Every organization relies on databases, which store vast amounts of highly sensitive and private data. Be it a restaurant, bank or hospital; each must ensure enough technical safeguards to protect these databases and stop unauthorized individuals from accessing contents, as a database's information is a valuable asset.
This article demonstrates creating an eatery menu using Cloudinary to manage media-related assets and integrate Xata’s out-of-box functionalities to store and dish out sensitive data.
The complete source code of this project is on GitHub. Fork it to get started quickly. A live demo of the application is also available on Netlify.
Prerequisite
To comfortably follow along in this article, it would be helpful to have the following:
- Adequate knowledge of React and Next.js.
-
Node and its package manager,
npm. Run the commandnode -v && npm -vto verify that you have them installed, or install them from here. - A Xata account - Create one here.
- A Cloudinary account - Create one here.
NOTE: Do not share your Xata or Cloudinary API Key and API Secret with anyone.
Getting Started
Project setup and installation
To create a new project, we’ll run the following command in our terminal:
npx create-next-app <project-name>
Navigate into the project directory and install the necessary dependencies, @xata.io/client to integrate Xata, dotenv to access sensitive credentials, and react-icons for icons.
cd <project-name> && npm install @xata.io/client dotenv react-icons -g
Running npm run dev will start the development server by default at http://localhost:3000 in our browser.
NOTE:
<project-name>above stands for the name of your app. Call it whatever name you want.
Setting up our Cloudinary images
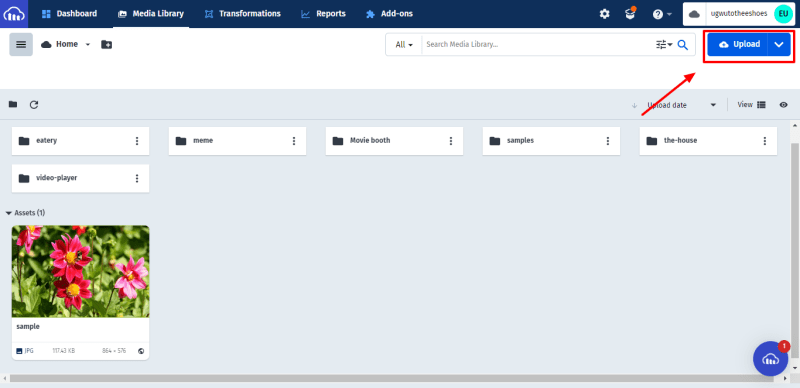
After successfully creating an account, Cloudinary redirects us to our account's dashboard. Click on the Upload button to add the images needed for the eatery menu.
After adding the images, copy the image URLs; we'll use them later.
Setting up a Xata project
Xata is a serverless data platform that provides an abstraction layer on top of several data stores to simplify the development and administration of applications. Behind the scenes, Xata uses the PostgreSQL database, regarded as one of the best tools based on Postgres. Xata’s RESTful API also offers advanced search and analytics from a search engine/column store, Elasticsearch.
To get started, create an account in Xata here. After logging in, we’ll be redirected to Xata’s workspace dashboard, as shown below, where we’ll create a new Xata database for the demo application. Click the Add a database button and add a suitable name for the database.
Once the database is created, we’ll create our application’s sample data. Xata provides different varieties when creating sample data, but we’ll choose the Start from scratch option.
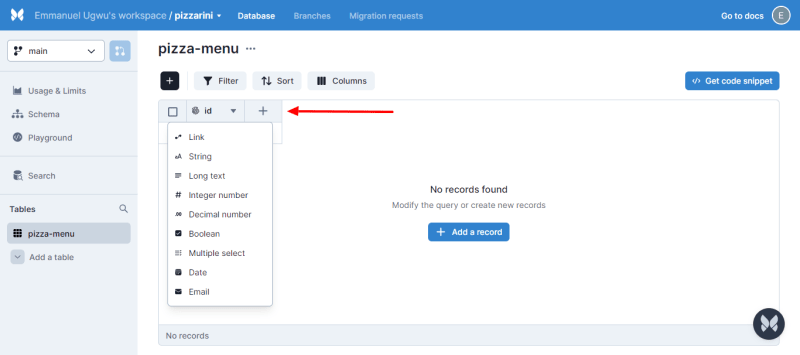
Click the + icon to define the schema of the table. All the tables have a required column - the id column, which provides a unique identity for each row.
