Hi everyone!
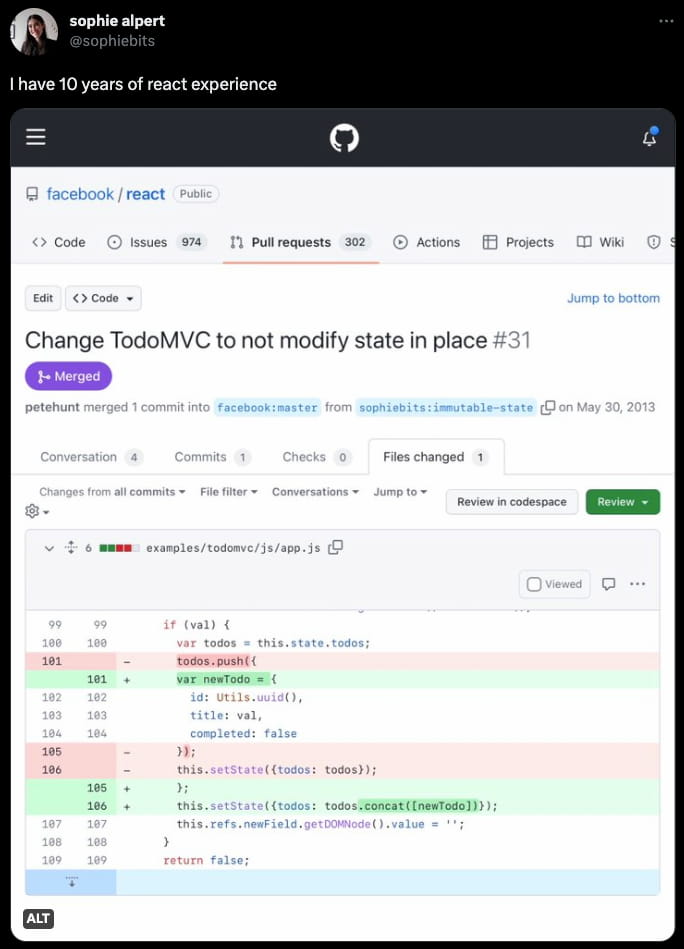
This week, we're celebrating 10 years of React! 🥳️
There have been quite a few interesting articles these last 2 weeks, particularly related to the complexity of introduced with Server Components. Dan Abramov has published some interesting resources on the subject. Remix and Redwood have announced their intention to support RSCs.
On the React-Native side, 3 conferences have been held recently and playlists are becoming available on YouTube. I had a great time at the React-Native-Connection, a new React-Native conference in Paris. Thanks to everyone who came and made this first edition a success.
So cool, the newsletter won a React Open Source Award at the React Summit conference! Thanks to everyone who voted for me, I wasn't expecting to win given the other nominees 😆
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
Start UI [web] - Opinionated web app UI starter
Our free and open source UI web app starter offers a quick and easy way to bootstrap your next project. It includes best practices & production ready tools to help you get started right away, saving you time and effort in the initial setup phase.
Comes with built-in features like 🔐 Authentication, 📱Responsive Layout, 🧑💻 User Management, 🇫🇷 Internationalization & Right-to-Left support, 🌚 Dark Mode, 🎛 Advanced components for easy development. You can try out the example app.
Ready to use with TypeScript, NextJS, Chakra UI, TanStack Query, Storybook and more.
