 NodeToy 2.0 beta: for creative devs, this new shader editor is React-Three-Fiber compatible, via react-nodetoy.
- 📜 Downgrade to MPA if users prefer reduced data in Remix: explains how to degrade Remix from SPA to MPA conditionally, depending on the
Save-Data: onheader. An interesting lever to use for the performance of apps/pages with short sessions. - 📜 SvelteKit Auth: Bringing NextAuth.js to all frameworks: it's NextAuth's turn to become agnostic. The project becomes Auth.js and now supports Next.js + SvelteKit.
- 📜 Why does onClick={x()} causes "too many re-renders" error in React?:well illustrated explanation of a mistake (or typo) we all made one day 😅
- 📜 Svelte vs React: Which framework to learn in 2023?
- 📜 Next, Nest, Nuxt… Nust?
- 📜 The Most Popular CSS-in-JS Libraries in 2022
- 📜 Applying Design Patterns in React: Strategy Pattern
- 📜 Conditional wrapping in React
- 🎥 Reflections on a career managing React with Tom Occhino: super interesting interview, from the very beginning of React to Server Components. Tom Occhino has been Engineering Manager at Meta for many years.
- 🎥 They Made An IDE For React?: about Codux, the new React IDE from Wix.
- 🧑🎓 Build a Realtime Chat App with Remix and Supabase: new free course on Egghead.
- 📦 TailwindUI Protocol: a nice template to create documentation sites, based on Next.js and MDX
- 📦 React-Hook-Form 7.41.0
- 📦 Astro 1.7
- 📦 Redwood 3.7
- 📦 React Spectrum + React Aria - December 2022 Releases
- 📦 Remix Flat Routes 0.5.1
- 📦 @fastify/react beta
- 🐦 "Introducing hardware-accelerated animations in Framer Motion!"
💸 Sponsor
Do you want to make an impact on the developer ecosystem?
Based on the latest State of the Developer Nation report, React is by far the most popular client-side library as it is used by 58% of web developers who use client-side web frameworks. What are your thoughts?
Take part in the most complete survey Developer Nation has ever created, shape the key trends among developers for 2023 and win amazing prizes! 🎁
Upon completion you will get free access to our Virtual Goody Bag. Don't forget to sign up to enter the weekly draws. Among the 250 prizes you can find a ThinkPad L15 Gen 3, an Intel NUC 10 Performance Mini PC, IoT kits, an iPad Air, gift cards, Udemy courses, tech accessories, and many more.
📱 React-Native
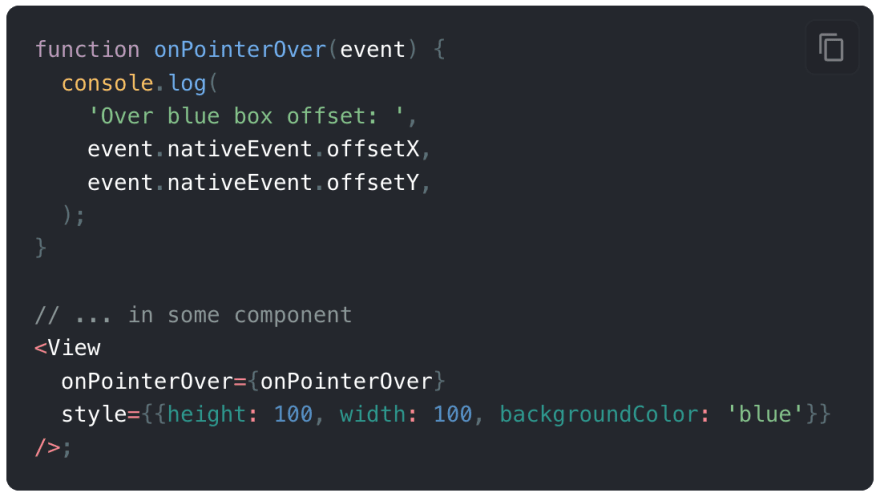
Pointer Events in React Native
The Pointer Events web API is being ported to React-Native. This is very good news for cross-platform. It should also facilitate the use of features like hover and right-click using React-Native JSX elements, which where not initially designed to support these features.
Evan Bacon releases a package to facilitate the use of MDX on React-Native. Metro compiles MDX into React components, and a provider substitutes DOM elements (default target of MDX) with React-Native elements that you can style easily. We can expect some upcoming usage in Expo-Router, like the ability to create a new React-Navigation screen by creating a simple .mdx file? 👌
MDX support on React-Native is a topic that I particularly like. See also my talk React Native EU 2020 - Cross-platform: ReactNative, Jamstack, And Beyond or my article Using Expo in Gatsby.
- 📜 The Current State of Debugging on React Native, Part One: Expo + Part Two: Bare RN: A good up-to-date overview on React-Native app debugging setups, related to the recent changes that prevent to use a remote debugger. Profiling, network inspection... it still seems a bit complicated to get everything working properly.
- 📜 No, React Native is not the future: story of an app that wanted to have only one codebase for web and mobile. In the end, they chose to use a WebView in a React-Native shell.
- 📜 Apple Considering Dropping Requirement for iPhone Web Browsers to Use WebKit: for now only in Europe. If generalized, this could impact the choice of the React-Native runtime and the WebViews.
- 📜 Running your Maestro Flows on GitHub Actions
- 📦 React-Native 0.71.0-RC.5: last release of 2022. Official release 0.71 expected early January.
- 📦 Expo-Image alpha: the new Expo alternative to react-native-fast-image enters alpha
- 📦 React-Native-Fiesta: Skia animations to celebrate 🥳
- 🎨 React-Native Skia - UI thread rendering demo
- 🐦 "React-Native 0.70 has broken the 40% market share"️
- 🐦 "Did you know you can turn only some parts of the new architecture in React Native?"
- 🧵 "What makes Ignite v8 ("Maverick") so cool"
- 📖 Expo docs update
🧑💻 Jobs
🧑💼 Product Engineer at Causal, Remote/London/NY, $150-250k
Causal is a Series A Startup (backed by Coatue/Accel) building an all-in-one tool for working with numbers and visualizing data. We're looking for strong React engineers who can solve difficult UX/performance challenges.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.
🔀 Other
- Interop 2022: end of year update
- StackOverflow Survey 2022 Results
- TypeScript Articles by Matt Pocock
- The Performance Inequality Gap, 2023
- SvelteKit 1.0
- Deno 1.29
- ESLint 8.30
- The Qase for Qwik: Love At First TTI
- Vercel Edge Functions - Generally Available
- Help choose the syntax for CSS Nesting
- Why I'm Optimistic About JavaScript's Future
- Using inline JavaScript modules to prevent CSS blockage
- Release Notes for Safari Technology Preview 160
- Chromium - Intent to Ship WebGPU
- Discussing tRPC & GraphQL with Theo Browne & Max Stoiber
- 2022 a Golden Year as JavaScript Moves to the Edge
- Web Share API is a W3C Proposed Recommendation
🤭 Fun
For even more fun, it's all there!