Check out my books on Amazon at https://www.amazon.com/John-Au-Yeung/e/B08FT5NT62
Subscribe to my email list now at http://jauyeung.net/subscribe/
Thanks to the Internet, we can do a lot of stuff online. This includes writing JavaScript programs.
In this article, we’ll look at the best online JavaScript editors. We can use them without downloading and installing anything on our computers.
PlayCode
PlayCode is a simple code editor for fiddling with front end JavaScript code.
If we’re using the free version then we can’t any library but jQuery. We can install libraries with other online editors for free like JSFiddle or CodeSandvox.
However, it does provides syntax highlighting and live preview of the output and the console in our code.
In addition, the free version comes with a few templates that w can play with like React and Vue project templates that we can start using for free.
Also, we can add or remove files from within the project for free.
If we want to upload images, then we have to pay for that feature in PlayCode.
SourceLair
SourceLair is another quality online editor. We can try it for free, but we have to create a new account and log into it to try it.
It provides us with a simple editor that lets us fiddle with our code.
Plunker
Plunker lets us fiddle with front end JavaScript code like any other online editor.
We don’t have to create an account and log in to do it. That’s great since logging in just to fiddle with some code is inconvenient.
In a project, we can add or remove files, and edit them. It also provides us with a preview, which is nice.
It supports a few frameworks by providing us with project templates to create projects using frameworks like Angular and React.
Also, it supports a formatting source code with one click so we don’t have to do it ourselves.
Optionally, we can sign up and log in to save the code that we fiddled with.
Scrimba
Scrimba is not your typical online code editor. It’s also a learning tool for learning front end development.
The online code editor is part of the course. It includes popular front end development topics like Introduction to ES6, React, GraphQL and much more.
There’re also other front end courses like CSS and HTML.
A Vue.js course is also being developed.
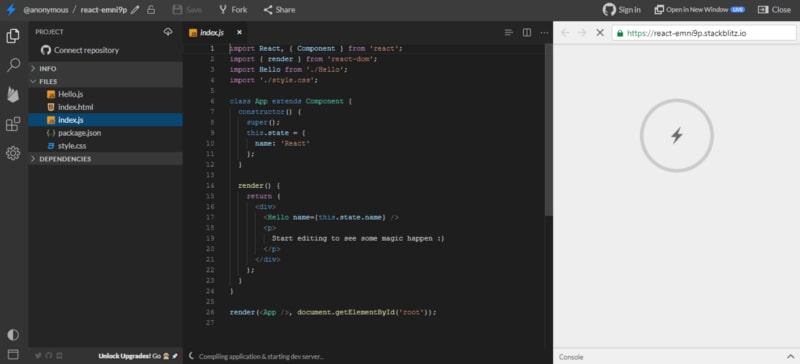
StackBlitz
StackBlitz us a code editor that’s based on the same one used in Visual Studio Code editor, which is the Monaco editor.
It also comes with several templates to create new projects, including Angular, React, Ionic, TypeScript, Rxjs, and Svelte.
This is great since we can create projects that are beyond just simple JavaScript projects.
Also, we can add our own NPM packages to the projects we create, which is very good.
Since it’s based on Visual Studio Code’s editor, we get goodies like autocomplete of code within the editor.
We can also add and remove project files ourselves. It also lets us deploy our project to Firebase right from the editor.
TypeScript Playground
The TypeScript Playground website lets us fiddle with TypeScript code. However, it doesn’t let us save anything.
But we can change the TypeScript version that we want to play with to see which versions support which feature.
There’re also some code examples that we can load.
It’s a great editor for learning TypeScript.
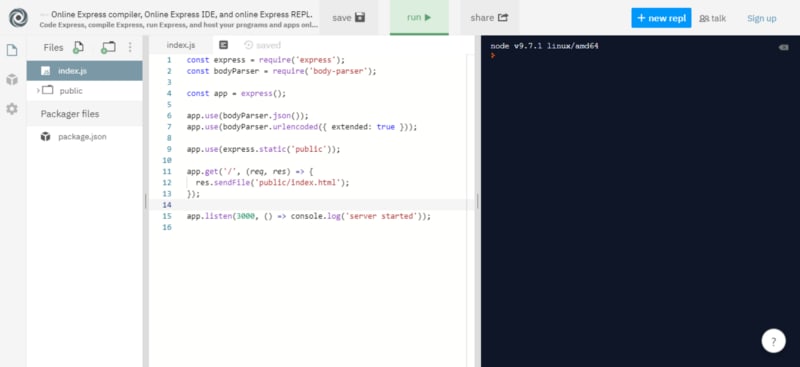
Repl.it
Repl.it is an online editor that lets us run a runtime environment like Python or Node.js right from our browser.
Therefore, it’s great for using it for fiddling with Node.js code. People have made templates are Node.js, Express, and more.
We can also run Jest tests from within the editor.
Also, we can install packages from right within the editor. In addition, we can add our own files to our project.
The whole project can be downloaded from the script editor.
Some templates let us enter commands to its built-in terminal. We can also create our own that let us open the terminal and type in commands.
For fiddling with Node.js code, this one is hard to beat. In addition, it supports other runtime environments like Python.
Conclusion
There’re lots of online JavaScript editors online. Most of them are for fiddling with front end JavaScript, like Plunker and PlayCode.
However, there are also ones for the back end like Repl.it.
Finally, there’re also online editors that are part of an educational website like StackBlitz which lets us learn by practicing.