Hi everyone!
Here we are with 2 weeks of React news. There are quite a few good React articles, and also some very interesting React-Native announcements related to the conferences that took place recently. Between Remix Conf, App.js, Chain React... it's hard to keep up with everything, not to mention React-Native-Connection and React Summit next week!
Data fetching libraries like React-Query and Apollo are wondering about their integration with Server Components and Next.js App Router. We start to see more clearly.
The newsletter is skipping another week: next issue on June 7th 👋
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
Start UI [web] - Opinionated web app UI starter
Our free and open source UI web app starter offers a quick and easy way to bootstrap your next project. It includes best practices & production ready tools to help you get started right away, saving you time and effort in the initial setup phase.
Comes with built-in features like 🔐 Authentication, 📱Responsive Layout, 🧑💻 User Management, 🇫🇷 Internationalization & Right-to-Left support, 🌚 Dark Mode, 🎛 Advanced components for easy development. You can try out the example app.
Ready to use with TypeScript, NextJS, Chakra UI, TanStack Query, Storybook and more.
⚛️ React
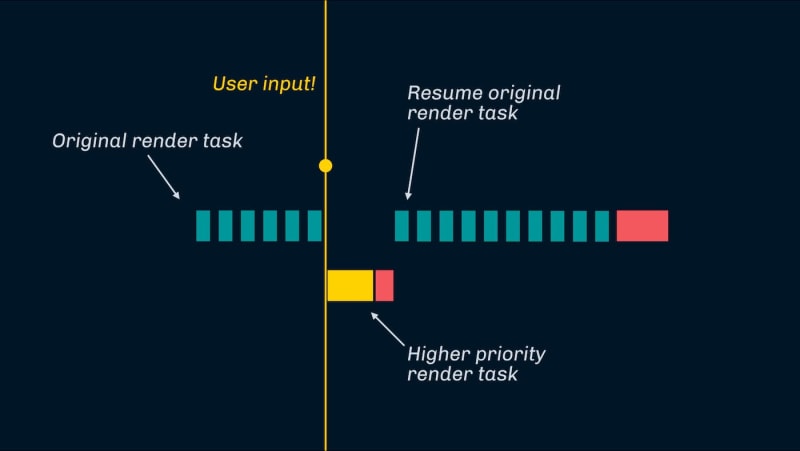
Understanding React Concurrency
A good overview of Concurrent React features, transitions and how the scheduler works.
Spotify - TV Spatial Navigation
Spotify explains how they develop their apps for TV and consoles based on hybrid (web) technology. There is no spatial navigation (arrows/joystick) on the web, and they created their own spatial navigation using React components.
- 📖 Next.js Project Structure: new docs page about Next.js conventions.
- 🔨 RSC Parser: a tool that makes it easier to inspect the payloads of React Server Components.
- 👀 React Router increased Suspense support: will soon use
startTransition. - 📜 You Might Not Need React Query: Dominik wonders about the usefulness of React-Query after the arrival of Server Components. If your need for data fetching and mutation is simple, Next.js and Remix can suffice. But there are use-cases for which React-Query remains useful and can even be integrated with RSCs: infinite scroll, offline, interval refetches...
- 📜 Using Apollo Client with Next.js 13: releasing an official library to support the App Router: introduce an experimental package to use the GraphQL Apollo client in 2 different contexts: Server Components and Client Components.
- 📜 Building a modern design system in layers: suggests the creation of multi-layered design systems rather than a single React implementation.
- 📜 Airbnb - Improving Performance with HTTP Streaming: Airbnb implemented HTTP streaming to improve performance and reduce waterfalls in their React + Express app.
- 📜 Custom Fetcher Hooks are Remix's Typesafe RPCs: shows how Remix useFetcher and tRPC somehow solve a similar problem.
- 📜 Why I’m excited about Server Actions: highlights the advantage of Server Actions over Remix, which requires a bit more plumbing.
- 📜 I gambled against React and lost (and I don’t regret a thing): discusses the choice to use Lit and Web Components in 2018.
- 📜 React reconciliation: how it works and why should we care: full article on React reconciliation, potential conditional pitfalls and the use of React keys.
- 📜 Next.js vs the world: mentions the startup DX opportunity now offered by Next.js to distribute fullstack components.
- 📜 Limit and require props in components based on other props: presents some useful techniques for typing your React components.
- 📜 Build UI Series - Data fetching with React Server Components
- 📜 The Next.js 13 App Directory and Server Components: What You Need to Know
- 📜 How to Test Custom React Hooks with React Testing Library
- 📜 Using symbols to create type safe Remix handles without duck typing
- 📜 The JavaScript Ecosystem Is Delightfully Weird
- 🎙️ This Month in React - April 2023: FYI every month we record a podcast "This Month In React" with Reactiflux, with Carl Vitullo and Mark Erikson. Subscribe now!
- 🎥 "React from Another Dimension": Dan Abramov's talk at Remix Conf 2023.
