Você sabia que existe uma forma de deixarmos nossos e-mails mais acessíveis mesmo ao utilizar imagens no corpo das mensagens? Ao adicionar uma imagem no seu e-mail, você pode utilizar recursos que facilitam a descrição dessa imagem.
Tenho começado e me preocupar cada vez mais com acessibilidade, principalmente pelo aprendizado diário com pessoas nas comunidades de tecnologia e pelo meu trabalho como DevRel. E esse, junto a diversidade, tem sido um dos pilares dos conteúdos que eu tenho produzido.
Mas perceba que você não precisa ser DevRel para se preocupar com isso. E-mails são enviados e recebidos o tempo todo, sejam e-mails no trabalho, na escola, na faculdade, na vida pessoal etc. Então que tal você fazer a acessibilidade ser parte do seu dia-a-dia?
E-mail do outlook
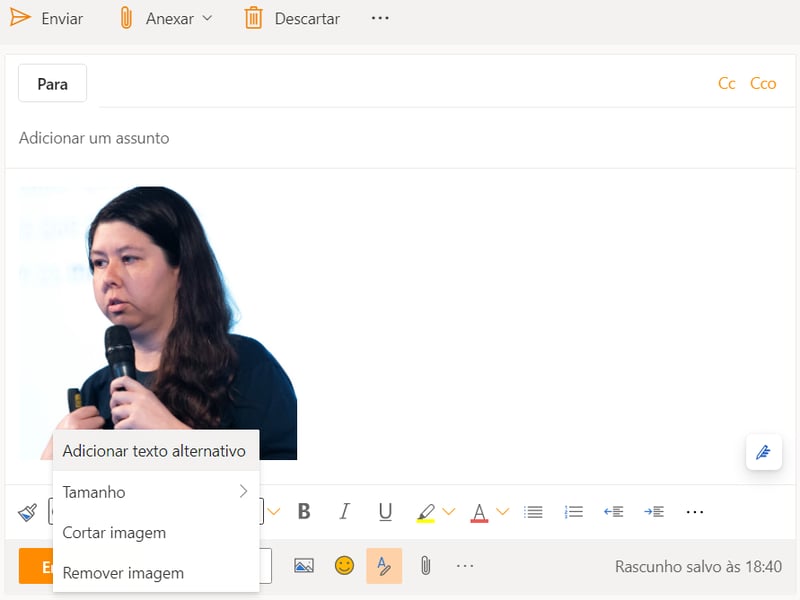
Ao adicionar a imagem no corpo do e-mail, clique em cima dela com o botão direito do seu mouse. Ao fazer isso, algumas opções serão mostradas e você deverá clicar na opção em que estiver escrito: "adicionar texto alternativo".
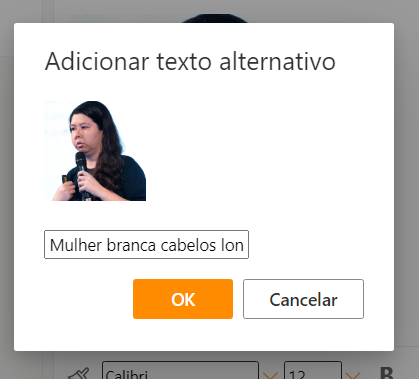
Ao clicar na opção mencionada, uma nova janela aparecerá em destaque na tela com a imagem em tamanho menor e um campo onde você deverá preencher com a descrição.
Em seguida, basta clicar em "OK" e pronto, sua imagem conterá a descrição para facilitar que leitores de tela possam descrevê-la para pessoas com pouca ou nenhuma visão.
