Sharingan é uma técnica de ninjutsu do clã Uchiha, que é uma das mais poderosas técnicas do mundo ninja. O Sharingan é conhecido por sua capacidade de copiar qualquer técnica de um oponente, além de poder ver através de genjutsus, taijutsus e ninjutsus.
Citação aleatória apenas para dizer que fiz uma "cópia" da página do Google...
Contexto
Comecei um curso de programação web na CS50W, para rever alguns conceitos e treinar o idioma inglês.
O primeiro projeto desse curso é criar uma página web com alguns recursos de pesquisa, direcionando para o Google.
Página de principal
Inicialmente, a página principal deve conter um formulário de pesquisa, com um campo de texto e um botão de pesquisa.
O que eu desconhecia era que na tag <form> é possível adicionar o atributo action que direciona para URL específicas da web Google junto com uma tag <input> e um atributo name que é usado como parâmetro de pesquisa.
<form action="https://www.google.com/search">
<input type="text" name="q">
<input type="submit" value="Google Search">
</form>
-
<form>: tag que define um formulário HTML para entrada de dados do usuário. -
action: atributo que especifica para onde enviar os dados do formulário. -
<input>: tag que define um campo de entrada onde o usuário pode inserir dados. -
type="text": atributo que especifica o tipo de entrada do campo como texto. -
name="q": atributo que especifica o nome do campo de entrada, indicando o 'q' de query. -
type="submit": atributo que especifica um botão de envio para enviar o formulário. -
value="Google Search": atributo que especifica o texto do botão de envio.
Página de pesquisa
Fazendo uma busca qualquer, como "Sharingan":
Veja o que acontece com o link ao submeter a busca:
Nesse momento, o parâmetro q é concatenado com o valor digitado value "sharingan", formatando como uma query de pesquisa.
Direcionando a pesquisa
Outro ponto interessante é a possibilidade de adicionar mais parâmetros e valores para direcionar a busca, por exemplo, em imagens:
<form action="https://google.com/search">
<input name="tbm" value="isch" type="hidden">
<input type="text" name="q">
<input type="submit" value="Images Search">
</form>
Aqui definimos o parâmetro tbm (to be matched) com o valor isch (image sear ch), os quais são especificos para pesquisa de imagens. Note que ele é do tipo hidden, ou seja, não é visível ao usuário.
Fazendo uma busca por "Sharingan" novamente:
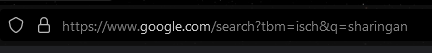
Veja como o link é formatado:
Os parâmetros e valores são concatenados com o link de pesquisa, direcionando para uma busca mais detalhada.
Então...
Um input com o atributo name="tbm" pode receber valores diferentes para direcionar a pesquisa para outros tipos de conteúdo, como:
- vídeos (
value="vid") - notícias (
value="nws") - livros (
value="bks") - blog (
value="blg") - discussões (
value="dsc") - aplicativos (
value="app") - compras (
value="shop")
Experimente fazer uma página para testar esses parâmetros e valores, e veja o que acontece!
Enjoy!