Hi everyone!
Once again this week, we've got some great React articles, especially on Server Components!
Last week, I asked whether you preferred direct links or links to Twitter. Your answer was unanimous: direct links. On top of that, the Twitter/X experience has been degraded for anonymous users who can no longer see the discussions. So I'll try to avoid Twitter links, with a few exceptions for which I'll use the 🐦 emoji.
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
Enterprise UI Development (With React): Testing & Code Quality
Managing or migrating large apps and codebases? This video course covers what you need to know to scale efficiently whilst maintaining code quality. Covers unit testing, CI pipelines, mocking, code coverage, and more.
⚛️ React
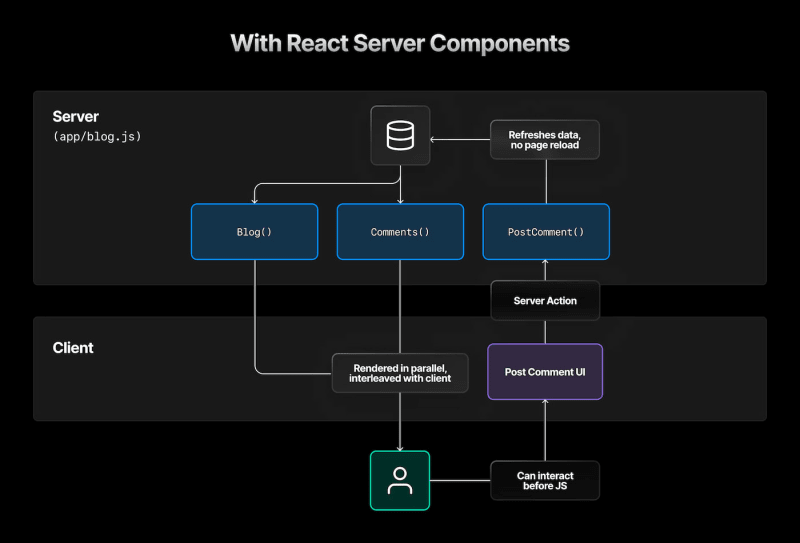
Understanding React Server Components
New Vercel article that gives a good overview of React Server Components, their implementation in Next.js, why they exist, when to use them and their limitations. Also covers various related topics: Server Actions, code-splitting, caching, suspense, selective hydration...
Everything I wish I knew before moving 50,000 lines of code to React Server Components
Awesome article on RSCs! Feedback that details the 3 main challenges encountered during the adoption at Mux: no CSS-in-JS, no React Context, and additional complexity. Also provides answers to many questions and a strategy for adopting RSCs incrementally.
- 👀 React Working Group - List of libraries that support React Server Components
- 🐦 React devs, it's time to start using
Array.prototype.with() - 📜 Speeding up the dbt™ docs by 20x with React Server Components: feedback on a POC migration of an Angular 1 app to Next.js App Router and React Server Components. Very significant gains reported in terms of loading time, memory consumption, CPU blocking.
- 📜 Shopify’s platform is the Web platform: Shopify now recommends Remix for creating "Admin Apps", which run in an iframe and communicate with the parent app via an "App Bridge" based on
postMessage(). An interesting frontend/React architecture for those building a platform that need decoupling. - 📜 Partially Controlled Components: A Declarative Design Pattern in React: introduces a new term/concept to describe components capable of offering both controlled/uncontrolled state on demand, with granularity applicable to the whole state, or a slice of it.
- 📜 Use svg sprite icons in React: explains how to use SVG sprites (more optimised than React SVG components) in a Remix context with a codegen step.
- 📜 Strongly Type useRef with ElementRef: TIL about the
ElementRefTypeScript type, which is used to obtain the type of a React ref from any component, quite similarly to howComponentPropsworks. - 📜 10 Essential React Performance Optimization Techniques for Faster Web Applications
- 📜 Remix Error Handling Essentials
- 📦 Lucia v2.0: Lucia is a TypeScript authentication library gaining momentum recently. Including Next.js and Remix integrations.
- 📦 Million.js Automatic Mode beta: now analyses your React code and automatically optimises it with Million.js!
- 📦 Redwood v6: new stable release with Vite, Prisma 5, Storybook 7, Suspense Router... Prepares the ground for the introduction of streaming support and React Server components.
- 📦 NextUI Version 2.0
- 📦 Joi UI beta - design-agnostic lib from the MUI team
- 📦 Storybook 7.2
- 📦 Auto-Form - Automatically creates a @shadcn/ui form based on a zod schema
- 📦 Framer Motion 10.5 - inView API
- 📦 Zustand 4.4
- 🎥 Must Know App Router Secret: Promises For Props
- 🎙️ This Month in React – July 2023
💸 Sponsor
CoderPad: Code together before you work together
Hiring front-end developers is hard. 😩 But 4,000+ engineering teams — including at Netflix, Spotify and LinkedIn — have found a better way! 🤠 Skip the algorithm interviews and run front-end interviews in a fully customizable and collaborative IDE - where you can:
- drag and drop a React (and Angular or Vue) repo
- add packages with npm install
- let candidates use ChatGPT live in the interview
- watch & share code playback after the interview
Use CoderPad to run fast, fair and real coding interviews that candidates and interviewers trust. Sign up for free today & hire with confidence.