- 🎥 I built a chart as a React Server Component
- 🎥 Remix Conf 2023 Playlist
- 🎥 Fullstack React Components – with no API
- 🎥 Server Actions: NextJS 13.4's Best New Feature
- 📦 TypeScript 5.1 RC: the new TypeScript version that should improve the JSX typing for React is now a release candidate.
- 📦 The Epic Stack: new Remix stack offered by Kent C. Dodds who justifies each of its technical choices.
- 📦 upgrade-remix: CLI to upgrade Remix deps.
- 📦 Legend-State v1.0: performant reactive state manager based on observable and proxy.
- 📦 chadcn/ui Form: Form component integrating Radix UI with react-hook-form.
- 📦 Astro 2.5
- 📦 Remix 1.16.1
- 📦 Cloudflare/next-on-pages v1.0
- 📦 React-Three-Fiber Ultimate Lens Flare
- 👥 React Summit (Amsterdam, June 2-6) is offering us -5% on tickets (code "ThisWeekInReact5") and -10% on workshops (code "THISWEEKINREACT")
💸 Sponsor
Live Next Week: Land Your Dream Developer Gig
Whether you’re a seasoned developer or a recent bootcamp grad, you must know what employers look for in their engineering candidates today.
Join technical hiring managers from Nylas for their tips on acing your next interview.
We’ll tackle handling common interview questions, approaching the topic of generative AI and other emerging tech, and much more.
Get your link for the May 31st conversation!
📱 React-Native
William Candillon presents at App.js the advances of React-Native Skia. The Reanimated integration is improving. A RichText component is in development. The integration examples with native views are really impressive.
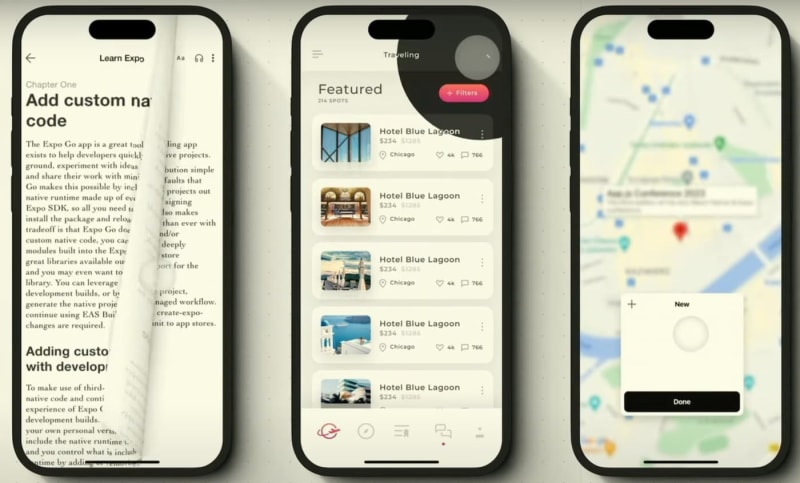
Write Once, Route Everywhere: File System-based Navigation for Native Apps
Evan Bacon presents at App.js the features planned for Expo Router v2. See also this thread. The use of universal links has many UX benefits. Expo continues to invest in web support, which is progressing well with the latest advances in the Metro bundler. There is even CSS support planned. Expo could well start to compete with Next.js on the web?
- 📜 Messenger Desktop: Faster and Smaller by moving to React Native from Electron: Meta now uses React-Native Windows/macOS on Messenger, reports performance gains but also challenges encountered. As with mobile, it is better to have competent devs on each of the native platforms. The Meta/Microsoft collaboration should help sustain these platforms.
- 📦 0.72.0-RC.3: "Golden" Release Candidate that should become the final 0.72 quite soon.
- 👀 Remotion + React-Native: prototype to render Remotion videos directly on your phone.
- 👀 Flashlight in open beta: Lighthouse for React-Native.
- 👀 Bluesky App is now open-source
- 🧵 App.js Conf Megathread
- 🧵 App.js announcements
- 🎥 Cedric van Putten – Debugging should be easier | App.js Conf 2023
- 🎥 Is This the Future of React Native? app.js Recap and Insights
- 🎥 Metaball Animation in React Native Skia
- 👥 React-Native-Connection (Paris, 1er June) is offering us -10% on entries (code "REACTHEBDO").
🧑💻 Jobs
🧑💼 Passionfroot - Senior Full-stack Engineer (Remix) - €160k+, Berlin/remote
Passionfroot's mission is to empower the independent businesses of tomorrow via YouTube, Podcasts, Social Media, and Newsletters. Join us in building a tool that will empower creators globally to build scalable, sustainable businesses.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.
🔀 Other
- Advancing Interaction to Next Paint: INP will become a Core Web Vitals and replace FID (First Input Delay). A relevant metric for evaluating React apps after the initial page load.
- The Bun Bundler: Bun now has a bundler. Benchmark: 2x faster than esbuild, 200x faster than Webpack!
- Updates from the 96th TC39 meeting
- State of Node.js Performance 2023
- Web Platform Baseline - Brings clarity to information about browser support for web platform features.
- What's new in CSS and UI: I/O 2023 Edition
- 6 CSS snippets every front-end developer should know in 2023
🤭 Fun
See ya! 👋