Hi everyone!
This week, we've got many articles from the React and React-Native community, and the latest Expo Launch Party announcements. Some articles are very long, and I didn't have time to read them all.
📷 I've been too busy creating the newsletter's Instagram account! I plan to post visual React news and tips there, including the best memes I couldn't include here 🤭.
🧑 I've also removed the Jobs section, which didn't add much: I'll see later how to reintegrate it.
👥 For React-Native devs: React Native EU (Wrocław/Poland, 7-8 September) is offering us a -15% discount on admissions.
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
Enterprise Grade APIs for Feeds, Chat, & Video!
Stream is the maker of enterprise-grade APIs and SDKs that help product and engineering teams solve two common problems at scale: in-app chat and social activity feeds.
With Stream, developers can integrate any type of messaging or feed experience into their app in a fraction of the time it would take to build these features from scratch. Stream Chat makes it easy for developers to integrate rich, real-time messaging into their applications.
Stream provides robust client-side SDKs for popular frameworks such as React, React-Native, Expo, Flutter, Android, Angular, Compose, Unreal, and iOS.
Unlock enterprise-grade features, functions, and UI components completely free for your startup or side project with the Maker Account.
Try the new React Video tutorial!
⚛️ React
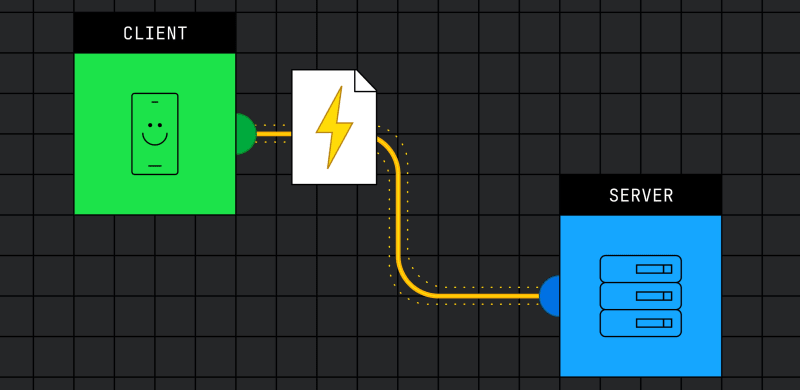
Can React Server Actions finally fix forms?
A great introduction to Server Actions, a forthcoming React feature that has already been integrated into Next.js 13.4 (experimental). Includes a short tutorial on uploading a video with a title. Server Actions can return a response to give feedback to the user, but it's clear that this isn't yet an ideal DX.
In my opinion, Server Actions should aim to fully support progressive enhancement. This probably requires to introduce a "flash" API to manage feedback without any client-side JavaScript. This exists in many backend frameworks, and Remix offers a (session.flash()) API. Related info that might interest you: with action.$$FORM_ACTION you can extend React's progressive enhancement behavior.
- 💸 Zero To Shipped - Master Fast-Paced Fullstack Development and Finally ship that product
- 🧑🎓 React.dev - Using TypeScript: new official documentation page.
- 💬 Next.js RFC - Google Tag Manager and gtag in next/third-parties: offers to integrate Google Analytics using a hook rather than a component, with possibly Web Worker support.
- 🐦 Million.js Automatic Mode - Video trailer
- 📜 Things you forgot (or never knew) because of React: a very long criticism of React, considered to be an outdated framework. It's still an interesting read, even if I disagree and think the author is unfair.
- 📜 Fantastic closures and how to find them in React: explains what a stale closure is in React and presents various cases that can introduce this problem, then proposes a solution based on
useRef(). - 📜 The simplest example to understand Server Actions in Next.js: very simple Server Actions example, easy to understand, and providing a practical way of making RPC calls to your API.
- 📜 On React Suspense’s throttling: highlights a surprising behaviour of React when you nest
<Suspense>. - 📜 Quit Your YAP-ing: encourages you to abandon the "Yet-Another-Prop" syndrome and use composition instead.
- 📜 Node.js's Config Hell Problem: Deno's criticism of projects like Next.js, which often have dozens of configuration files.
- 📜 Supabase - Vercel Integration and Next.js App Router Support: an integration worth studying. Includes APIs with interesting names like
createClientComponentClient😅. - 📜 Lifting Off with Astro
- 📜 Form Validation with React Hook Form
- 📜 Introducing a new lint rule for React Testing Library
- 📜 How to Use Jotai and useTransition for Mutation
- 📜 Coding the stars - An interactive constellation with Three.js and React Three Fiber
- 📦 React Aria - August 9 Releases - HTML form submit/reset, DropZone, FileTrigger...