⚛️ React
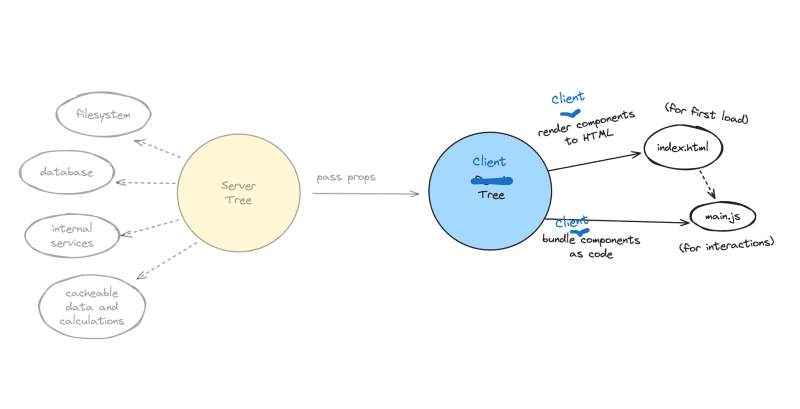
Why do Client Components get SSR'd to HTML?
Dan Abramov's short visual explanation of the difference between the Client Tree (what we already knew) and the Server Tree (new). I found this diagram interesting, because it demystifies an easy confusion: Client Components are in fact what we used to call simple React components. During SSR, Client Components are executed on the server, exactly as before.
How the Raycast API and extensions work
Raycast is an extensible launcher for MacOS, an app renowned for its quality. This article explains the steps they went through to implement their plugin system. They didn't want to compromise on UX and DX: no WebView nor Electron, good security, and the possibility of using npm packages. They finally opted to create a custom React renderer that runs in a separate Node process, and drives native views with Swift through a JSON bridge. It looks a lot like React-Native.
- 🥳️ Celebrating 10 Years of React: Vercel is celebrating a decade of React by publishing a round table video about all the latest React innovations, with Andrew, Sebastian and Delba.
- 👀 React
<Catch>API?: upcoming support for Error Boundaries without class component? - 👀 Remix + RSC POC: Remix is finally planning to implement Server Components, and gives one of the reasons why here.
- 💬 React WG - RSC from Scratch. Part 1: Server Components: Dan Abramov offers a complete deep dive into implementing Server Components from scratch. Part 1 (of 3) is available and describes how to implement the Server Components side.
- 📖 Next.js Docs Update - Project Organization page
- 📜 Is React Having An Angular.js Moment?: does the arrival of Server Components represent a paradigm shift similar to Angular.js vs Angular 2? No, because Server Components are an optional new feature and the rest of React continues to work as before. This article does warn, however, that it may be a little early to recommend and adopt RSCs, and the ecosystem isn't fully ready.
- 📜 Opinionated notes on React Server components: set of notes and reflections on RSCs. Comprehensive and well-documented resource, with many relevant external references.
- 📜 Isomorphic Development: interesting thoughts on the complexity Server Components bring. It's not the Server Components themselves that are complex, but the new hybrid nature of our codebase, and its less well-defined boundaries.
- 📜 The evolution of React APIs and code reuse: reviews the different patterns used over time, and their trade-offs (mixins, HOCs, render props, hooks, RSCs).
- 📜 Why We Are Dropping Support For Next Js: the Stormkit deployment platform is abandoning support for Next.js, which was too complex for their small team to handle. Instead, they propose to use a React + Vite template that supports SSR.
- 📜 A better learning path for React with server components: what if RSCs actually made React easier to learn? I think it makes sense if you adopt a fresh perspective.
- 📜 RedwoodJS’ Next Epoch: All In on React Server Components: Tom Preston-Werner (creator of GitHub) announcing that the Redwood framework plans to implement React Server Components. Until now, Redwood generated an SPA without SSR (limited for SEO), and the forced use of GraphQL was not always the best choice.
- 📜 Solving hydration errors in Remix: good advice on debugging React hydration errors. This can also be applied to other frameworks.
- 📜 What is JSX.IntrinsicElements?: TypeScript uses IntrinsicElements to find out which JSX elements are natively supported. It is possible to declare your own native elements, which is what frameworks like React do.
- 📜 Deploying Next.js on the edge with SST: positive feedback on using OpenNext and SST to deploy a Next.js app on AWS.
- 📜 Spotify - Multiple Layers of Abstraction in Design Systems: Spotify explains how their React design system exposes 3 levels of abstraction (config, slots, custom).