📱 React-Native
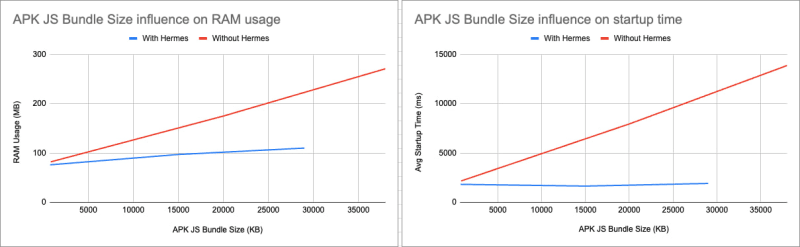
Measure Hermes engine performance in React Native with Flashlight
The developers at BAM benchmarked the impact of the Hermes runtime on the app start-up time and memory consumption of a React-Native Android app using their Flashlight performance tool. For those who were still in doubt, Hermes clearly outperforms JSC.
- 🐦 Apple Store - 1/5 of top 100 Sports apps use React-Native
- 🐦 React-Native now has end-2-end tests: great news for React-Native release process and QA, the official RNTester app is now tested with Appium and WebDriver.
- 📜 Dynamic imports supported in react native: the Webpack feature
require.context(used to import a folder of modules dynamically) has been ported to Metro for the needs of Expo Router. This allows Storybook React-Native 6.5.5 to create an index of stories without a codegen step (in preview), and opens up other interesting possibilities. - 📜 Apple - List of APIs that require declared reasons now available: React-Native iOS developers need to prepare for new constraints.
- 📦 VisionCamera 3.0.0-rc.4: a number of significant changes in this RC, in preparation for the expected arrival of v3.
- 🎥 How to make a bottom sheet with React Native Reanimated
🧑💻 Jobs
🧑💼 Passionfroot - Senior Full-stack Engineer (Remix) - €160k+, Berlin/remote
Passionfroot's mission is to empower the independent businesses of tomorrow via YouTube, Podcasts, Social Media, and Newsletters. Join us in building a tool that will empower creators globally to build scalable, sustainable businesses.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.
🔀 Other
- 👀 New unofficial Observable API proposal
- 📊 Help Design the Inaugural State of HTML Survey!
- 📜 Core Web Vitals for Search Engine Optimisation
- 📜 Is Jamstack Officially Finished?
- 📜 New to the web platform in July
- 📜 dnt — Publish a hybrid npm module for ESM and CommonJS
- 📦 Woodpile - SWC AST visitor in Javascript
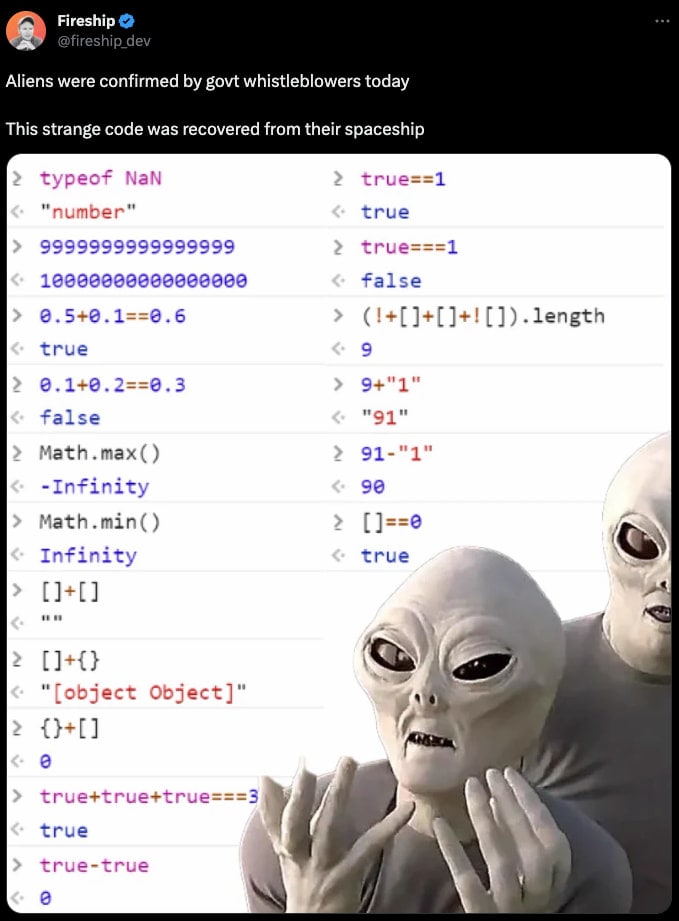
🤭 Fun
See ya! 👋