Check out my books on Amazon at https://www.amazon.com/John-Au-Yeung/e/B08FT5NT62
Subscribe to my email list now at http://jauyeung.net/subscribe/
In this article, we’ll look at the best online JavaScript editors. We can use them without downloading and installing anything on our computers.
Codepen
Codepen is a great code editor that lets us build and fiddle with front end apps right in our browsers.
It has some settings to let us change how the editor looks. Also, it has multiple text editors to let us fiddle with HTML, CSS, and JavaScript code right in the browser.
As we change the code, we can preview them right in the preview window.
It’s used by lots of people to create example code and embed them in blog articles and other places.
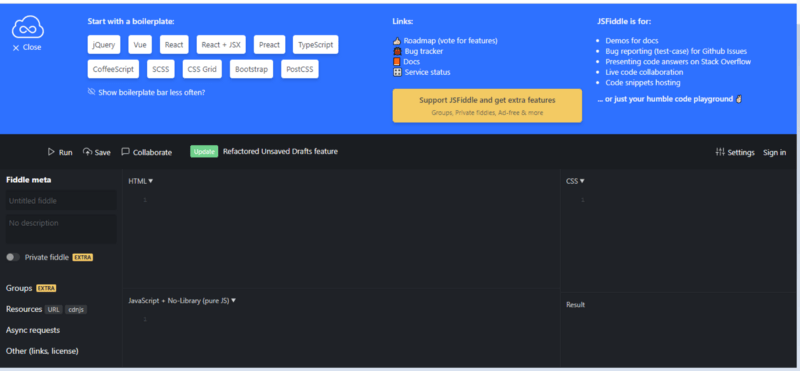
JSFiddle
Like Codepn, JSFiddle provides us with multiple windows for fiddling with HTML, CSS, and JavaScript. In addition, we can collaborate on code edits within JSFiddle.
Also, we can add various libraries and frameworks to our JavaScript code by setting them in the drop-down on top of the JavaScript editor.
We can also click a button to tidy up our code which saves us time from formatting code ourselves.
Not every code editor has this feature. And it helps us write our JavaScript code since we often need to add libraries to make non-trivial JavaScript programs.
We can also share code written in JSFidden with others via a link or save them by creating an account.
JS Bin
JS Bin is a simple JavaScript code editor that lets us fiddle with JavaScript, CSS, and HTML.
It’s simpler than Codepen and JSFidden in that there’re fewer options that we can change.
However, we can add some simple libraries as we can with JSFiddle.
It also lets us create an account to save JS Bin code in our account.
Koding
The Koding editor provides us with a full-fledged development environment right in our browsers.
However, it’s only available as a self-managed installation so we may as well be setting our own local dev environment on our own computer instead of using it.
Rendera
Rendera is another simple code editor that lets us editor HTML, CSS, and JavaScript in the browser.
It has fewer features than the others and doesn’t look as appealing, but we can add some libraries to the code that we put on there, which is nice.
Liveweave
Liveweave is another code editor that lets us write simple front end code. It also supports adding libraries.
It also has syntax highlighting and preview as we change our code which is convenient.
We can also click a button to tidy up our code which saves us time from formatting code ourselves.
It has a console log preview which requires us to open a new tab to preview it.
Another great feature is that it has a window to preview CSS and fiddle with it right in the tab.
We can also fiddle with colors which not many editors have. It has a color picker that we can use to fiddle with colors.
CodeAnywhere
CodeAnywhere is a full-fledged online IDE. It’s a paid service but includes a free trial.
It provides us with an editor, a terminal to run commands, a collaboration tool, and version control capabilities.
Not many online provide version control capabilities so this is the one if we want to revert code.
Also, most online editors also don’t provide terminal access so that’s another great feature.
CodeSandbox
CodeSandbox is a great online JavaScript editor. We get lots of features from Visual Studio code with its editor.
It studies up our code and checks for syntax errors on the fly. Also, it lets us install packages into our project, which is also a feature that not a lot of IDEs have.
It includes project templates which we can get started with, including plain HTML, CSS, and JavaScript, React, Angular, Vue, Next.js, etc.
Also, it has limited support for running tests with Jest. However, we should count on using it since lots of test running features aren’t supported.
We get terminal outputs in some projects but can’t enter commands in most of the built-in templates.
However, it’s still great for writing a quick demo and prototype code without downloading things to our own computers.
Conclusion
There’re many online JavaScript code editors. Most of them are pretty basic. However, there’re some like CodeSandbox which are more advanced.
Other editors like JSFiddle and Codepen are also good for writing quick code snippets.