Hi everyone!
This week is different and important for me. I took a little newsletter break, and instead of having no issue (as I did before), this time it's Benedikt writing the whole newsletter. Back to you Benedikt!
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
Headless CMS with Inline Visual editing for Next.js
Set up a project in just 1 minute with the CLI and define your own Visual blocks as React components to convey your pixel-perfect corporate brand, using any CSS framework. Try the new Next.js starter with Server Components!
Content editors can easily use content blocks to compose pages visually, just like using a word processor, without compromising the design.
React Bricks is enterprise-ready with Digital Assets Management, Advanced SEO, Real-time Collaboration, Scheduled Publishing, Multilanguage, integration with external APIs, Approval Workflow, Multiple environments, Change history and more.
Trusted by corporate clients such as The Weather Channel, Deel.com, La Banque Postale, leading eCommerce sites and over 9,000 users worldwide.
Get started today!
⚛️ React
After a relatively short period of transition where Remix introduced a Vite-integration marked as unstable, this has now been marked stable and immediately became the new default. I personally really enjoyed seeing this quick transition and think Remix plus Vite is a strong combination, and having Vite be the development environment and compiler for Remix allows the Remix team to decrease their surface area and concentrate on core framework capabilities, which is a good thing! A newly created Remix project now only has a Vite config file referencing a Remix plugin, which I think is a beautiful instance of simplification!
- 💸 Document Generation with Apryse - Transforming Templates into Tailored Documents with React
- 📜 Astro DB: A Deep Dive: Astro partnered with Turso to integrate libSQL. Also interesting to read why they thought about and ultimately didn’t choose Cloudflare’s D1.
- 📜 The Astro Developer Portal: An official theme marketplace for Astro.
- 📜 How Next.js breaks React Fundamentals: I don’t agree with the title and the conclusion, but it’s still an interesting exploration of the limitations of RSC (most of them not specific to Next.js).
- 📜 Type system of the React compiler: This is quite deep and theoretical, but if you want to learn more about the relation of compilers and type inference, it might be interesting to you.
- 📜 Two Types of Composition: I think sometimes it’s good to revisit the fundamentals of what we’re doing as developers every day. Composition is one of React’s basic principles, and this article looks at the basics of nesting composition and merging composition.
- 📜 Migrate Next.js app away from "Vercel + PlanetScale" to "Fly.io"
- 📜 Astro Studio - first impression
- 📜 You Are Leaking Your Next.js Application Features
- 📜 Embracing the Future and Moving Back Again: From Server Actions to tRPC
- 📜 You Can't Make Children "Type Safe" in React & TypeScript
- 📜 How to test React custom hooks and components with Vitest
- 📜 OpenTelemetry in Practice: Instrumenting JavaScript Apps for Tracing
- 🗓 React Connection - 22 April + React-Native Connection - 23 April - 🇫🇷 Paris - 2 days of web/mobile conferences. Get a -20% discount with code "TWIR".
- 📦 Firebolt: A new simple React framework that reminds a bit of Remix. See also the introductory blog post. RSC support is in progress.
- 📦 remix-nitro - An example on how to run Remix with Nitro with HMR using Vite's 5.1 experimental runtime API
- 📦 remix-hono v0.0.16 - now on Hono v4
- 📦 Next.js AI Chatbot 2.0 - Now on AI SDK 3.0
- 🎥 Daniel Kanem - Understanding the Steps of Migrating Your Remix App to Vite.js
- 🎥 Brooks Lybrand - Deploying Remix to GitHub Pages
- 🎥 Theo Browne - Million Lint
- 🎥 UI Engineering - Goodbye, forwardRef
- 🎥 Jack Herrington - Pigment-CSS: Material-UI Fixed on NextJS and React 19
- 🎙️ Rocket Ship 34 - React Architecture Tips with Charlotte Isambert
- 🎙️ PodRocket - Partial pre-rendering in Next.js with Delba de Oliveira and Wyatt Johnson
💸 Sponsor
A complete form solution for React projects, used by Fortune 500 companies. With easy-to-use open-source components for building and running powerful forms inside your React app. Extensively documented, up in minutes, and deeply customizable.