- 📦 Natuerlich - Composable interactions for WebXR experiences - With React-Three-Fiber support
- 📦 Reakit - August 2023 update
- 📦 Obsidiosaurus - Obsidian -> Docusaurus Converter
- 📦 tw2panda - Easily migrate code from Tailwind to Panda CSS
- 🎥 Why I Stopped Using Next.js And Chose Astro Instead
- 🎥 Responsive Framer Motion with Tailwind CSS
- 🎥 Dominik Dorfmeister: React Query With The App Router
💸 Sponsor
CoderPad: Code together before you work together
Hiring front-end developers is hard. 😩 But 4,000+ engineering teams — including at Netflix, Spotify and LinkedIn — have found a better way! 🤠 Skip the algorithm interviews and run front-end interviews in a fully customizable and collaborative IDE - where you can:
- drag and drop a React (and Angular or Vue) repo
- add packages with npm install
- let candidates use ChatGPT live in the interview
- watch & share code playback after the interview
Use CoderPad to run fast, fair and real coding interviews that candidates and interviewers trust. Sign up for free today & hire with confidence.
📱 React-Native
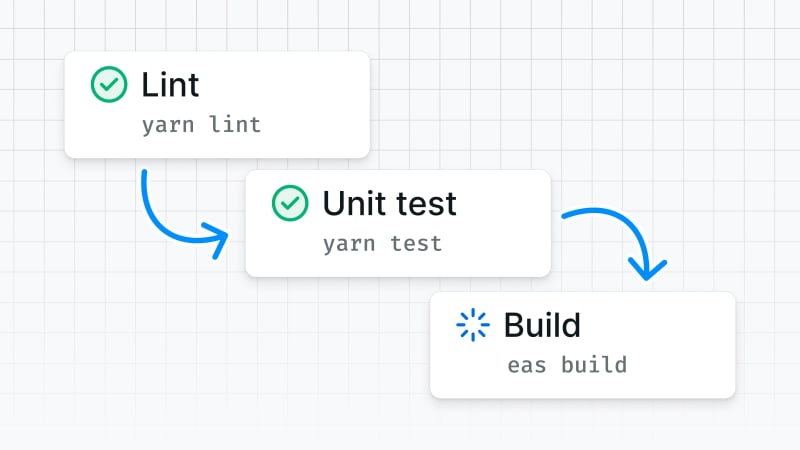
Expo Preview - Fully customizable builds on EAS Build.
Expo has come up with a new system for EAS Build that allows you to customise the flow with a Yaml file, which should give you a lot of flexibility to use the monorepo tools of your choice (Nx, Turbo, Rush...) or add your own CI steps. It looks quite similar to GitHub Actions. TIL: it seems EAS is using Fastlane on iOS builds.
- 👀 Expo Proof of concept - expo-sqlite integration with CR-SQLite: SQLite and CRDT integration to ease creation of local-first mobile apps.
- 👀 Expo Proof of concept - Expo CLI Dev Tools Plugins: Expo wants to offer a plug-in system for creating DevTools, and presents us a demo with Apollo DevTools. This should eventually replace Flipper plugins.
- 🐦 Reanimated on react-native-windows demo
- 🐦 Async Components + use() hook demo
- 🐦 Half of the Top 20 iOS Sports apps are powered by React Native
- 📜 Tale of a Web Developer Improving Startup Performance for a large React Native App
- 📜 Adding React-Native to a complex app - 4-part series
- 📜 Getting started with react native storybook
- 📜 Exploring React Native's New Architecture: A Peek into the New Architecture
- 🎙️ The React Native Show Podcast #25 - Databases for mobile apps React Native & Realm
- 👥 React Native EU 2023 (Wrocław, September 7–8, 2023) is offering us -15% on conference tickets with code "thisweekinreact15".
🔀 Other
- 📣 Gecko (Firefox) - Intent to Prototype: :has selector
- 📜 What Does It Mean for Web Browsers to Have a Baseline
- 📜 Deprecating the unload event
- 📜 A Blog Post With Every HTML Element
- 📜 How layout position impacts three big web performance levers
- 📦 Announcing TypeScript 5.2 RC
- 📦 Zod 3.22 - readonly()
- 👥 ViteConf 2023 - October 5th
🤭 Fun
See ya! 👋