E-mail do gmail
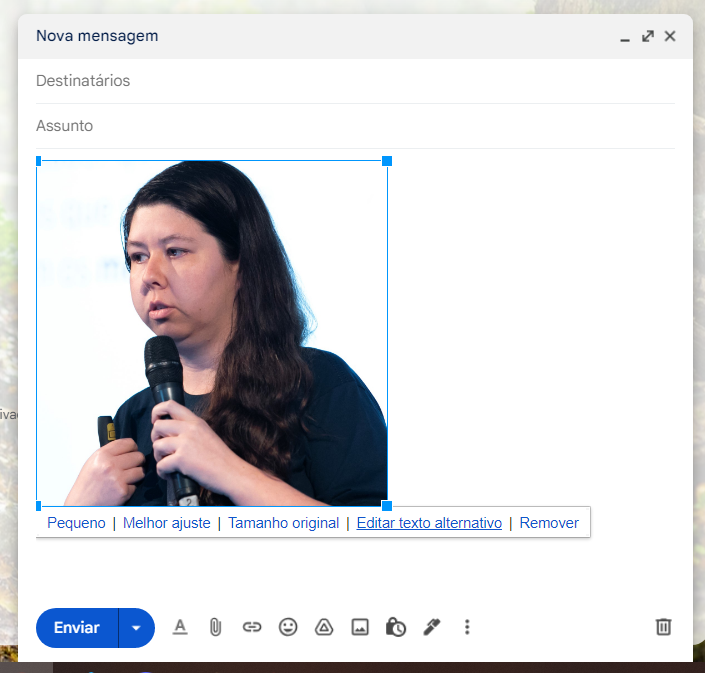
Ao adicionar a imagem no corpo do e-mail, clique em cima dela com o botão esquerdo do seu mouse. Ao fazer isso, algumas opções serão mostradas abaixo da imagem e você deverá clicar na opção em que estiver escrito: "Editar texto alternativo".
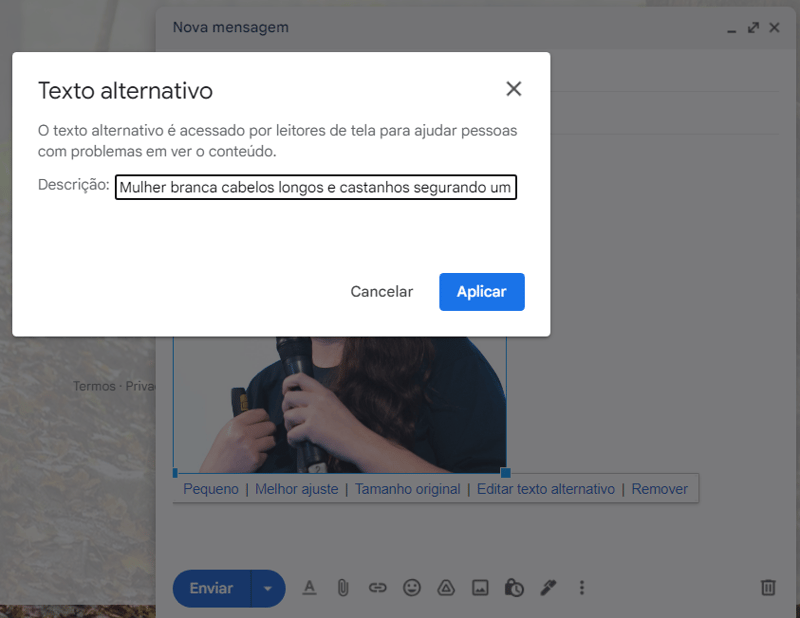
Ao clicar na opção mencionada, uma nova janela aparecerá em destaque na tela com um campo onde você deverá preencher com a descrição.
Em seguida, basta clicar em "Aplicar" e pronto, sua imagem conterá a descrição para facilitar que leitores de tela possam descrevê-la para pessoas com pouca ou nenhuma visão.
Dica de ordem de descrição
Em conversas com um amigo de trabalho chamado Daniel Meneses, recebi mais algumas dicas de como deixar a descrição de maneira que fique mais fácil compreender. Ele disse que o ideal é que a descrição da imagem seja feita da esquerda para a direita e de cima para baixo.
Dica ao criar e-mail convidando para reuniões e eventos
Nem sempre as pessoas sentem-se confortáveis de abrir para todas as pessoas na empresa alguma questão de acessibilidade que poderia facilitar sua participação em reuniões, eventos ou outras situações. Em recente conversa com pessoas que atuam com Diversidade e Inclusão em algumas empresas, também aprendi novas dicas de que podemos deixar nos e-mails a pergunta de que se houver algo que possa facilitar a participação dessa pessoa numa reunião, ou se ela precisar de algum recurso de acessibilidade, por exemplo, que eu estou à disposição para ajudá-la e que ela pode chamar no privado. Isso também ajuda em alguns casos.
Espero que as dicas sejam úteis e, caso você também tenha dicas de acessibilidade que podem ajudar, compartilhe! Pretendo trazer outras dicas também que tenho aprendido no dia-a-dia, então continue acompanhando as próximas postagens.
Obrigada por ter lido o artigo e deixo o canal aberto para troca de ideias e feedbacks.