Let’s now create a data sample for our application. The data sample consists of our menu’s name, price, description, and image hosted on Cloudinary. Later we’ll fetch the data sample using Xata's REST API.
Adding Xata to our application
To authenticate Xata into our application, let’s run the following command in the terminal:
xata auth login
This command will prompt a message to either Create a new API key or Use an existing API key.
In this tutorial, we will use an existing key. However, to create a new API key, click the profile icon on Xata’s dashboard and select Account Settings.
After creating the API key, Xata CLI will authenticate our application. We will also initialize a Xata project in our application.
xata init
Xata will present us varieties of options from which we can choose. This generates files to help with the data-fetching process. After the code and file generation process, we’ll add our credentials - API Key and Database URL in the generated .env file at the root directory of our project to hide them as they are sensitive information.
XATA_API_KEY="OUR_API_KEY"
XATA_DATABASE_URL="OUR_DATABASE_URL"
Building the app component
While still in development, replace the default syntax in the index.js file with the code snippet below.
export default function Home(){
return (
<div className={styles.App}>
<div className={styles.icon}>
<div className={styles.logo}>
<h2>Luigi's Pizza</h2>
<FaPizzaSlice className={styles.slice} />
</div>
</div>
<div className={styles.toggle}>
<p className={styles.itemText}>Step into heaven in the form of a pizza slice.</p>
<button>see pizza menu</button>
</div>
<footer className={styles.footer}>Luigi's Pizza | 2022</footer>
</div>
);
};
With the default syntax replaced, our app will look something like this:
Fetching menus from Xata
In this tutorial section, we want to fetch our eatery’s menu from Xata’s database, hide the current page, and display the eatery menu whenever we click the see pizza menu button. To fetch data from Xata, we’ll use the getServerSideProps function in the index.js file, which imports external data into the index page.
import { BaseClient } from "@xata.io/client";
export async function getServerSideProps() {
const xata = new BaseClient({
branch: "main",
apiKey: process.env.XATA_API_KEY,
databaseURL: process.env.XATA_DATABASE_URL
});
const records = await xata.db["pizza-menu"].getAll();
return {
props: {
pizzas: records,
},
};
}
Let’s loop through the data from Xata’s database to render each menu with its name, image, price and description.4
export default function Home({ pizzas }) {
return (
<div className={styles.App}>
<div className={styles.icon}> //Navbar </div>
<div>// Homepage </div>
<div className={styles.container}>
{pizzas.map((menuItem) => {
const { id, title, img, price, desc } = menuItem;
return (
<article key={id} className={styles.menuItem}>
<img src={img} alt={title} className={styles.photo} />
<div className={styles.itemInfo}>
<header>
<h4>{title}</h4>
<h4 className={styles.price}>${price}</h4>
</header>
<p className={styles.itemText}>{desc}</p>
</div>
</article>
);
})}
</div>
</div>
);
}
With the help of conditional rendering, we can create the hide/show effect we need for our application. Add the code snippet below to the index.js file.
export default function Home() {
const [isOpen, setIsOpen] = useState(false);
const toggle = (e) => {
e.preventDefault();
setIsOpen(true);
};
const trigger = (e) => {
e.preventDefault();
setIsOpen(false);
};
return (
<div className={styles.App}>
<div className={styles.icon}>
<div className={styles.logo}>
<h2>Luigi's Pizza</h2>
<FaPizzaSlice className={styles.slice} />
</div>
{isOpen ? <button onClick={trigger}>go back</button> : ""}
</div>
{!isOpen ? (
<div
className={styles.toggle}
style={isOpen ? { marginTop: 0 } : { marginTop: 280 }}
>
// eatery menu button
</div>
) : ( "" )}
{isOpen ? (
<div className={styles.container}>
// eatery menu
</div>
) : ( "" )}
</div>
// footer
);
}
After applying the necessary configurations, our app will look something like this:
Conclusion
This article discussed using Xata's database and, more importantly, integrating Xata into web applications built with Next.js.