- 📦 TypeScript 5.1: this new TypeScript version is important for React as it allows better typing of JSX for React, and allows a component to return a Promise (async Server Component), a string, array, boolean... new React typedefs have already been published!
- 📦 Triplex - React Three Fiber visual editor
- 📦 useHooks.com v2.0 - SSR-safe hooks collection
- 📦 ReMDX - Beautiful Minimalist React & MDX Presentations
- 📦 Next-Typesafe-Url - Fully typesafe and zod validated routing for Next.JS
- 📦 Redux Toolkit v2.0.0-beta.0
- 📦 Pastel v2.0 - A Next.js-like framework for CLIs made with Ink
- 📦 React Aria + React Spectrum - May 24 2023 releases
- 📦 Astro v2.6 - Middleware, hybrid SSR, custom client directives...
- 🔗 React Handbook
- 🎥 Are React Server Components Really Slower?: benchmark showing that Pages Router from Next.js is faster than App Router, but the user experience can be better with the latter thanks to streaming.
- 🎥 How to NOT Poison Your React Server Components: use of the
server-onlypackage to avoid importing server code into your Client Components. - 🎥 Remix Conf - React Core Panel Q&A
💸 Sponsor
OpenAI + Nylas chat on generative AI : Watch now!
Want an inside look at the future of generative AI? Evan Morikawa, Applied Engineering Manager at OpenAI, and Christine Spang, CTO and Co-Founder at Nylas, dive into what’s next for generative AI.
They’ll discuss what it takes to deliver and maintain AI solutions at scale, what AI's next stage of maturity looks like, and much more. Get the replay now.
Want to start building with ChatGPT + Email API calls in React? Here’s a guide to get you started.
📱 React-Native
- 👀 Nearly ¼ of the top Shopping Apps on the Apple App Store use React Native: React-Native apps get the best ratings! See also other categories Foot & Drinks and Finance.
- 👀 Help us Kotlin-ify React Native tests: the start of a migration of React-Native from Java to Kotlin, starting with testing.
- 👀 React-Skia-Experiment: William Candillon is experimenting with making the React-Native-Skia library universal (tweet).
- 👀 Portal - Apple Vision Pro app using React-Native
- 📜 How BlueSky Structure Their App and Manage State: guided exploration of the BlueSky open-source codebase,using Expo, React-Native-Web, Mobx...
- 🔗 React Native Performance Issues Catalogue: a Notion DB that lists the causes and symptoms of React-Native perf problems to help you fix them.
- 📦 React-Native 0.72.0-RC.5: new Golden Release Candidate.
- 📦 vscode-expo-tools
- 📦 style-variants - solution for creating dynamic and reusable styles
- 🎥 App.js 2023 - Youtube Playlist
- 🎥 Chain React 2023 - Youtube Playlist
- 🎙️React-Native-Radio 266 - Chain React Roundup + React-Native-Radio 267 - React Native Windows With Chiara Mooney
- 🎙️ React Native Show Coffee Talk #10 - Vercel news, React Canaries & RN macOS 0.71
🧑💻 Jobs
🧑💼 Passionfroot - Senior Full-stack Engineer (Remix) - €160k+, Berlin/remote
Passionfroot's mission is to empower the independent businesses of tomorrow via YouTube, Podcasts, Social Media, and Newsletters. Join us in building a tool that will empower creators globally to build scalable, sustainable businesses.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.
🔀 Other
- An introduction to @scope in CSS
- Running Promises in Parallel: A Visual Guide
- One Hour Advanced TypeScript Workshop
- JavaScript Macros in Bun
- New to the web platform in May
- Introducing the popover API
- Web Share API is now a W3C Recommendation
- WebKit Features in Safari 17 beta
- Deno 1.34: deno compile supports npm packages
- Parcel 2.9
- XState v5 beta
- Rspack 0.2
🤭 Fun
See ya! 👋