- Builder for creating powerful forms;
- Runner for deploying forms and collecting data;
- Flexible form layouts (conversational, chat etc.) and styling;
- Extensible with custom question types;
- Complete docs, examples, and demos;
- Self-hosted without external dependencies;
- Start, test, and perfect for free.
TWIR exclusive: Get 25% off your FormBuilder SDK license.
📱 React-Native
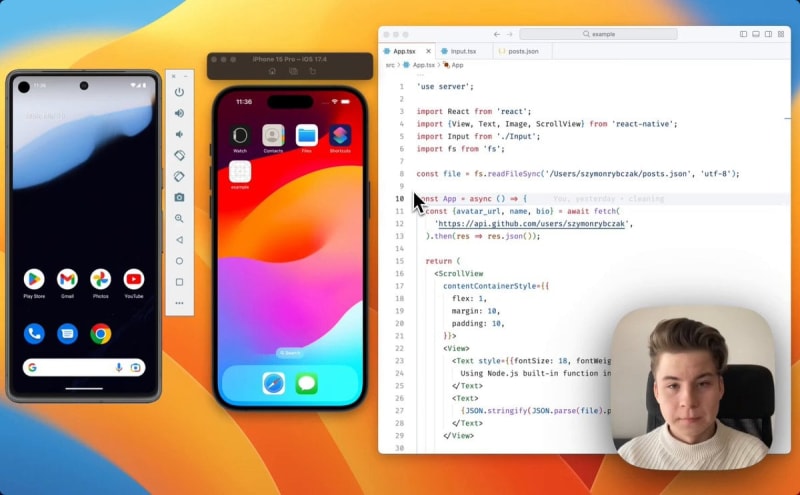
🐦 Demo of React Server Components on React Native
Conference season is coming up, and the announcements get fewer as people are saving the best for the big stages. One of the topics I’m looking most forward to hearing more about at the upcoming conferences is React Server Components on React Native. Now Szymon Rybczak from Callstack has published an interesting demo of RSC running in RN. I’m really curious to learn more about it, and glad that Szymon has announced that he’ll publish a detailed blog post and the code soon.
- 💸 React Universe Conf - Last days to submit talk proposals: CFP closes on March 22. Don’t want to speak at RUC? Grab your early bird ticket!
- 📖 Expo Docs: Migrate from CodePush: Visual Studio App Center is scheduled for retirement on March 31, 2025. Users of CodePush should start thinking about alternatives.
- 📜 What is the Expo Router?
- 📜 React navigation & state machine - Perfecting app flows: Interesting exploration of how to realize complex flows in React Navigation, using either a state machine or a custom navigator.
- 📜 Expo Blog - 12 tips for setting up your next Expo project: Some of them quite obvious (use TS), but others like app variants for dev and prod or automatic build versioning are valuable reminders.
- 📜 Ship OTA (Over-The-Air) When in an Emergency
- 📦 TenTap - typed, customizable, and extendable Rich Text editor for React Native
- 📦 React Native 0.74.0-rc.4
- 📦 expo-atlas - Experimental library to inspect bundle stats from Metro
- 📦 New Expo Dev tools plugin for debugging React Native MMKV
- 📦 First Expo SDK 51 canary releases showing up
- 🎙️ RNR 291 - RNR Explains: The Dev Menu
- 🎥 The Best Stack for Universal React Apps
- 🎥 Let’s build a Native Library using Expo Modules
- 🎥 How to create an App Icon and Splash Screen for an Expo Project
🔀 Other
- 👀 TypeScript 5.5 PR merged - Infer type predicates from function bodies using control flow analysis
- 📜 Improved Cloudflare Workers testing via Vitest and workerd
- 📜 Build a Node App with TypeScript
- 📜 Type Predicate Inference: The TS 5.5 Feature No One Expected
- 📜 Hide extension requests plus more Network panel improvements
- 📜 require(esm) in Node.js
- 📜 Comparing ECMAScript Modules and CommonJS
- 📜 A Beginner's Guide to Node.js Worker Threads
- 📦 Elysia 1.0 - Bun web framework
- 📦 Bun 1.0.31
- 📦 AnalogJS 1.0 - Angular meta-framework
- 📦 Rsbuild 0.5 - Lightning CSS
🤭 Fun
See ya! 👋